AppGallery Connect(简称AGC)云存储服务专为开发者打造的可伸缩、免维护的云端存储服务,通过集成云存储SDK,您可以将图片、音频、视频或其他由用户生成的内容存储到云端和从云端下载回本地。
在本次Codelab中,您将建立一个集成云存储能力的应用,该应用具备通过调用API接口上传和下载文件的功能。
集成AGC云存储服务,需要完成以下准备工作
具体操作,请按照《AppGallery Connect集成准备》中详细说明来完成。
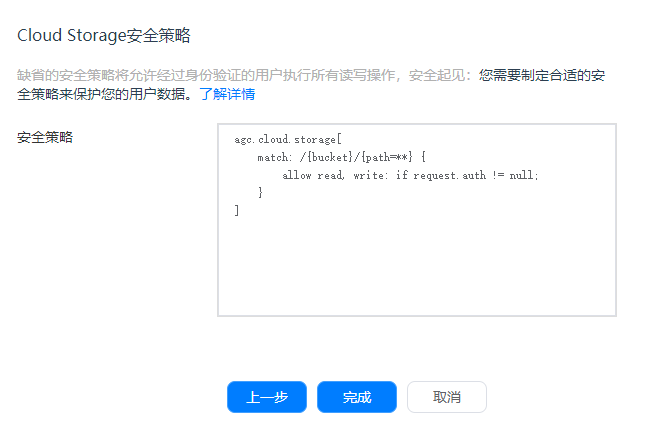
集成Cloud Storage SDK前需要开通云存储服务,具体步骤如下:


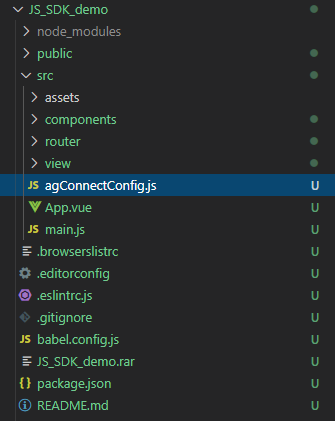
针对Web开发环境,开发前需集成Cloud Storage SDK到您的Web项目中,以Vue框架的Web项目为例,集成Cloud Storage的具体步骤如下:

{
"name": "sdkdemo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@agconnect/cloudstorage": "^1.0.0-beta2",
"core-js": "^3.6.5",
"element-ui": "^2.13.2",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.5.0",
"@vue/cli-plugin-eslint": "^4.5.0",
"@vue/cli-service": "^4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
}
npm install
npm install --save @agconnect/cloudstorage
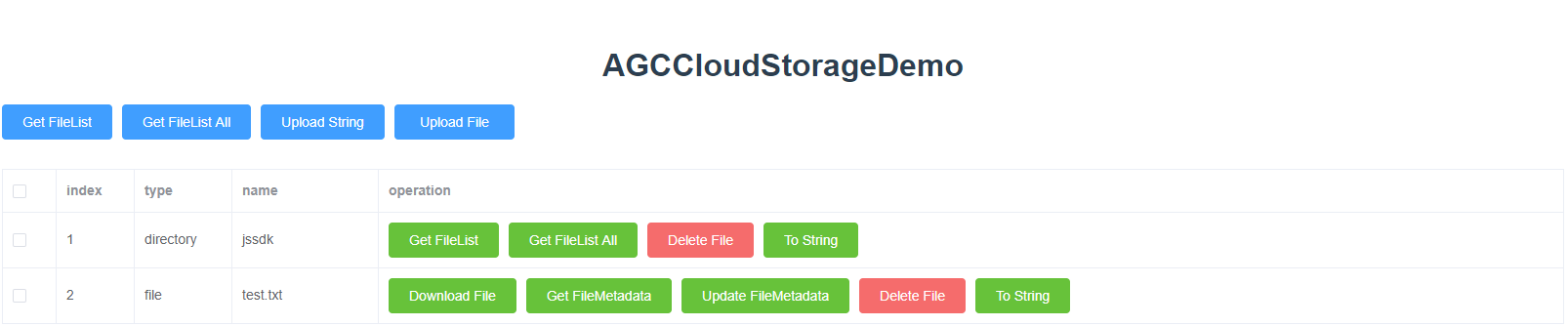
1. 本次Codelab中您可以在Web工程中创建一个布局页面。代码和界面如下:
<div v-show="isLogin" style="max-width:1600px;margin:auto;">
<h1>AGCCloudStorageDemo</h1>
<div style="display:flex;margin-bottom:30px;">
<el-button type="primary" size="medium" @click="getFileList('')">Get FileList</el-button>
<el-button type="primary" size="medium" @click="getFileListAll('')">
Get FileList All
</el-button>
<el-button type="primary" size="medium" @click="uploadString">
Upload String
</el-button>
<el-upload action :on-change="uploadFile" :auto-upload="false">
<el-button type="primary" size="medium" style="width: 100%;margin-left:10px;">Upload File</el-button>
</el-upload>
</div>
<el-table
ref="multipleTable"
border
size="medium"
:data="list">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column width="80px" label="index">
<template v-slot="scope">
{{ scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column width="100px" label="type">
<template v-slot="scope">
{{ scope.row.isFile ? 'file' : 'directory' }}
</template>
</el-table-column>
<el-table-column
width="150px"
label="name"
prop="name"
show-overflow-tooltip>
</el-table-column>
<el-table-column label="operation">
<template v-slot="scope">
<el-button
v-if="!scope.row.isFile"
type="success"
size="medium"
@click="getFileList(scope.row)"
>
Get FileList
</el-button>
<el-button
v-if="!scope.row.isFile"
type="success"
size="medium"
@click="getFileListAll(scope.row)"
>
Get FileList All
</el-button>
<el-button
v-if="scope.row.isFile"
type="success"
size="medium"
@click="downloadFile(scope.row)"
>
Download File
</el-button>
<el-button
v-if="scope.row.isFile"
type="success"
size="medium"
@click="getFileMetadata(scope.row)"
>
Get FileMetadata
</el-button>
<el-button
v-if="scope.row.isFile"
type="success"
size="medium"
@click="updateFileMetadata(scope.row)"
>
Update FileMetadata
</el-button>
<el-button type="danger" size="medium" @click="deleteFile(scope.row)">
Delete File
</el-button>
<el-button type="success" size="medium" @click="toString(scope.row)">
To String
</el-button>
</template>
</el-table-column>
</el-table>
</div>
2. 新增的Button的功能分别为:
1)Upload File可触发上传文件的按钮 和Upload String 可触发上传字符串的按钮。
2)Download File可触发生成下载文件地址的按钮。
3)Get FileMetadata可触发获取文件元数据的按钮。
4)Update FileMetadata可触发更新文件元数据的按钮。
5)Get FileList 可触发获取文件列表的按钮 和 Get FileList All可触发获取全部文件列表的按钮。
6)Delete File可触发删除文件的按钮。
7)Login按钮可用于匿名登录。
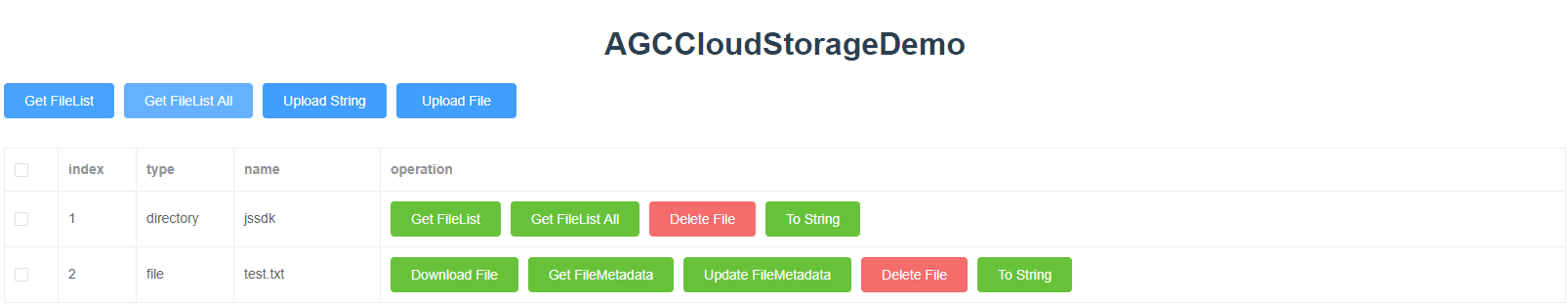
3. 可参照下图进行UI设计。
本次Codelab中采用的匿名登录模式,因此在工程配置前需要在AGC管理台启用AGC认证服务的匿名帐号功能,否则将导致登录失败。
import agconnect from "@agconnect/api";
import "@agconnect/instance";
import "@agconnect/auth";
import "@agconnect/cloudstorage";
import { agConnectConfig } from "../agConnectConfig"; // 导入
agconnect.instance().configInstance(config) // 初始化agc
async signInAnonymously () {
agconnect
.auth()
.signInAnonymously()
.then(() => {
alert('login successfully!')
