AppGallery Connect(简称AGC)云存储服务专为开发者打造的可伸缩、免维护的云端存储服务,通过集成云存储SDK,您可以将图片、音频、视频或其他由用户生成的内容存储到云端和从云端下载回本地。
在本次Codelab中,您将建立一个集成云存储能力的应用,该应用具备通过调用API接口上传和下载文件的功能。
集成AGC云存储服务,需要完成以下准备工作
具体操作,请按照《AppGallery Connect集成准备》中详细说明来完成。
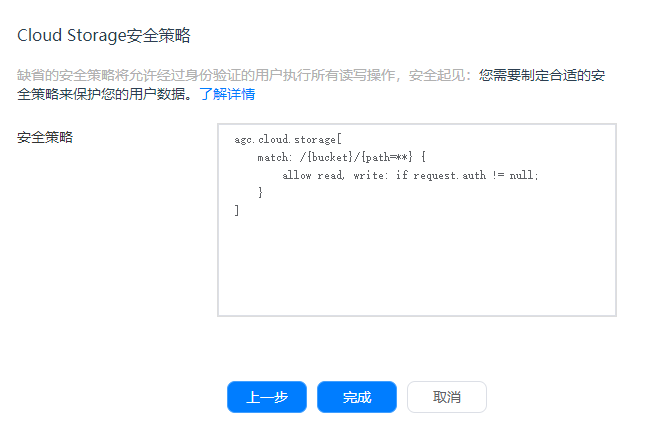
集成Cloud Storage SDK前需要开通云存储服务,具体步骤如下:


针对Nodejs开发环境,开发前需集成Cloud Storage SDK到您的Nodejs项目中。
"dependencies": {
"@agconnect/cloudstorage-server": "1.0.0"
}
npm install
在调用云存储SDK之前,请先导入认证凭据。
const {AGCClient, CredentialParser} = require('@agconnect/common-server');
const {StorageManagement} = require('@agconnect/cloudstorage-server');
const credential = CredentialParser.toCredential(' [PATH]/agc-apiclient-xxx-xxx.json');
AGCClient.initialize(credential);
本次Codelab中您可以调用Cloud Storage SDK的相关API进行相应功能点开发,详见如下:
在使用云存储API前,根据需要初始化云存储实例、存储实例、文件实例。您可以通过在AppGallery Connect网站 的"项目设置>构建>云存储"页面中的存储实例框中获取"存储实例"名称。(代码中的testFile.txt仅为示例,请修改为实际的存储实例名和文件名)
const storage = new StorageManagement();
const bucket = storage.bucket(‘test-bucket');
const file = bucket.file(‘testFile.txt');
调用uploadFile()方法可以将文件上传到云端。
function uploadFile() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
bucket.upload('./test.txt').then(res => console.log(res)).catch(err => console.log(err));
}
(在工程代码中配置了指定的上传的文件,即项目目录下的test.txt文件)
调用downloadFile()方法可以将刚才上传的文件从云端下载回本地,该文件默认保存在上传的目录中,名称采用自定义名称localFile保存。
const fs = require('fs');
function downloadFile() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
const remoteFile = bucket.file('test.txt');
const localFile = './test.txt';
remoteFile.createReadStream()
.on('error', err => {
})
.on('end', () => {
})
.pipe(fs.createWriteStream(localFile))
}
function getFileMetadata() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
const file = bucket.file('test.txt');
file.getMetadata().then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
}
function updateFileMetadata() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
const file = bucket.file('test.txt');
const metadata = {
contentLanguage: 'en-US',
customMetadata: {
test: 'test'
}
};
file.setMetadata(metadata).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
}
调用getFileList()方法可以从云端获取文件列表。
function getFileList() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
bucket.getFiles({delimiter: '/'}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
}
调用deleteFile()方法可以将刚才上传的文件从云端删除。
function deleteFile() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
const file = bucket.file('test.txt');
file.delete().then(res => {
}).catch(err => {
})
}
可以通过取消demo中方法的注释来调用相应的方法。
uploadFile();
function uploadFile() {
const storage = new StorageManagement();
const bucket = storage.bucket(bucketName);
bucket.upload('./test.txt')
.then(res => console.log(res))
.catch(err => console.log(err));
}
然后在项目目录下运行以下命令测试demo:
node cloudstorage.js
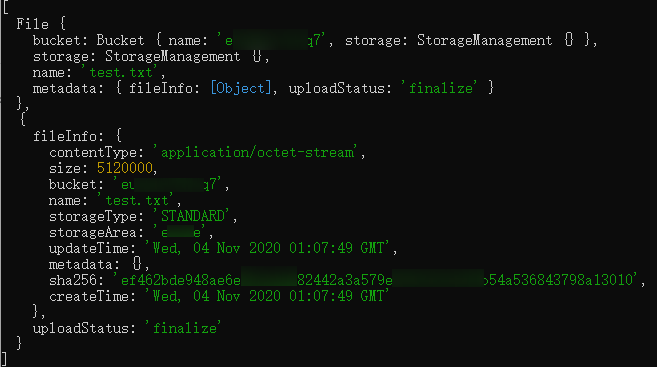
当在控制台看到打印的文件元数据的日志时,表明文件已经上传成功:

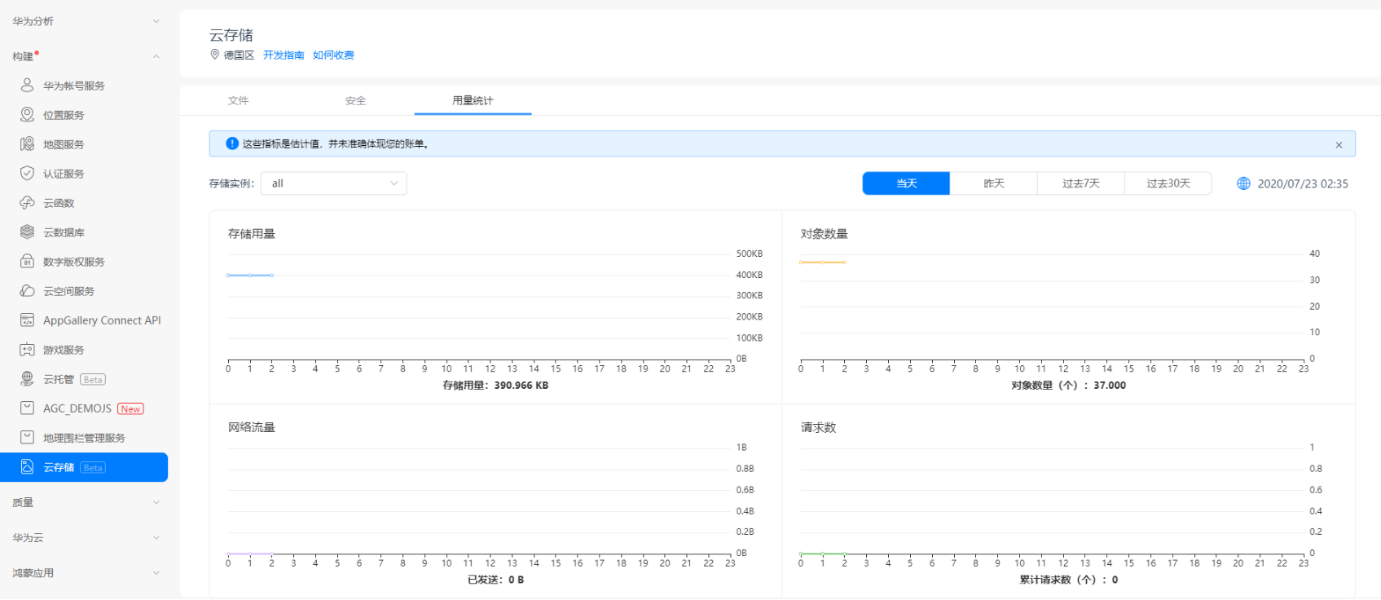
AGC的云存储服务提供可视化的文件管理和数据分析功能。

祝贺您,您已经成功地构建了您的第一个集成AGC Cloud Storage的应用程序,并学到了如何在AGC控制台对Cloud Storage进行管理。
AGC Cloud Storage的相关API介绍请参见云存储API参考。
本Codelab中所用demo源码下载地址如下: