开发者使用华为快服务智慧平台提供的IDE工具进行卡片开发,选择预置在工具中的卡片模板,修改卡片样式,并填充卡片内容参数即可创建一张卡片,开发者通过华为快服务智慧平台创建一个常驻意图,将这张卡片上传到平台上,即可关联这张卡片作为常驻意图的实现,完成一个常驻服务的开发,利用真机测试能力,开发者可以在"智慧助手·今天"上查看服务卡片效果。
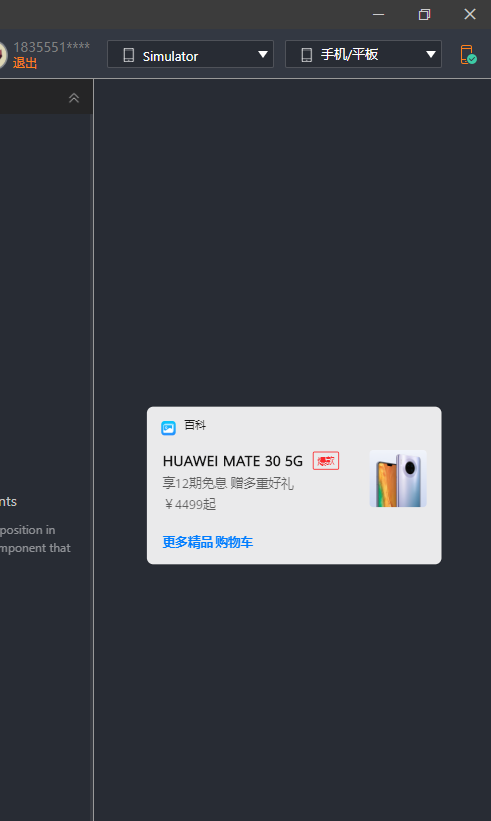
本题目中,开发者需要按照指引使用我们提供的IDE工具拖拽开发一张卡片,然后在华为快服务智慧平台上完成一个常驻服务配