this.isLogin = true
this.ref = agconnect.cloudStorage().storageReference()
})
.catch(() => {
return Promise.reject('sign in anonymously failed')
})
}
本次Codelab中您可以调用Cloud Storage SDK的相关API进行相应功能点开发,详见如下:
点击"Upload File"按钮触发调用uploadFile方法可以将文件上传到云端。
点击"Upload String"按钮触发调用uploadString方法可以将String写入云端文件中。
uploadFile(file) {
const path = 'jssdk/' + file.name
const metadata = {
cacheControl: 'helloworld',
contentDisposition: 'helloworld',
contentEncoding: 'helloworld',
contentLanguage: 'helloworld',
contentType: 'helloworld',
customMetadata: {
hello: 'kitty'
}
}
var uploadTask = this.ref.child(path).put(file.raw, metadata)
this.printUploadPercent(uploadTask)
},
uploadString(){
const path = ' jssdk/test.txt'
const format = 'raw'
const uploadMessage = 'message'
const metadata = {
cacheControl: 'helloworld',
contentDisposition: 'helloworld',
contentEncoding: 'helloworld',
contentLanguage: 'helloworld',
contentType: 'helloworld',
customMetadata: {
hello: 'kitty'
}
}
var uploadTask = this.ref.child(path).putString(uploadMessage, format, metadata);
this.printUploadPercent(uploadTask)
},
printUploadPercent (uploadTask) {
uploadTask.on('state_changed', function (snapshot) {
if(!snapshot){
console.log('Upload Result is null')
return;
}
if(snapshot.totalByteCount == 0){
console.log('Upload File is empty')
return;
}
var progress = (snapshot.bytesTransferred / snapshot.totalByteCount) * 100
console.log('Upload is ' + progress.toFixed(1) + '% done')
switch (snapshot.state) {
case 'paused':
console.log('Upload is paused')
break
case 'running':
console.log('Upload is running')
break
case 'success':
console.log('Upload is success')
break
case 'canceled':
console.log('Upload is canceled')
break
case 'error':
console.log('Upload is error')
break
}
}, function (snapshot) {
switch (snapshot.state) {
case 'paused':
console.log('Upload is paused')
break
case 'running':
console.log('Upload is running')
break
case 'success':
console.log('Upload is success')
break
case 'canceled':
console.log('Upload is canceled')
break
case 'error':
console.log('Upload is error')
break
}
}, function () {
console.log('Upload is success')
})
}
点击"Download File"按钮触发调用downloadFile方法可以生成文件下载地址,您可以在浏览器中访问该文件下载地址将刚才上传的文件从云端下载到本地。
downloadFile(row) {
const child = this.ref.child(row.path)
child.getDownloadURL().then(function (downloadURL) {
alert(downloadURL)
console.log(downloadURL)
})
}
点击"Get FileMetadata"按钮触发调用getFileMetadata方法可以获取文件的元数据。
getFileMetadata(row) {
const child = this.ref.child(row.path)
child.getFileMetadata().then((res) => {
console.log(res)
})
}
点击"Update FileMetadata"按钮触发调用updateFileMetadata方法修改文件的元数据。
updateFileMetadata(row) {
const child = this.ref.child(row.path)
child.updateFileMetadata({
cacheControl: 'helloworld',
contentDisposition: 'helloworld',
contentEncoding: 'helloworld',
contentLanguage: 'helloworld',
contentType: 'helloworld',
customMetadata: {
hello: 'kitty'
}
}).then((res) => {
console.log(res)
})
}
点击"Get FileList"按钮触发调用getFileList方法可以从云端获取部分文件列表。
点击"Get FileList All"按钮触发调用getFileListAll方法可以从云端获取全部文件列表。
getFileList(row) {
var path = row && row.path ? row.path : '';
const child = this.ref.child(path)
child.list({ maxResults: 5 }).then((res) => {
this.list = [...res.dirList.map(item => { item.isFile = false; item.select = false; return item }), ...res.fileList.map(item => { item.isFile = true; item.select = false; return item })]
this.nextMarker = res.pageMarker
console.log(this.list)
}).catch(err => {
console.log(err)
})
},
getFileListAll(row) {
const child = this.ref.child(row && row.path ? row.path : '')
child.listAll()
.then((res) => {
console.log('res', res)
this.list = [...res.dirList.map(item => { item.isFile = false; item.select = false; return item }), ...res.fileList.map(item => { item.isFile = true; item.select = false; return item })]
})
.catch((err) => {
console.log(err)
})
},
点击"Delete File"按钮触发调用deleteFile方法可以将刚才上传的文件从云端删除。
deleteFile(row) {
const child = this.ref.child(row.path)
child.delete().then(() => {
alert('delete success')
console.log('delete success')
}).catch(err => {
console.log(err)
})
}
在项目目录下,执行npm run serve命令启动项目,点击超链接进入项目。
点击Login按钮,弹出登录成功对话框,即完成匿名登录。F12打开控制台,以便观察测试结果。
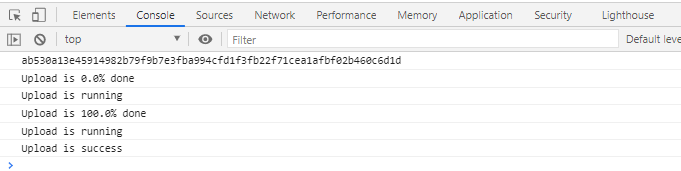
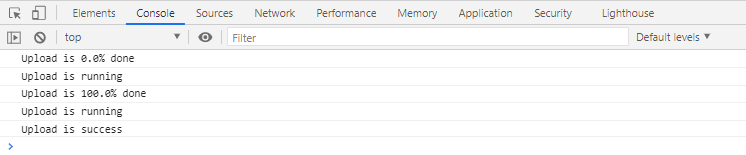
1、点击Upload String按钮,等待控制台打印Upload is success,即表示上传文件成功。默认上传路径为jssdk/test.txt,内容为message,编码格式为raw。
2、点击Upload File按钮,等待控制台打印Upload is success,即表示上传文件成功。默认上传路径为jssdk路径下。
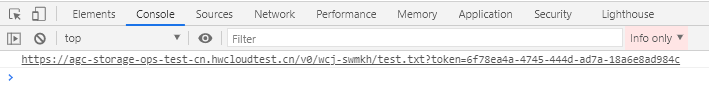
点击Download File按钮,控制台打印文件下载地址。可使用浏览器打开该地址,即自动下载该文件。
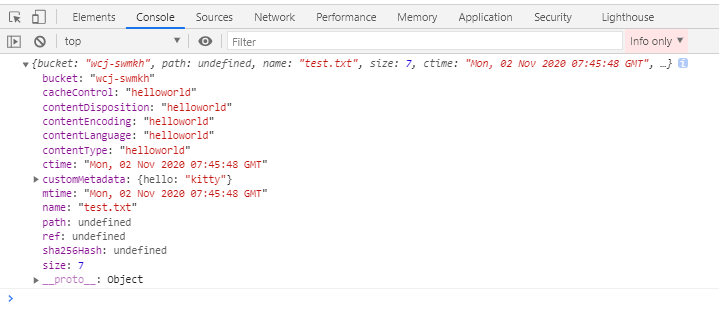
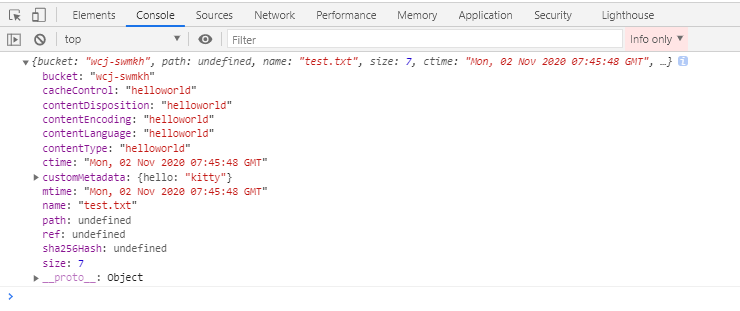
点击Get FileMetadata按钮,控制台打印文件元数据。
点击Update FileMetadata按钮,控制台打印更新后的文件元数据。
点击Get FileList按钮,展示当前目录下部分文件。
点击Get FileList All按钮,展示当前目录下所有文件。
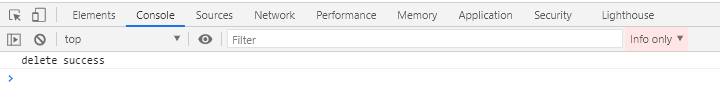
点击Delete File按钮,控制台打印删除成功。
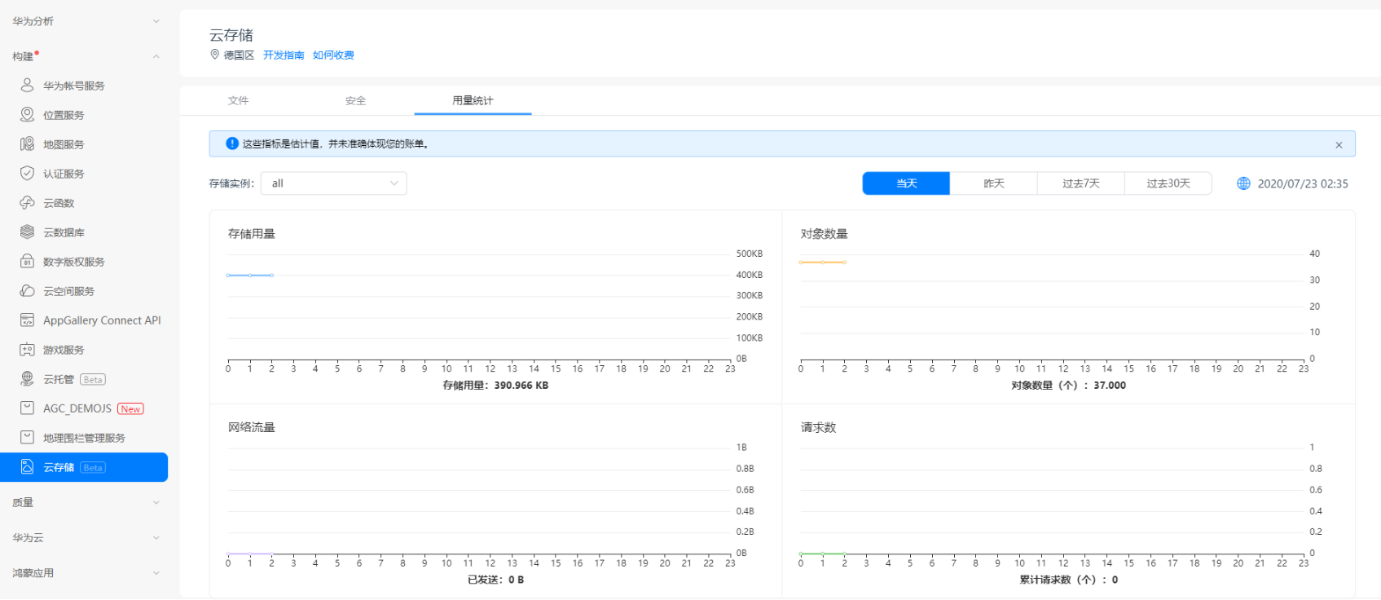
AGC的云存储服务提供可视化的文件管理和数据分析功能。

祝贺您,您已经成功地构建了您的第一个集成AGC Cloud Storage的应用程序,并学到了如何对Cloud Storage进行管理。
AGC Cloud Storage的相关API介绍请参见云存储API参考。
本Codelab中所用demo源码下载地址如下: