您可以先创建一个项目,然后在项目中添加应用。创建应用的过程中您需要填写对应应用的名称信息,创建完成后您可以获得应用的基本配置信息。
- 登录AppGallery Connect网站,输入账号信息进入AppGallery Connect控制台。
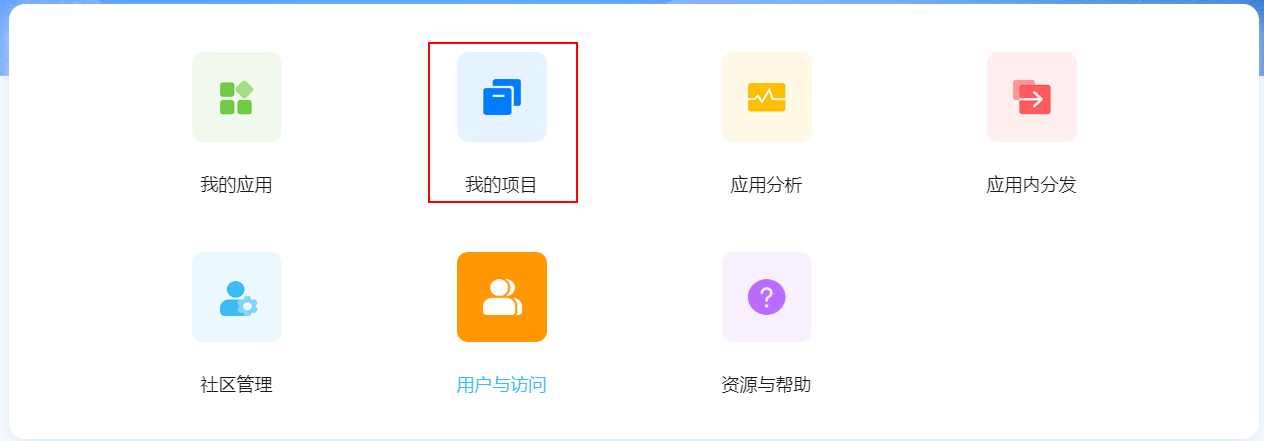
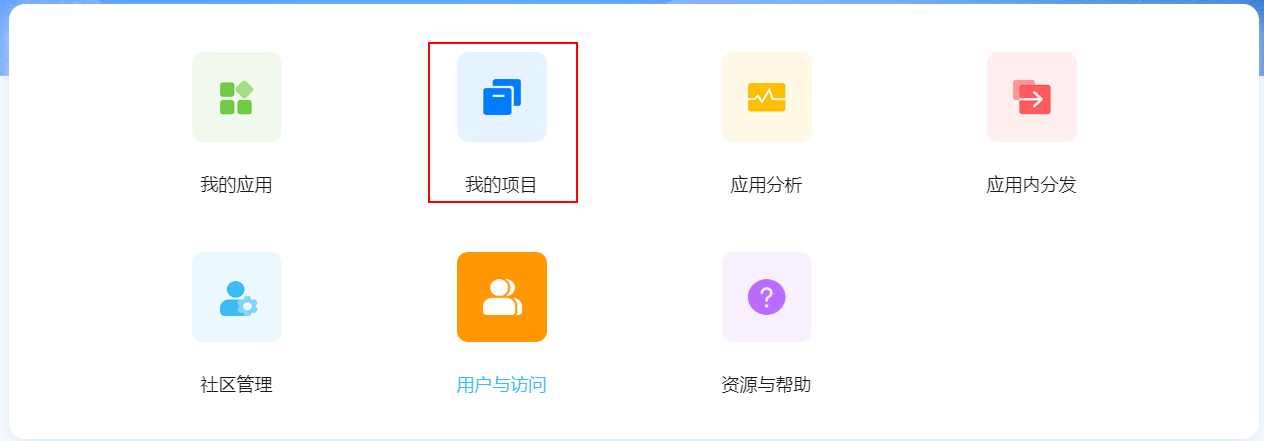
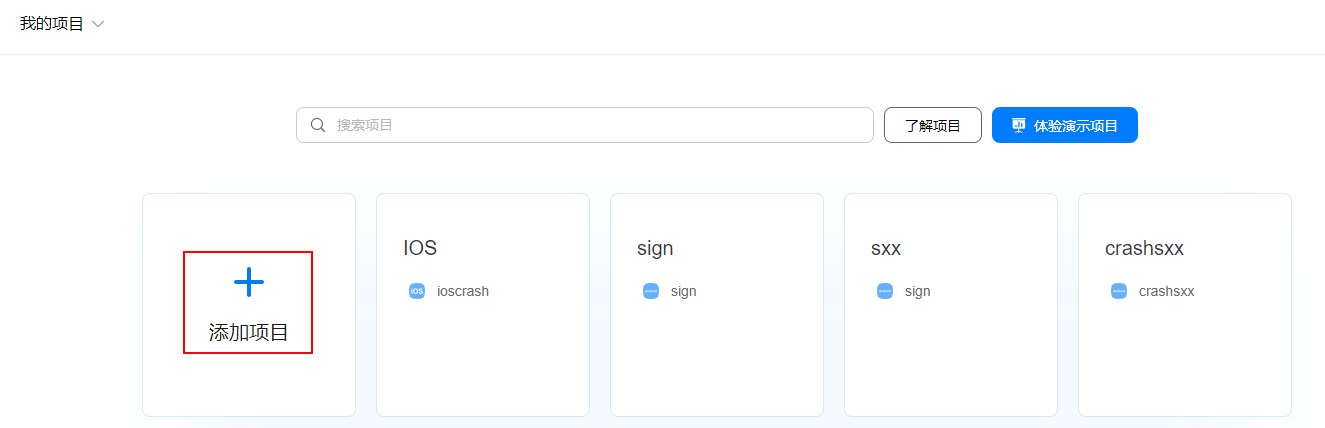
- 在AppGallery Connect控制台页面上,点击"我的项目",进入项目管理页面。

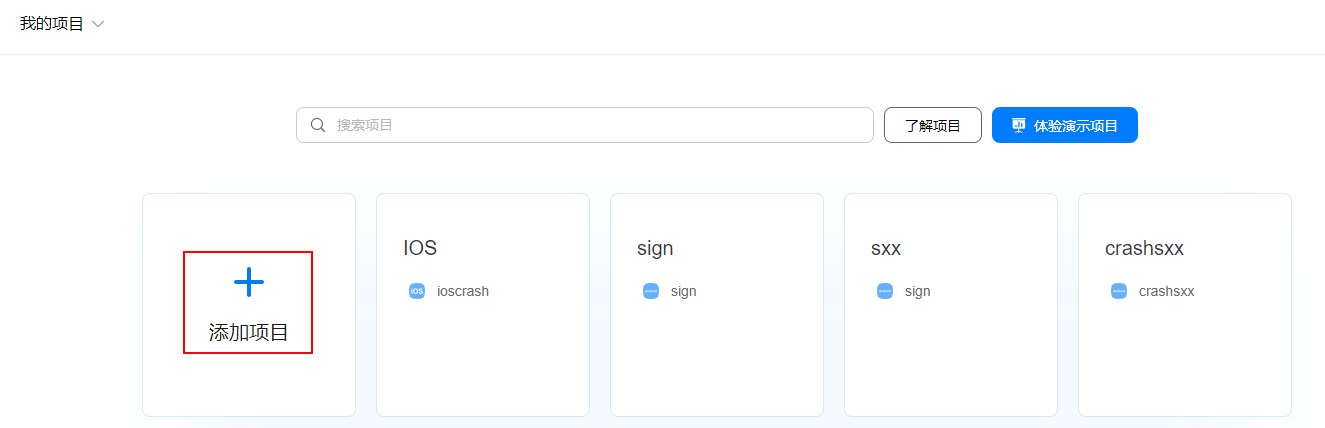
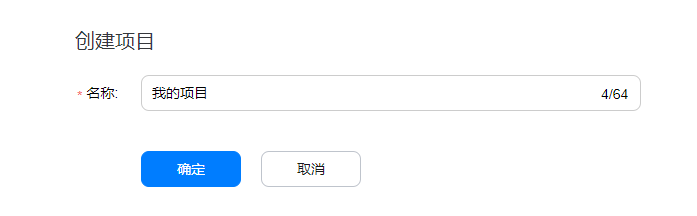
- 在我的项目管理页面,点击添加项目按钮,输入项目名称,创建项目。


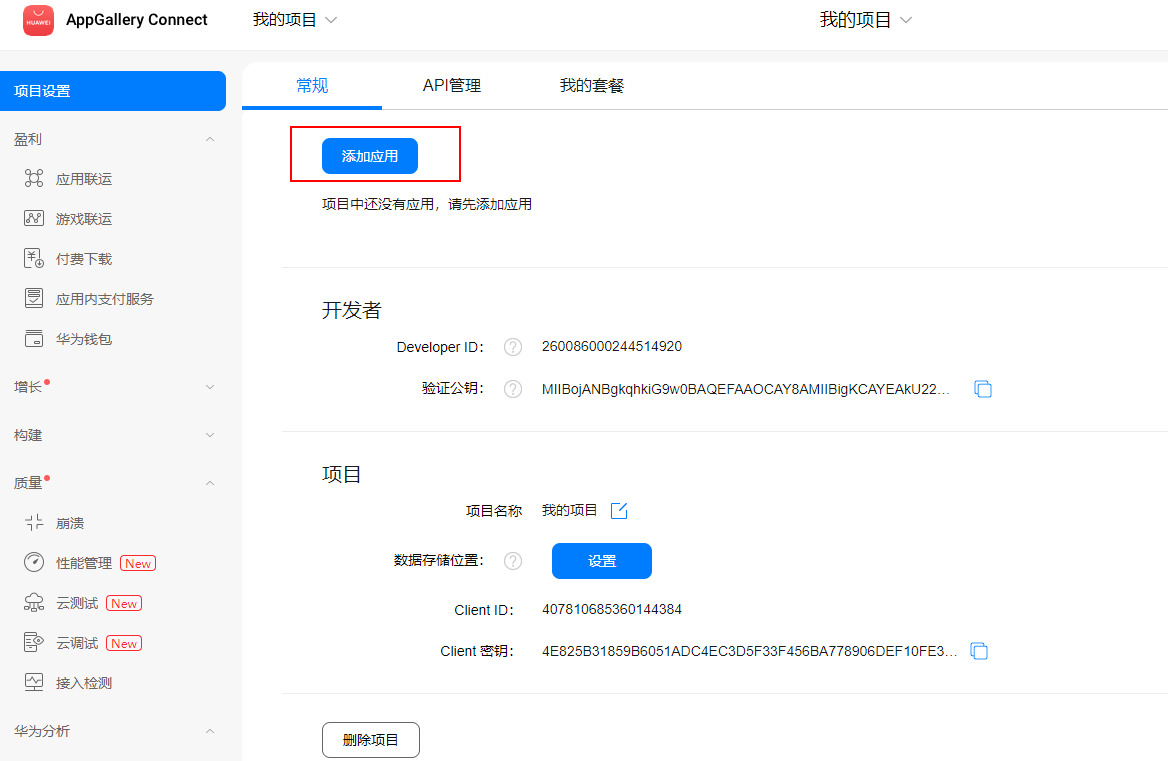
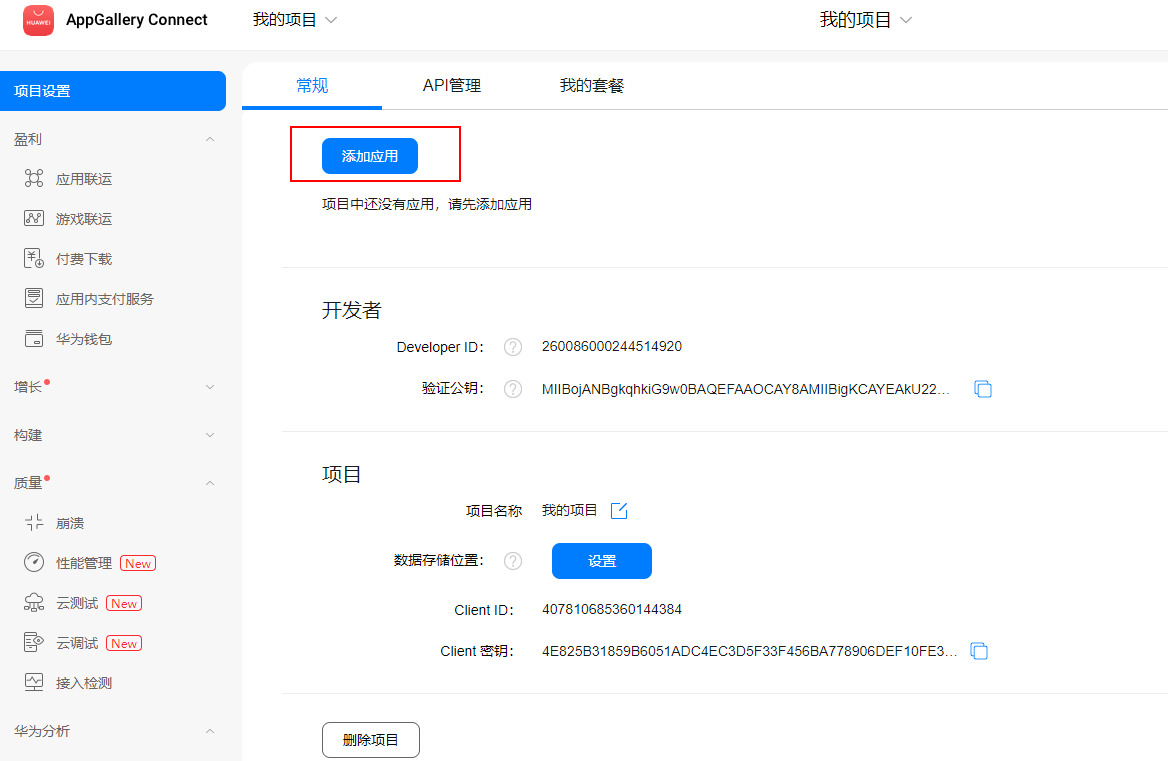
- 在项目设置页面点击添加应用开始创建我的应用。

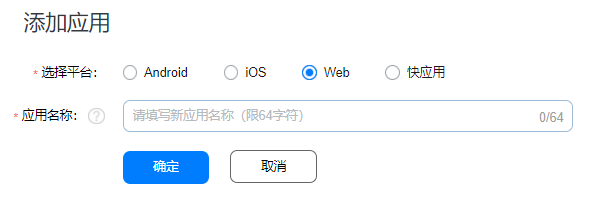
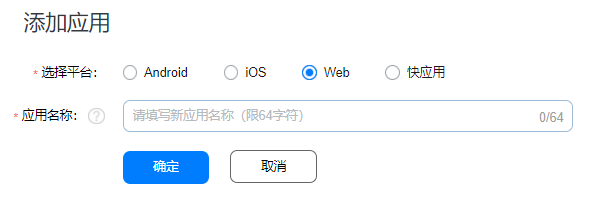
- 在创建应用页面,选择平台为"Web",填写应用名称,点击"确定"。

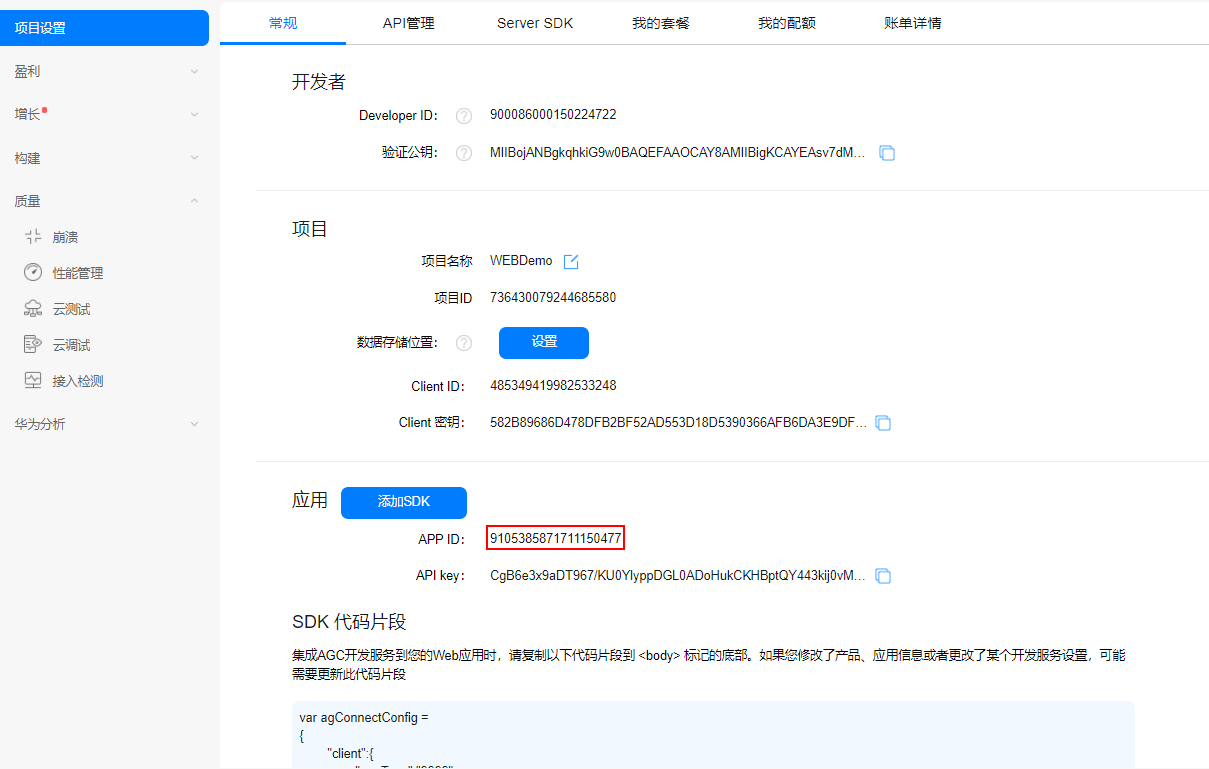
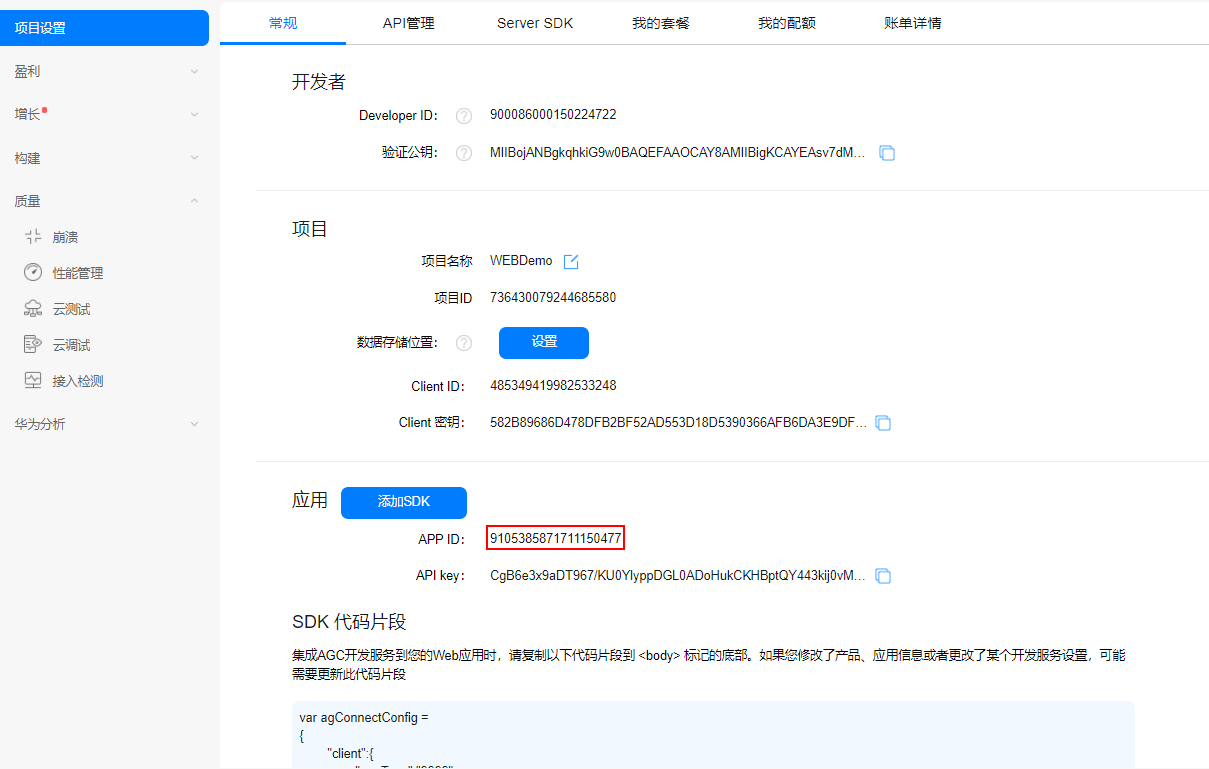
- 应用创建成功后,可在"我的项目 > 项目设置 > 常规"中查看应用的APP ID和API key等信息。

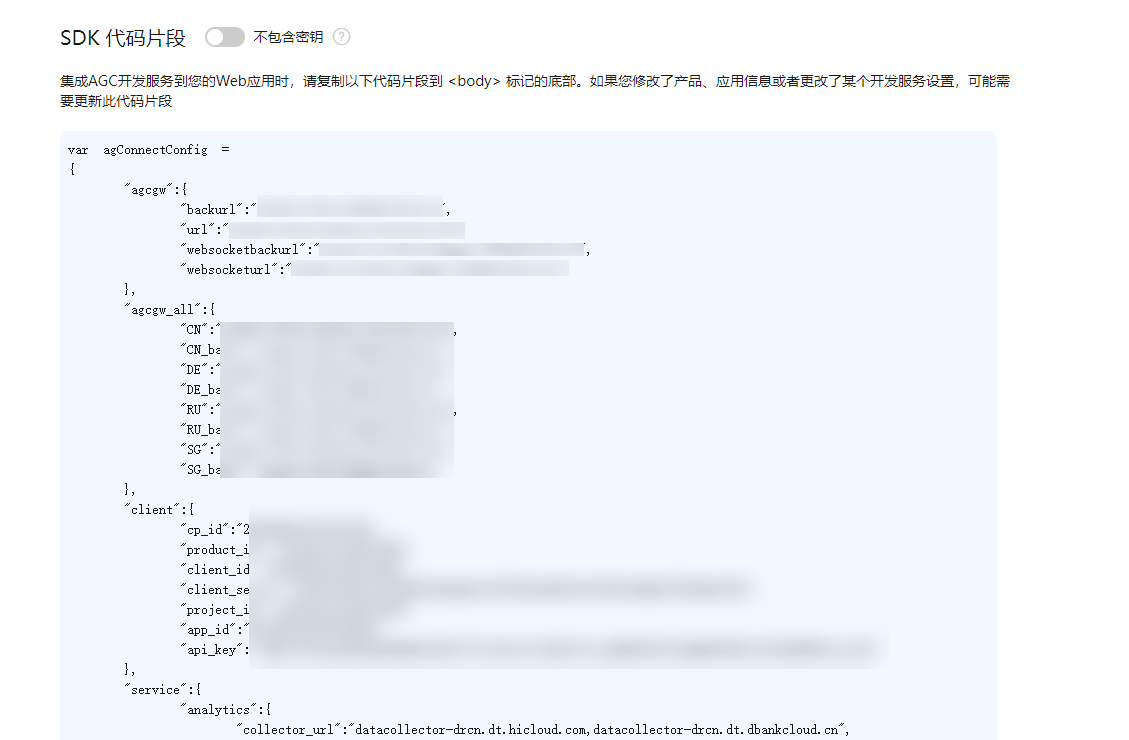
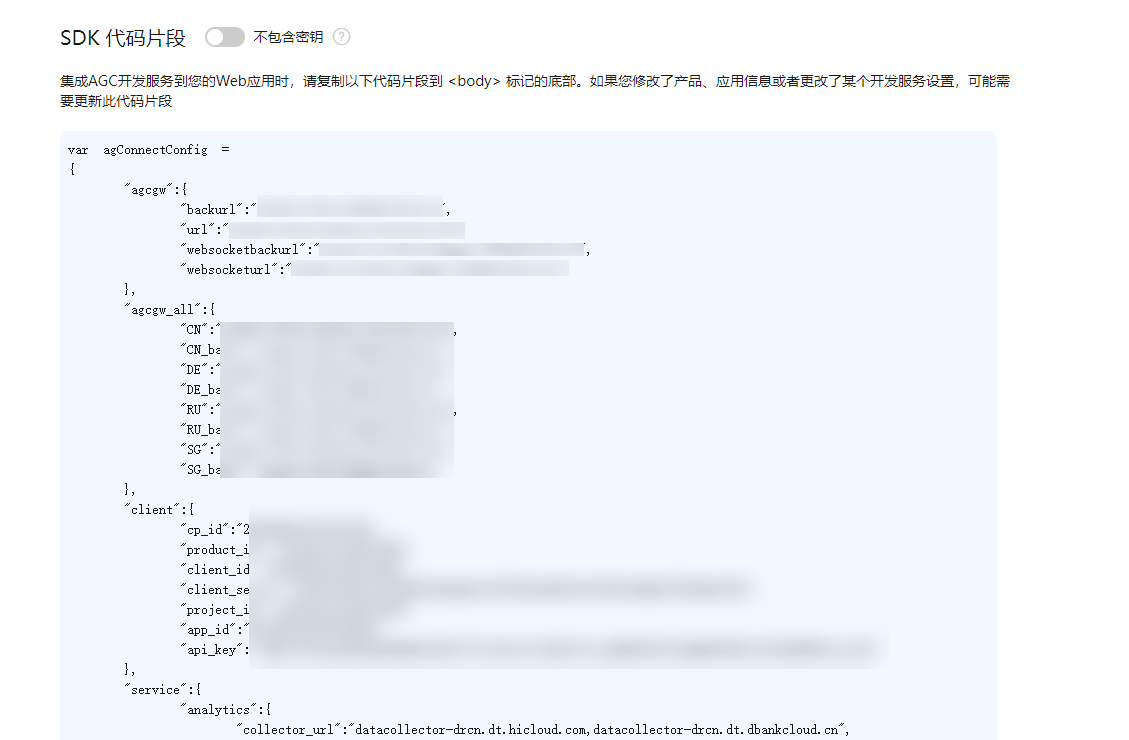
- 将SDK代码片段中的应用配置信息拷贝下来备用。

开发者通过命令行创建一个新的工程,创建工程的名称建议与AppGallery Connect上创建的应用的名称保持一致。
- 打开命令行,在命令行中输入以下指令安装全局Vue Cli。
npm install --global vue-cli
- 打开命令行,进入需要创建工程的目录下,输入以下指令创建新的Vue Cli工程,webpack后的参数为您的项目名称。
vue init webpack authcodelab
- 按照指令提示完成所有设置后工程创建完成,使用IntelliJ IDEA打开刚刚创建的工程。
AGC JS SDK发布在npm仓,您在集成SDK之前需要先初始化NPM项目。
- 如果您的项目目录下还没有package.json文件,那么可以在项目的根目录中运行以下命令创建。
npm init
- 通过IntelliJ IDEA打开工程后,在src目录下创建主工程文件,在初始化时输入刚刚复制的应用配置信息。
var agConnectConfig = {
//应用配置信息
}
//初始化agc
agconnect.instance().configInstance(agConnectConfig);