置,并使用华为快服务平台提供的真机测试能力,在"智慧助手·今天"上查看服务卡片效果,效果如下:
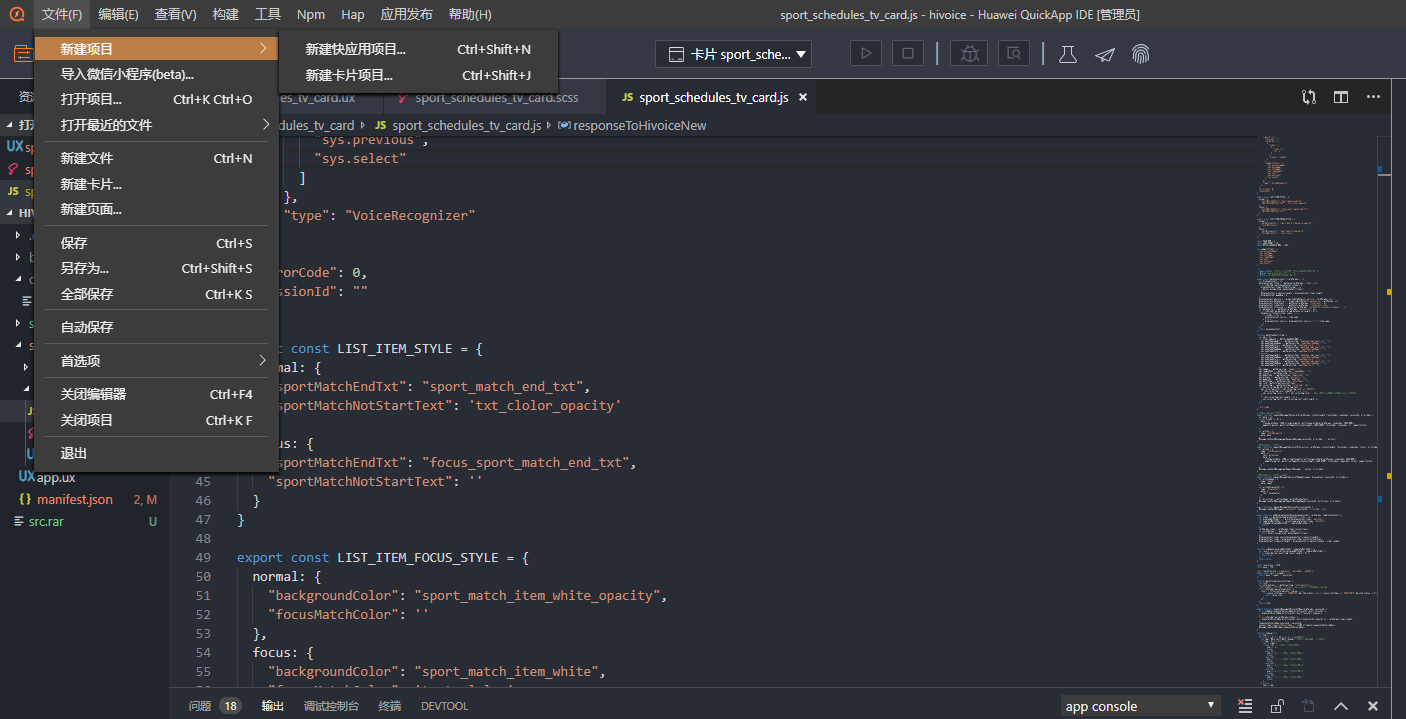
打开快应用IDE,点击 文件-新建项目-新建卡片项目
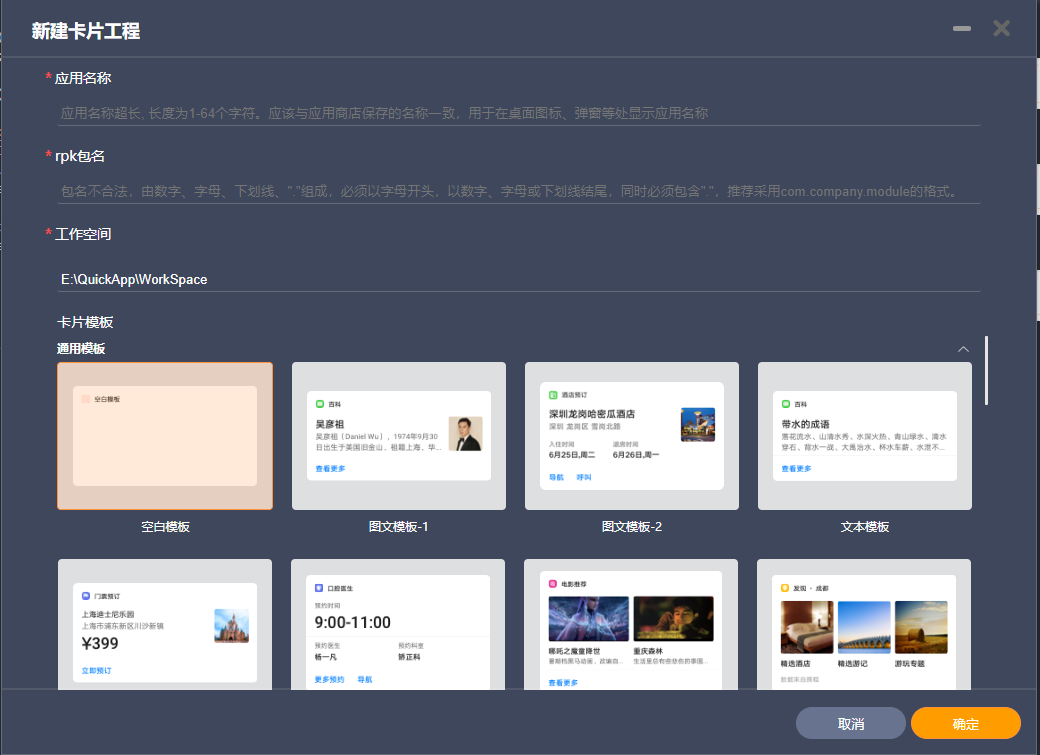
填入卡片项目相关信息,可以选择预置的卡片模板,基于模板来开发,任意选择一模板
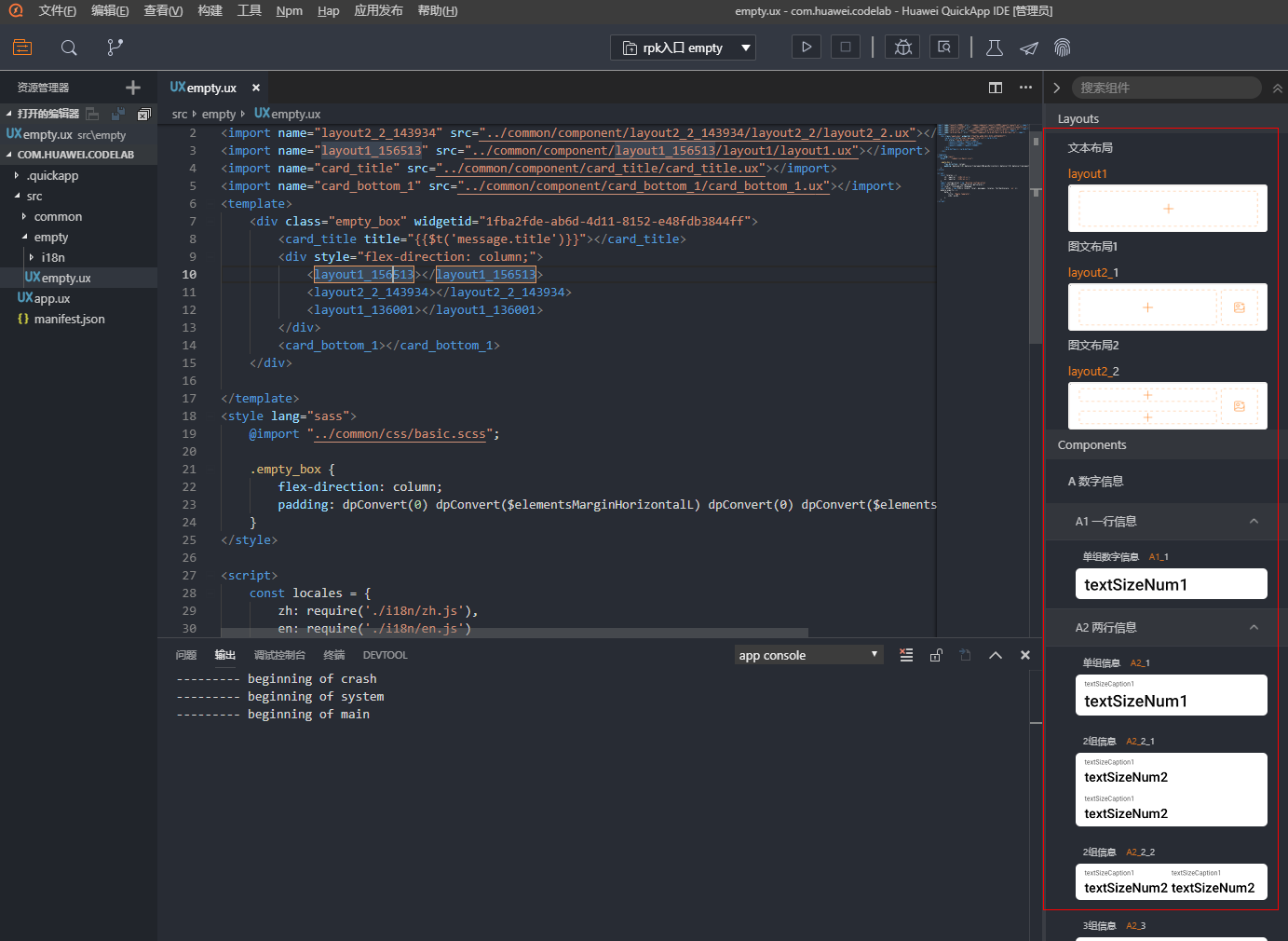
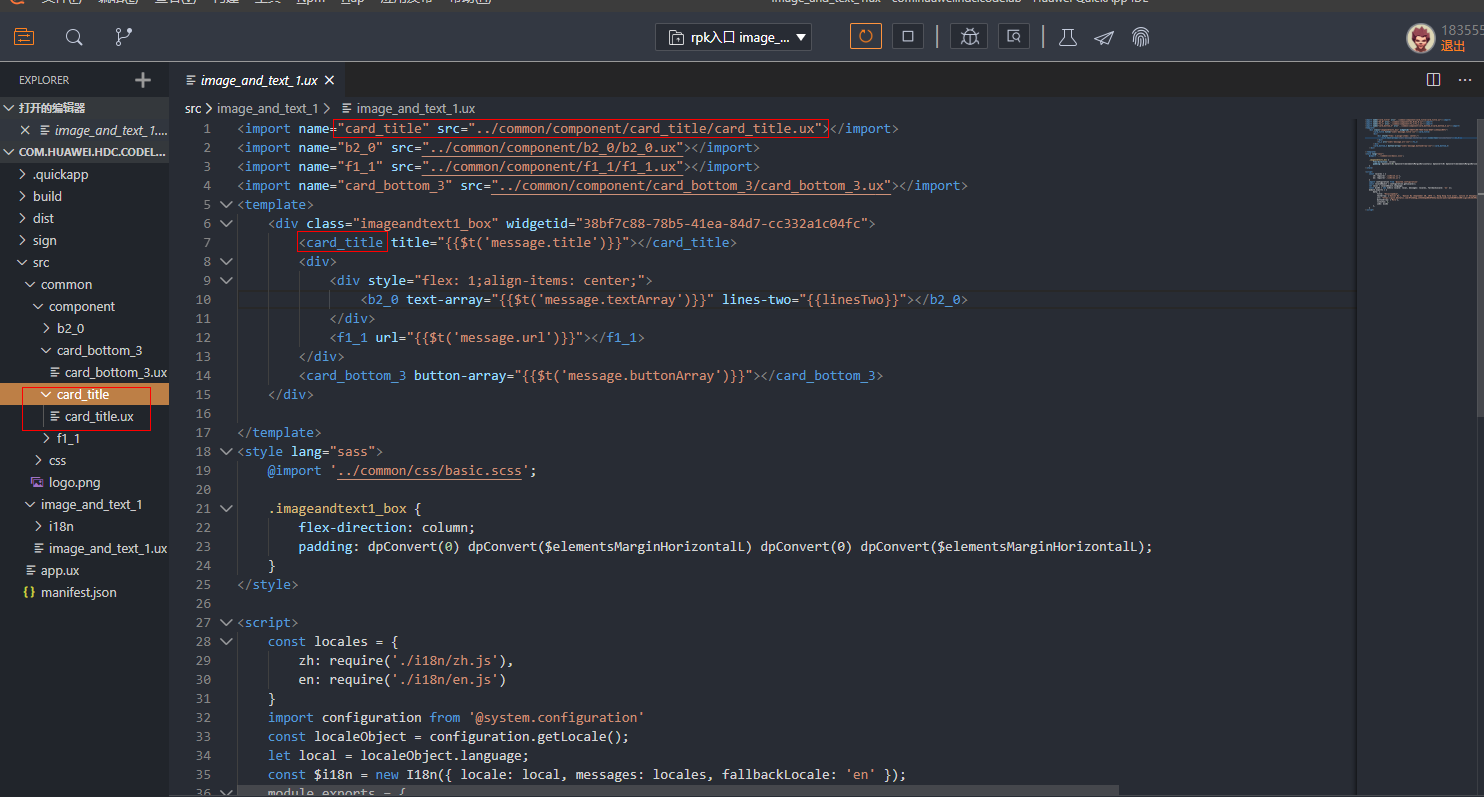
新建卡片后IDE会自动生成相应的卡片文件,卡片文件是以"ux/wux"为后缀,文件结构主要有三部分,分别为template、style、script。
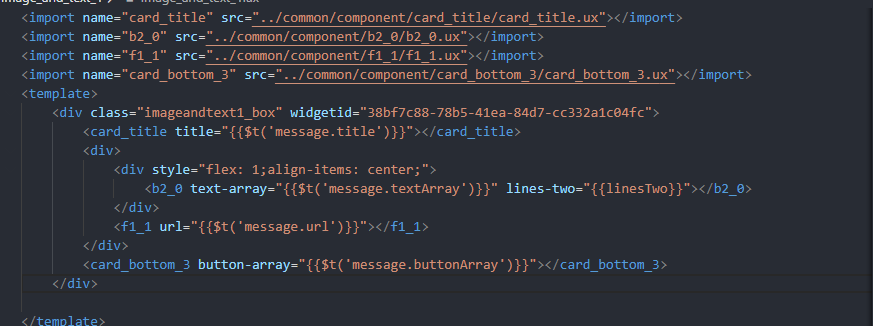
Template模板部分是类似HTML的标签语言,结合基础组件、自定义组件、事件,构建出页面的结构。

这部分主要是页面UI布局控件的设计,具体介绍请参照开发指导
同时IDE工具也提供了封装好的组件供开发者使用
可以根据自己需求拖入IDE封装好的组件到template中指定区域快速开发,拖入的组件如果需要微调的话,可以根据组件名进入自定义组件中修改
Style样式用于描述template模板的组件样式,决定组件如何显示。
样式布局采用CSS Flexbox(弹性盒)样式,针对部分原生组件,对 CSS 进行了少量的扩充以及修改。为了解决屏幕适配问题,所有与大小相关的样式(例如width、font-size)均以基准宽度(默认750px)为基础,根据实际屏幕宽度进行缩放,例如width:100px,在1500px宽度屏幕上,width实际上为200px。
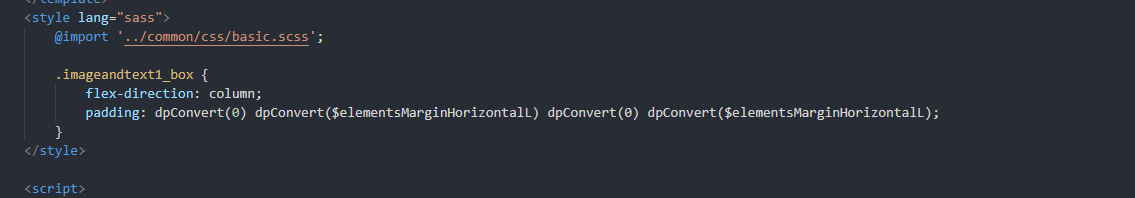
对于这种情况,IDE提供的组件做了Android 系统中的dp单位与快应用的px单位做了转化,在style中引入basic.scss ,使用dpConvert方法,填入的参数值为Android系统下具体的dp值即可
主要功能有模板内部样式、文件导入等等,具体功能请参照开发指导
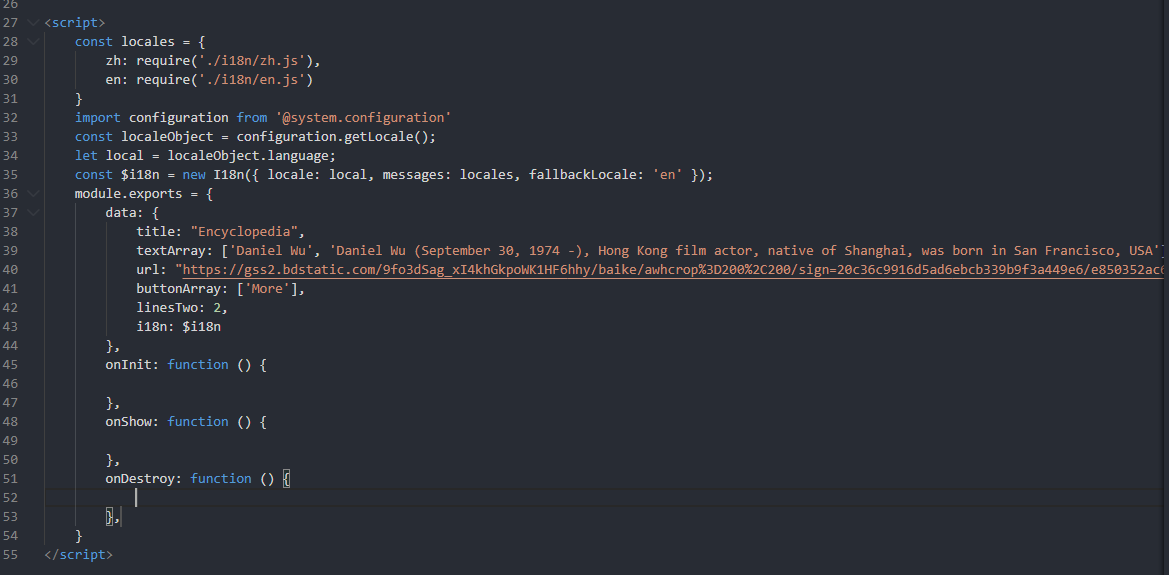
script脚本用于定义页面数据和实现生命周期接口,支持ES6语法。在这个模块中做的是整个卡片的数据获取、变量命名、生命周期管理等核心操作。
这部分具体做的是对象的定义、方法的编写、生命周期重写等等,具体功能请参照开发指导
按照以上规则最终生成以下卡片
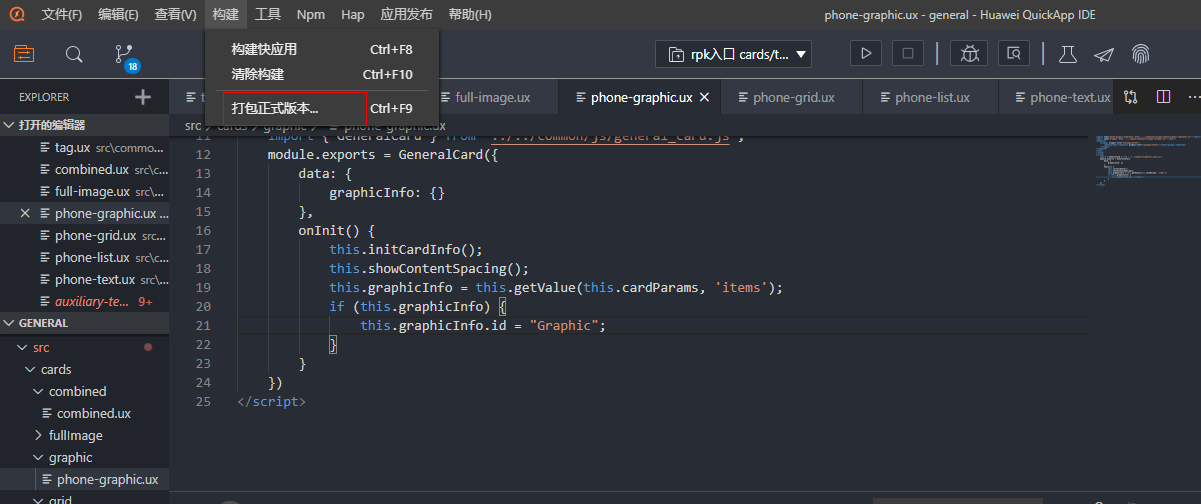
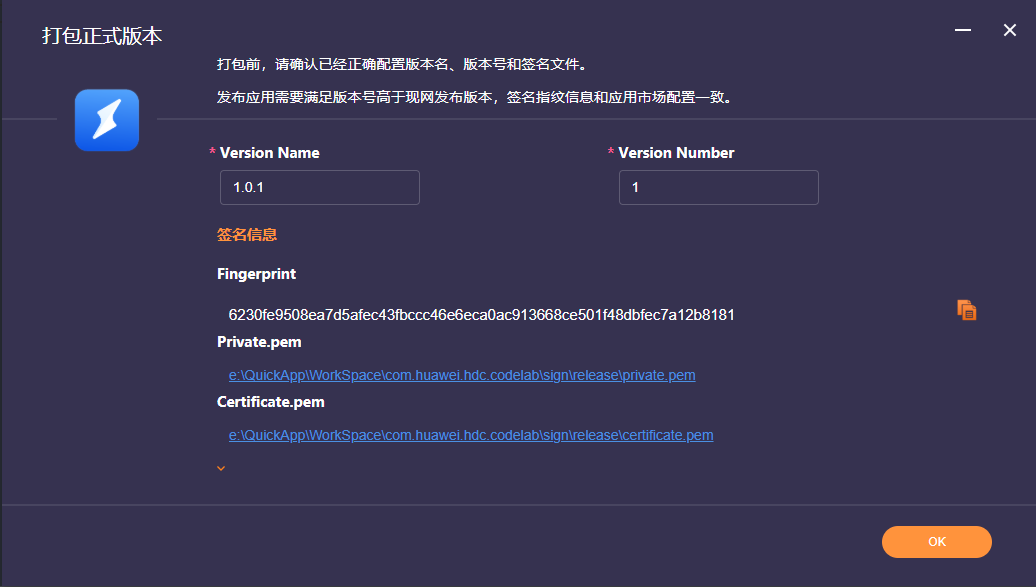
在IDE工具中把开发好的项目打包,点击"项目>打包正式版本"。打包成功后,包的路径在项目的"dist"目录下


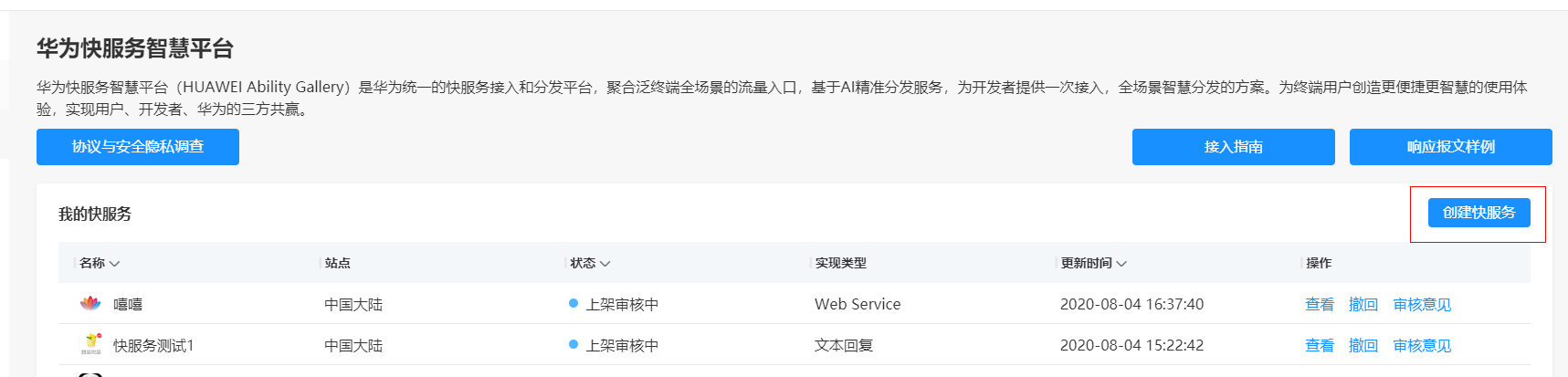
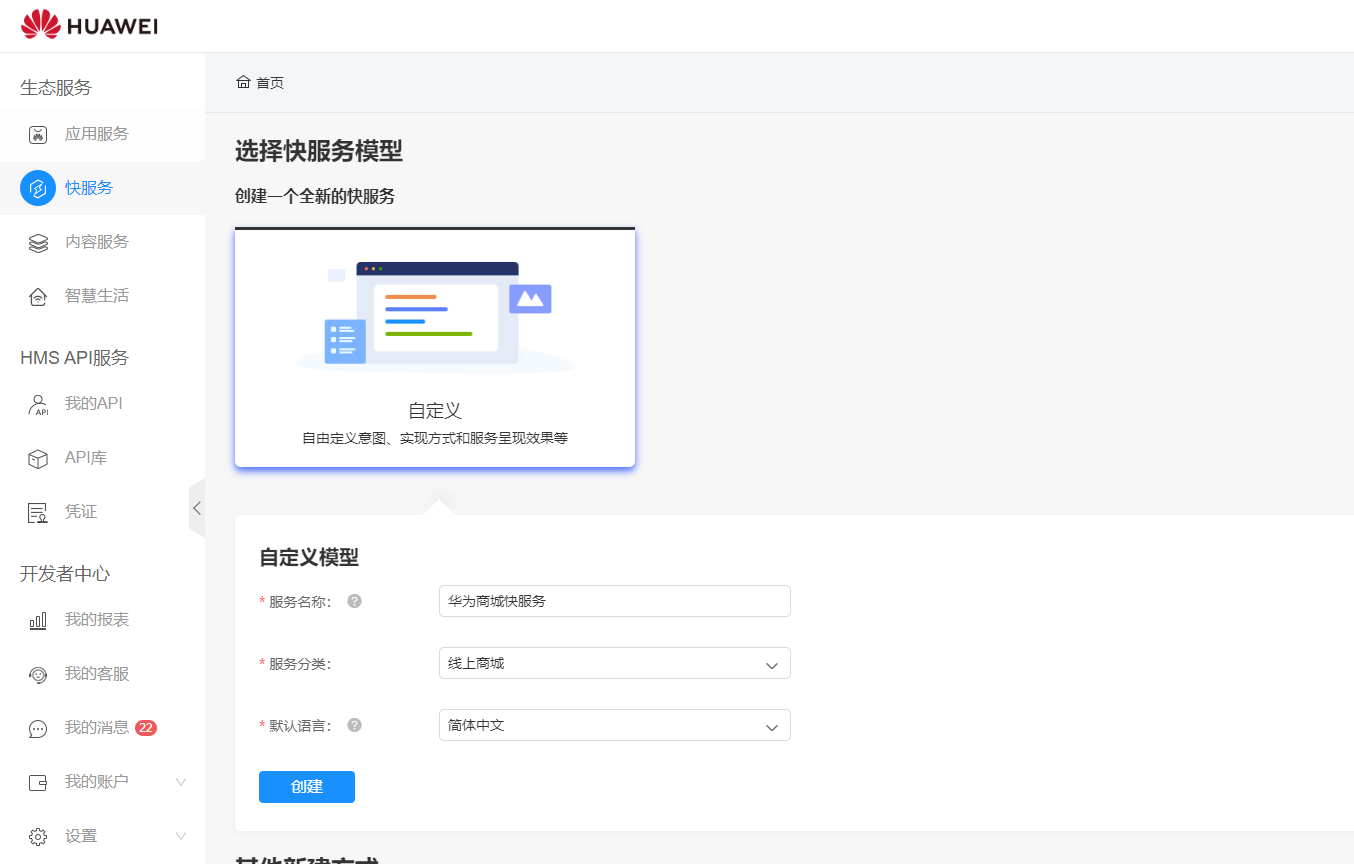
选择创建一个全新的快服务,服务分类选择"购物比价>线上商城",语言为简体中文
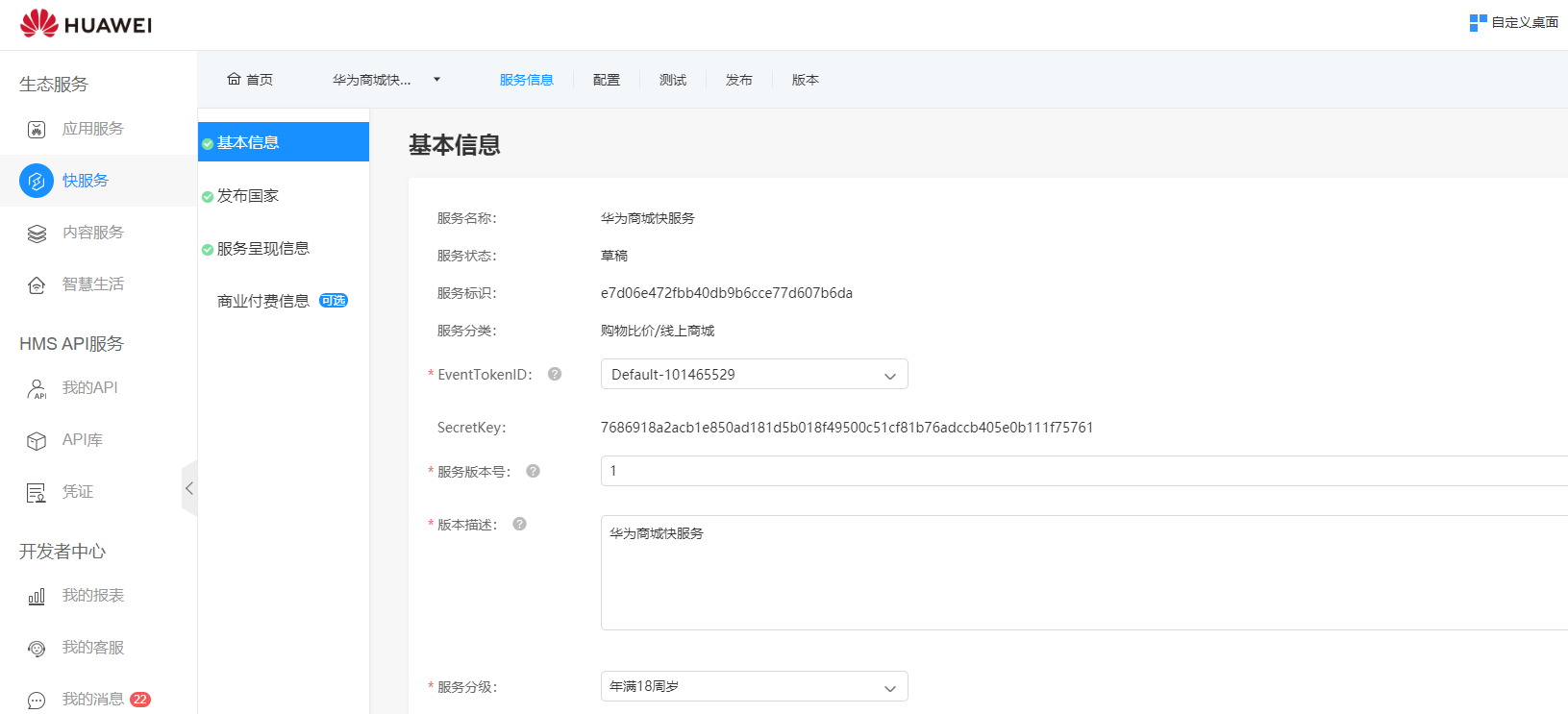
填写服务信息,依次配置基本信息、发布国家、服务呈现信息
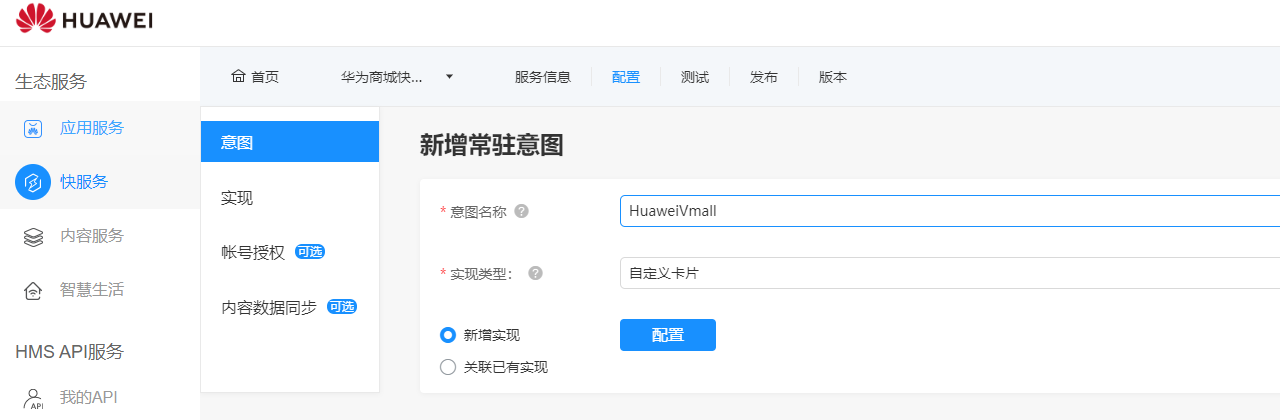
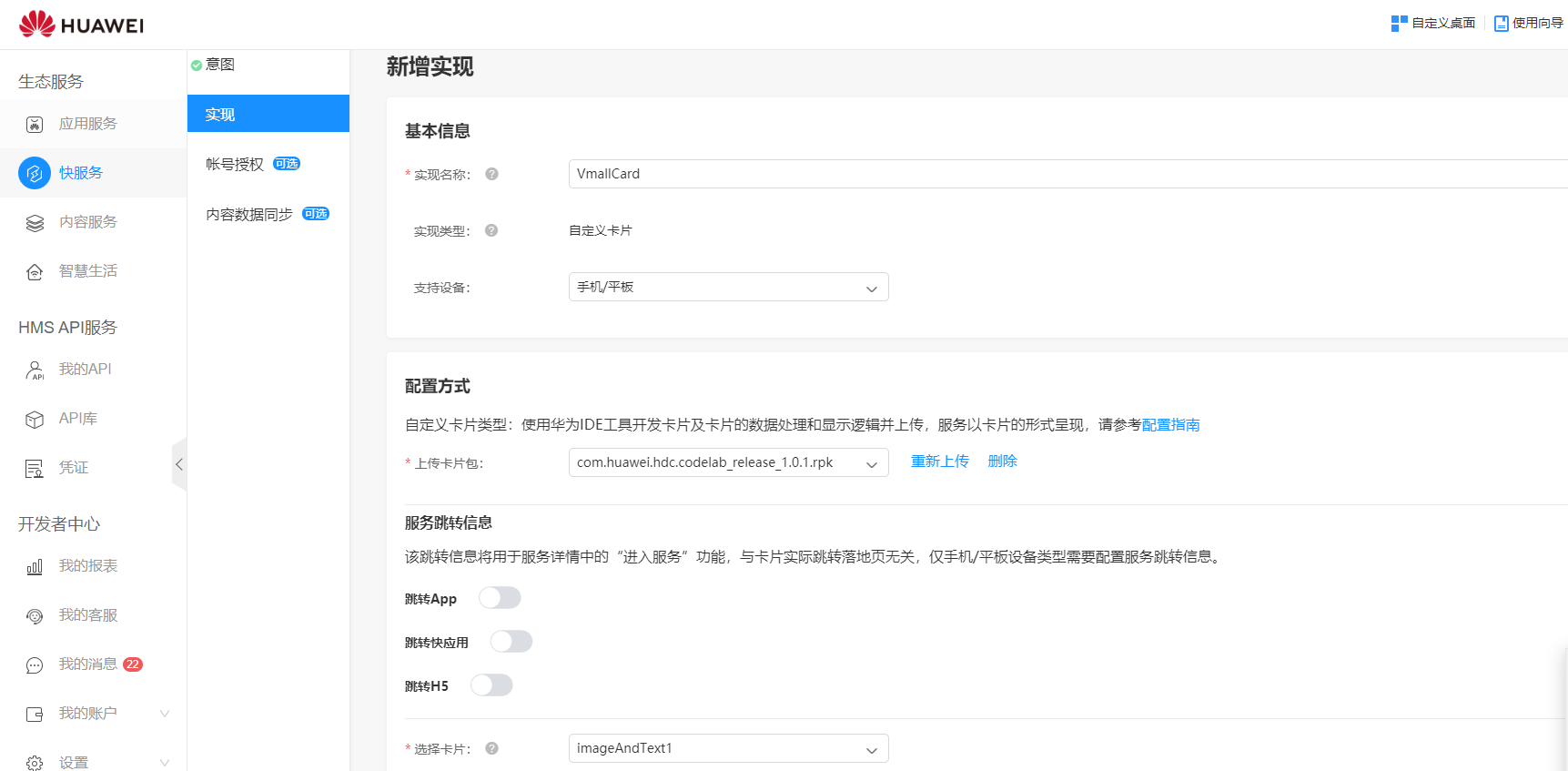
在配置中新增一个常驻意图,实现类型选择自定义卡片


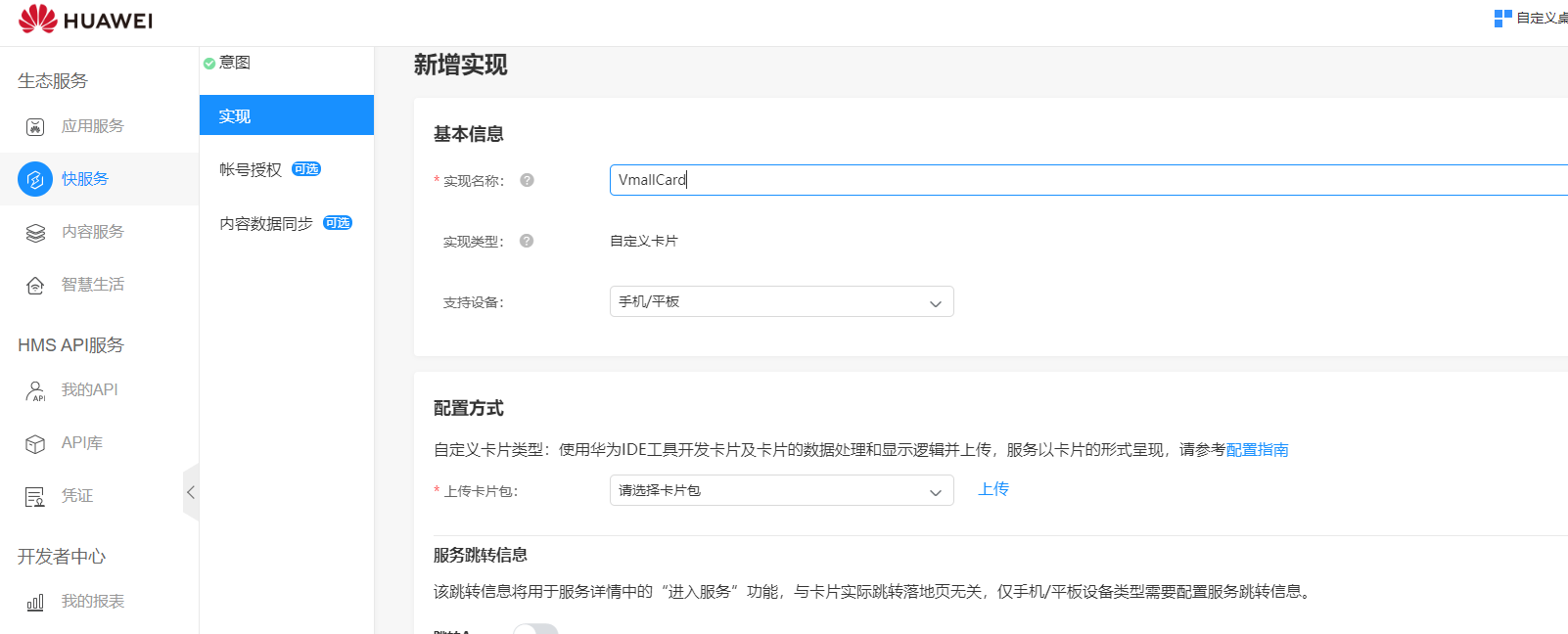
在这里需要上传已开发好的卡片包,上传RPK包,保存
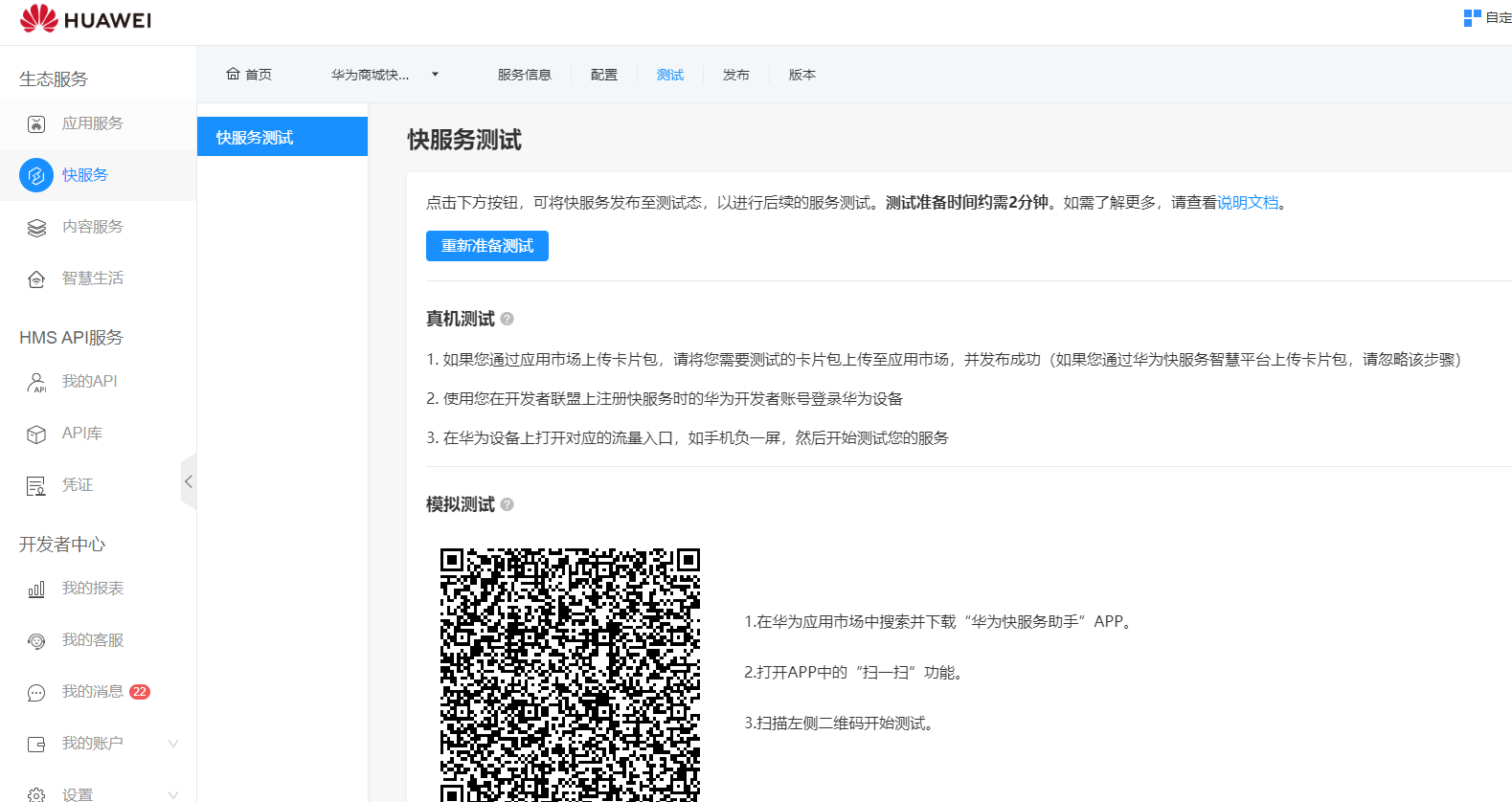
点击"快服务>测试"
点击 "开始测试准备"
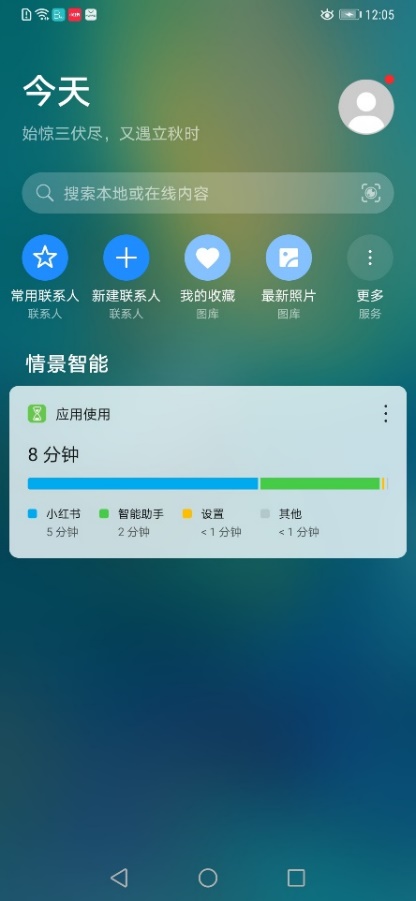
打开智慧助手·今天(在手机首页右滑进入)
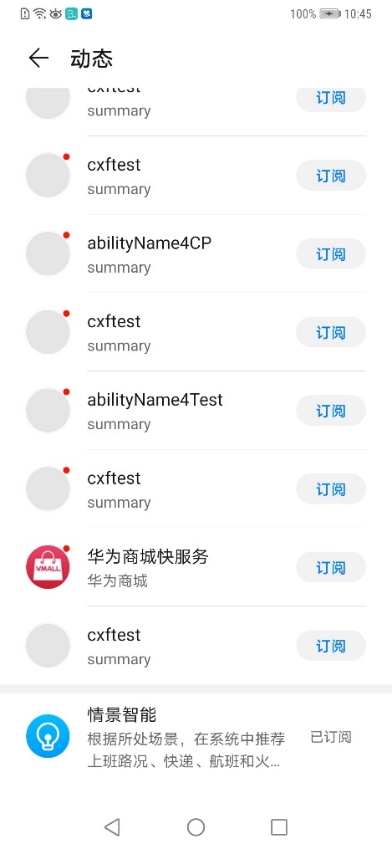
点击"用户头像>情景智能"找到对应的服务
订阅该服务
订阅该服务,回到负一屏即可看到卡片
干得好,您已经成功完成了Codelabs并学到了: