开发者利用华为快服务智慧平台可进行在线免代码卡片开发,选择预置的卡片模板,配置卡片样式,并填充卡片内容参数即可获得一张卡片,通过配置一个常驻意图,关联这张卡片作为意图的实现,开发者即可完成一个常驻服务的开发,利用真机测试能力,开发者可以在"智慧助手·今天"上查看服务卡片效果。
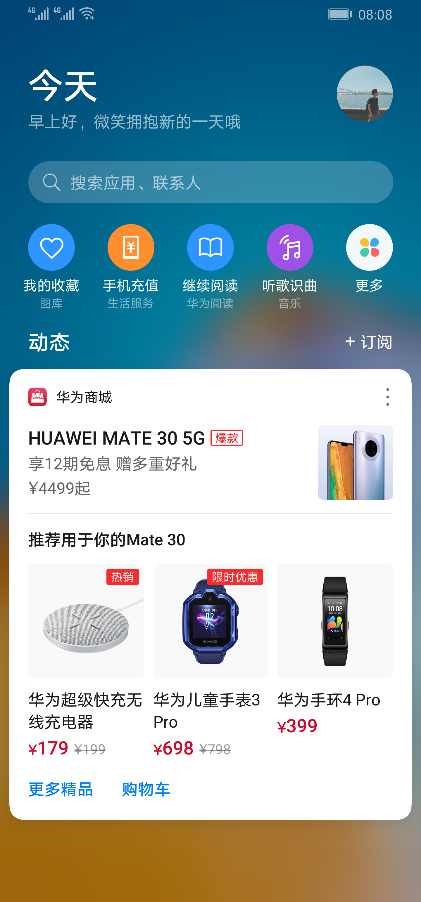
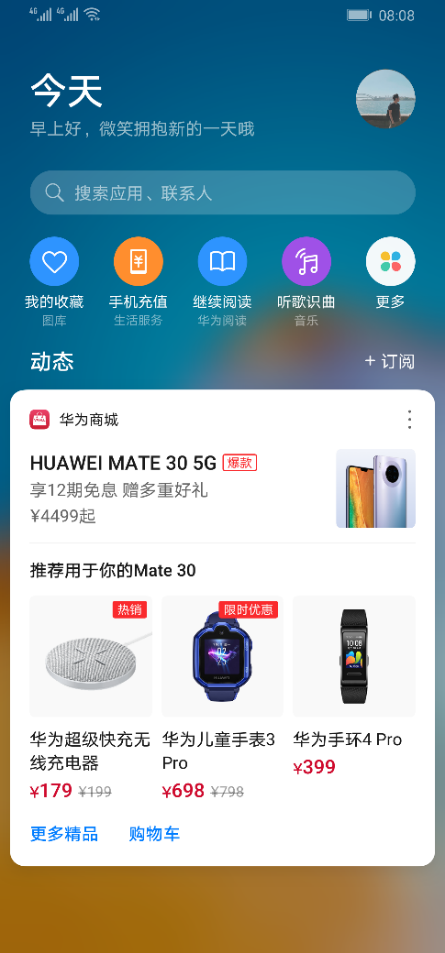
本题目中,开发者需要按照指引在华为快服务智慧平台上完成一个免代码常驻服务开发,并使用华为快服务平台提供的真机测试能力,在"智慧助手·今天"上查看服务卡片效果,效果如下:
硬件要求
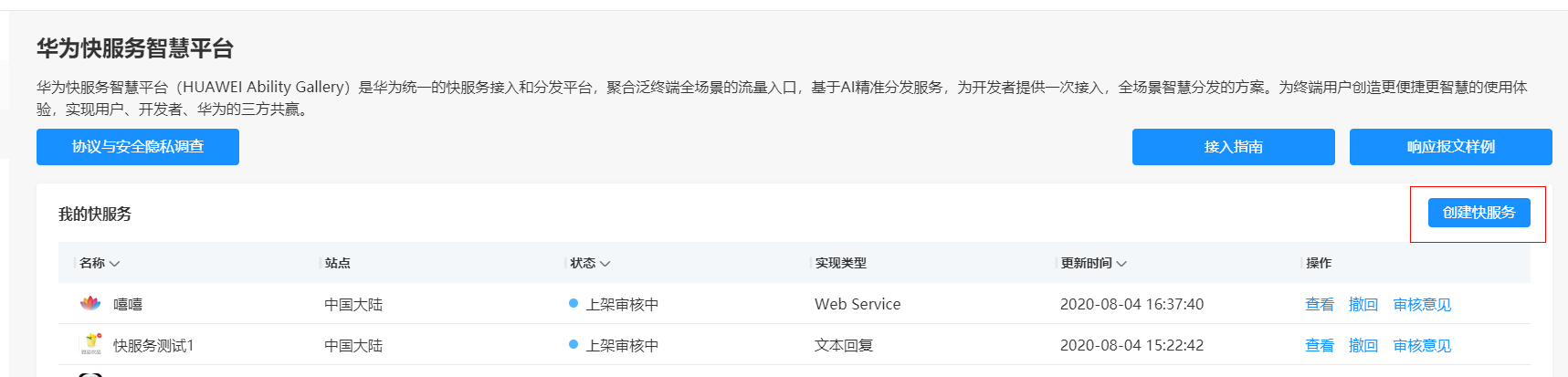
点击"创建快服务"

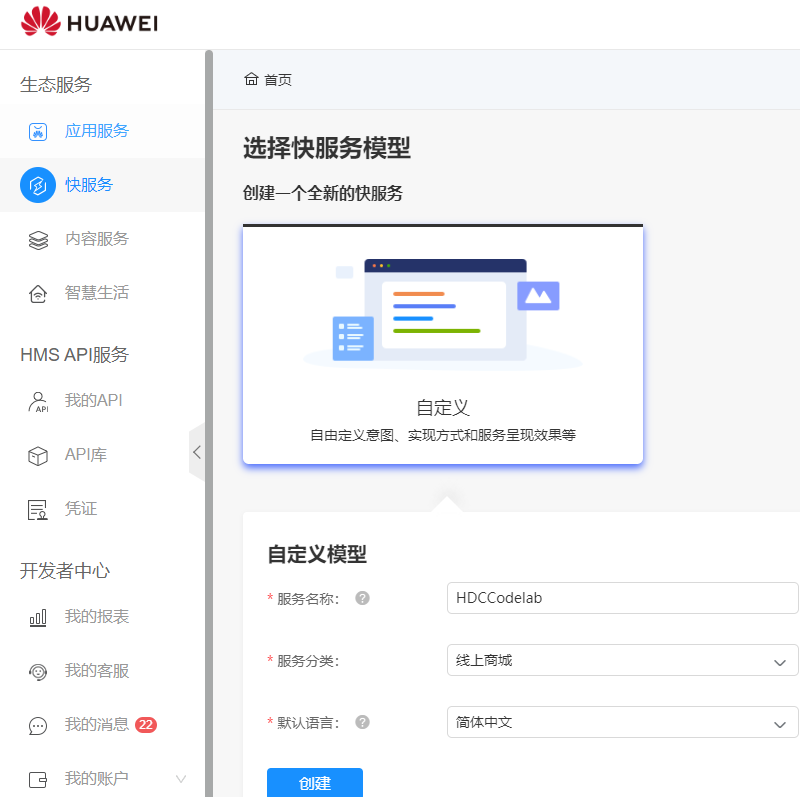
服务分类选择"购物比价>线上商城",语言为简体中文
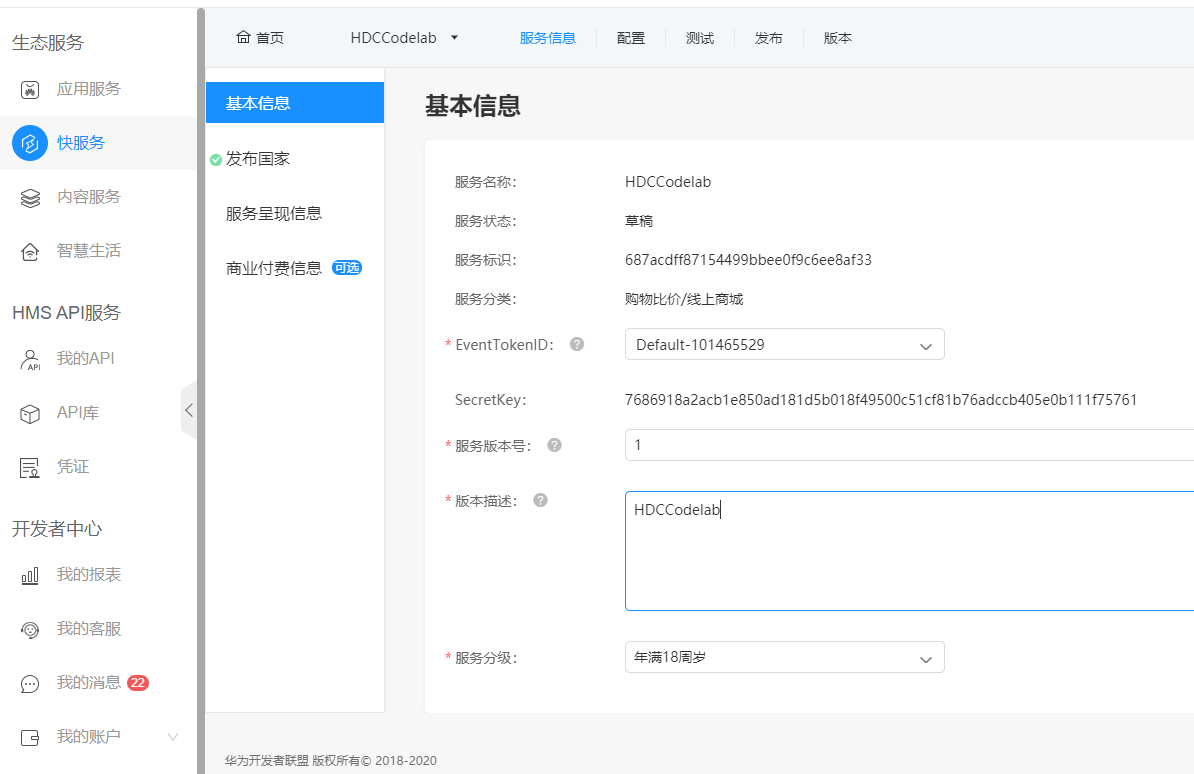
填写服务信息,依次配置基本信息、发布国家、服务呈现信息
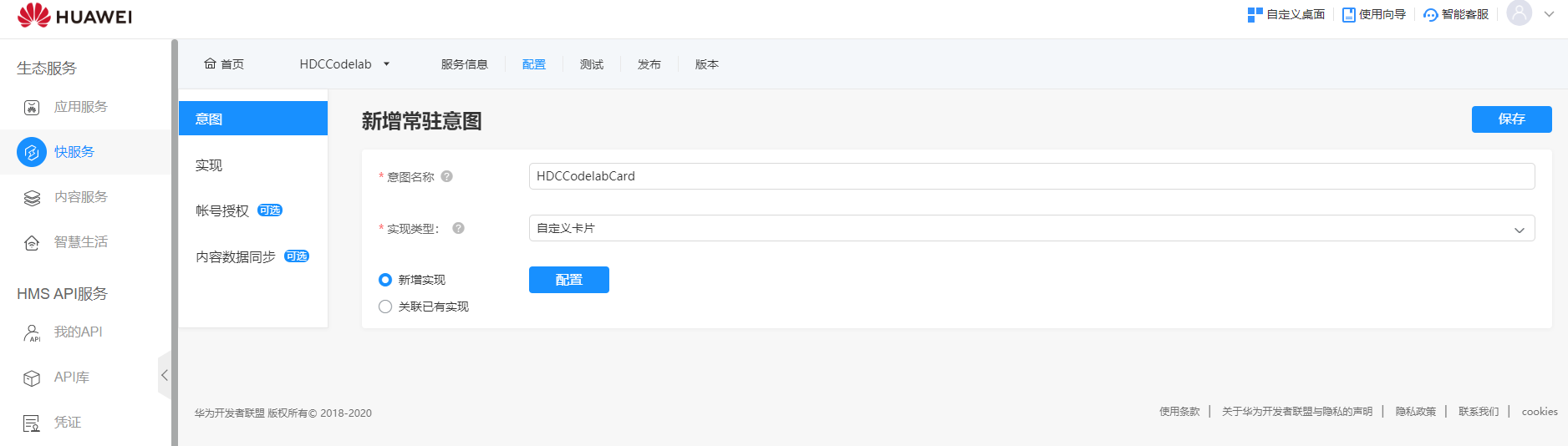
新增常驻意图,实现类型选择Web Service,点击配置
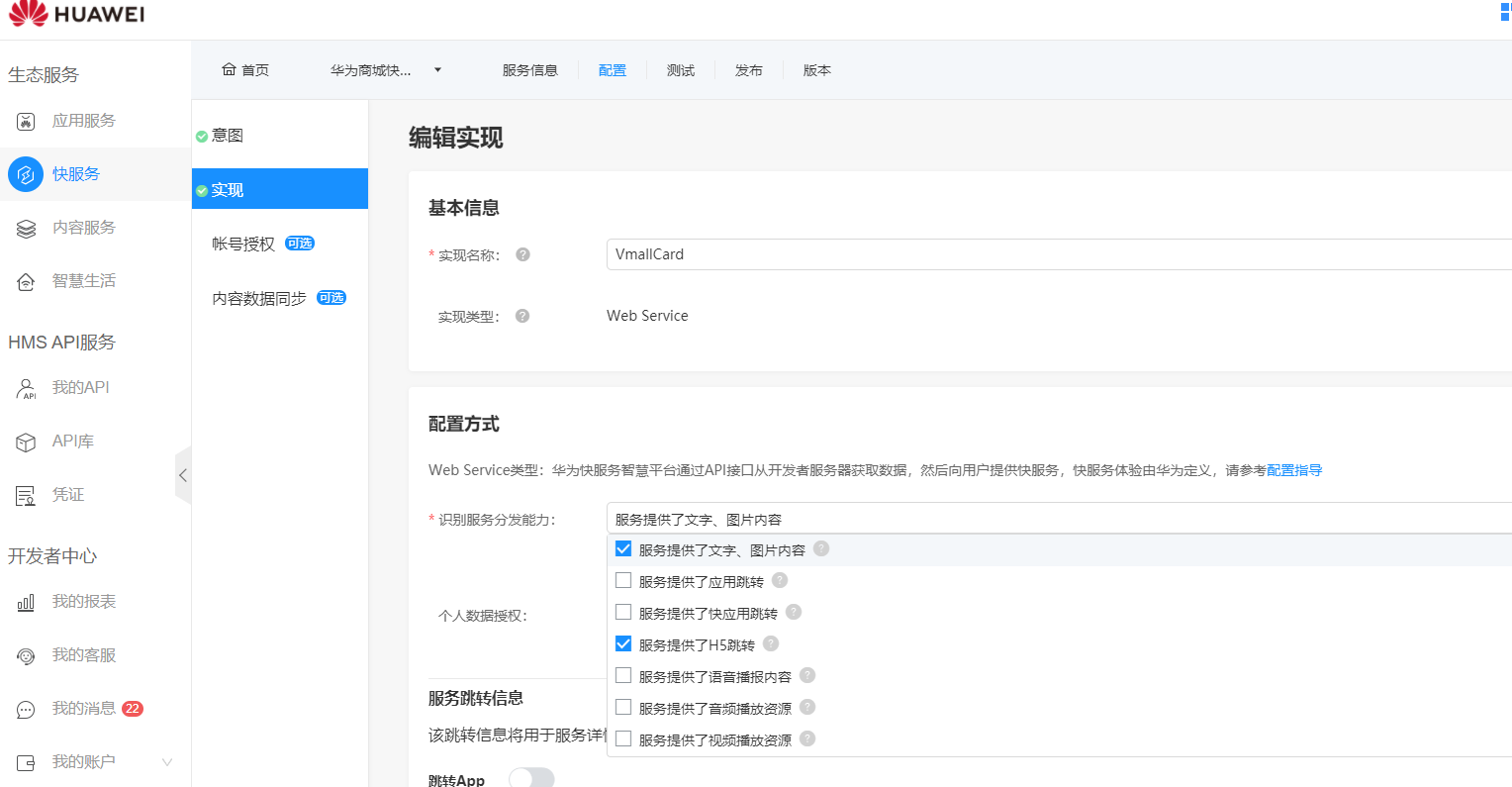
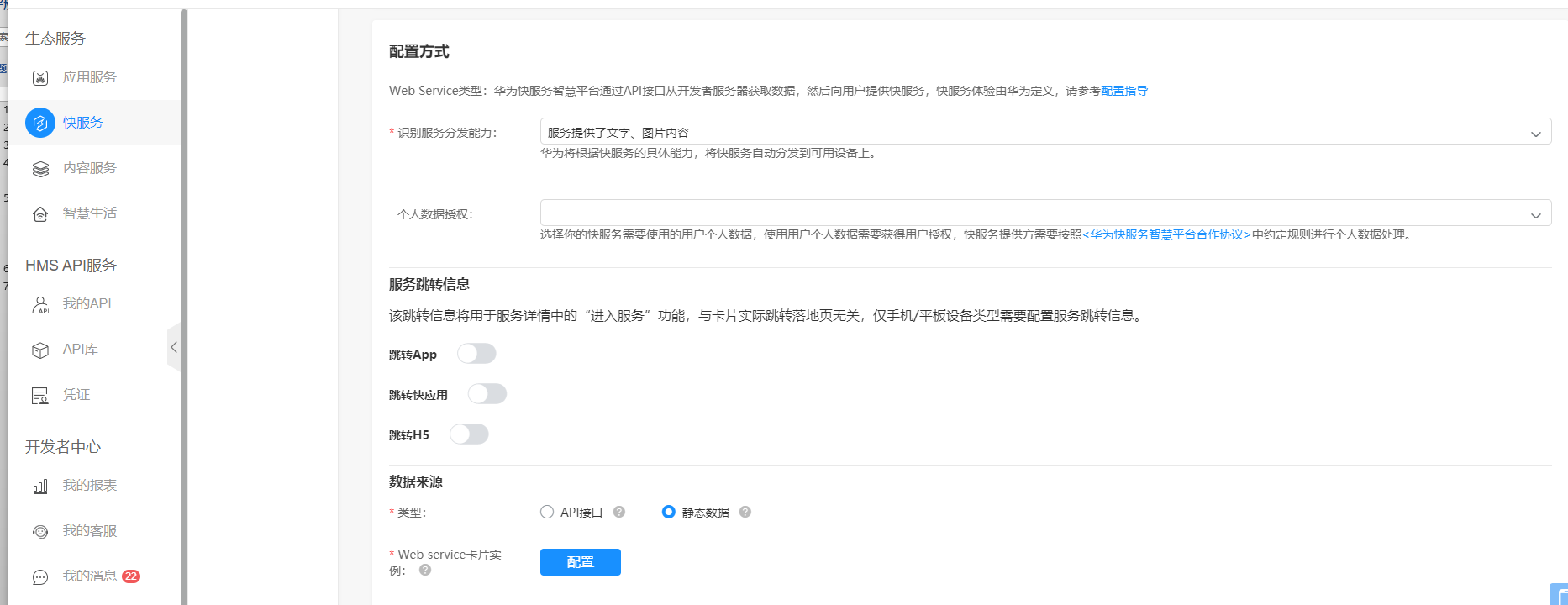
常驻意图关联实现,识别服务分发能力选择服务提供了文字、图片内容与H5跳转,数据来源选择静态资源,点击配置

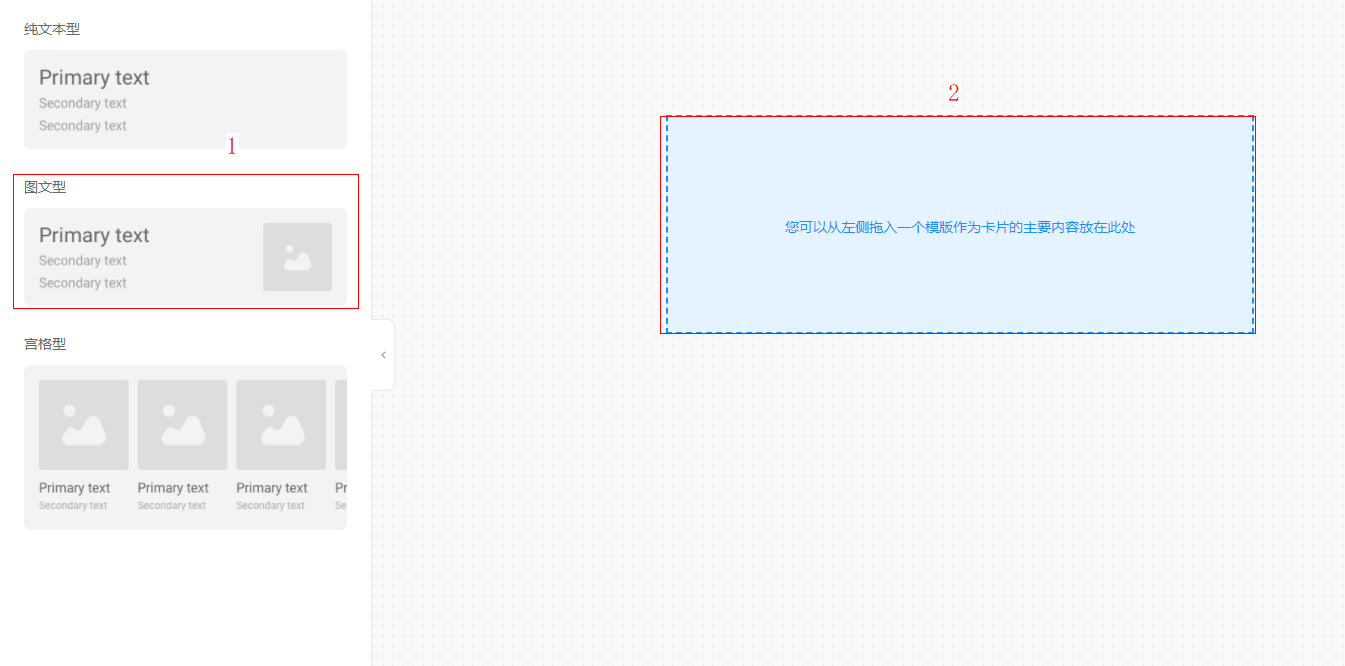
在卡片实例配置页面可以选择相应的模板卡片拖入编辑区,同时可以在线编辑卡片展示的内容与样式。
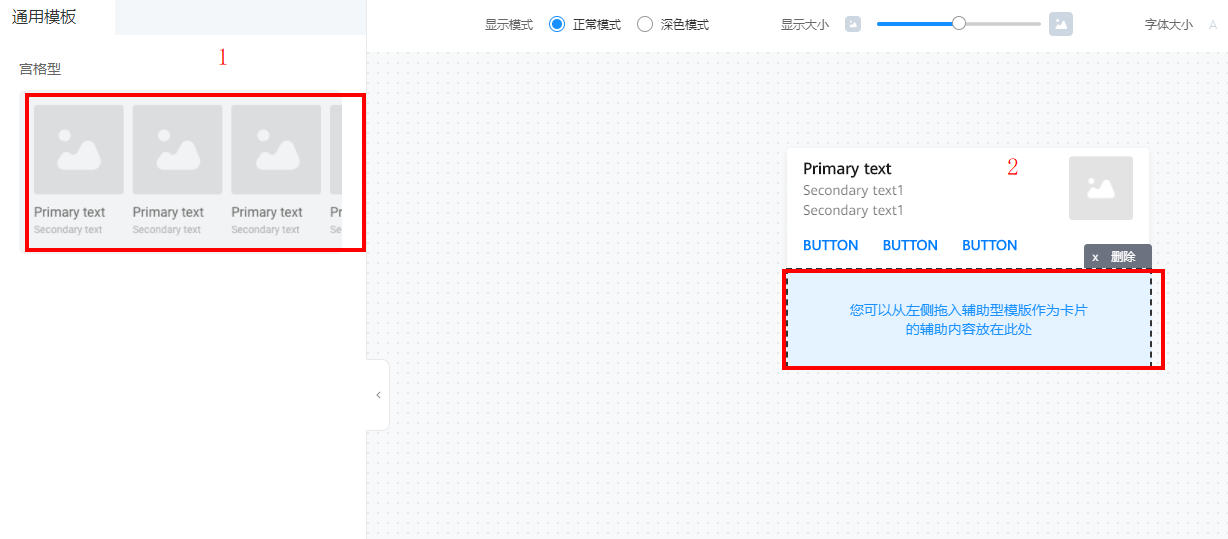
首先点击下图中的1处图文模板,按住拖入2处编辑区

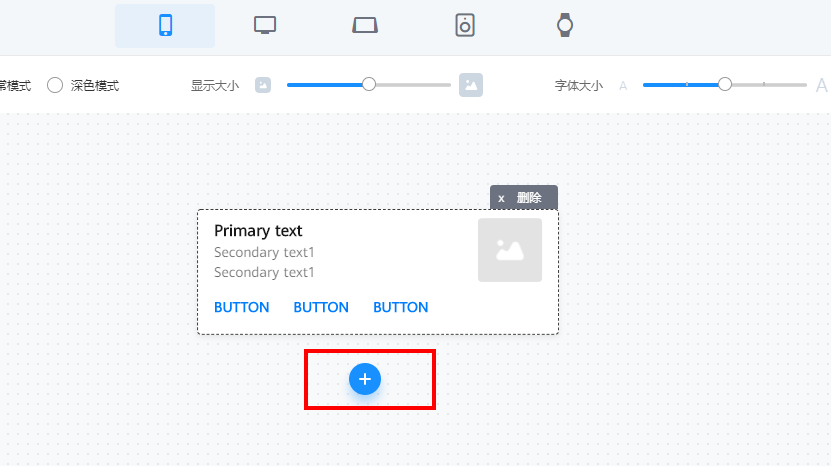
点击下图中"+"按钮,拖入宫格卡片
下图中1处的模板拖入2处
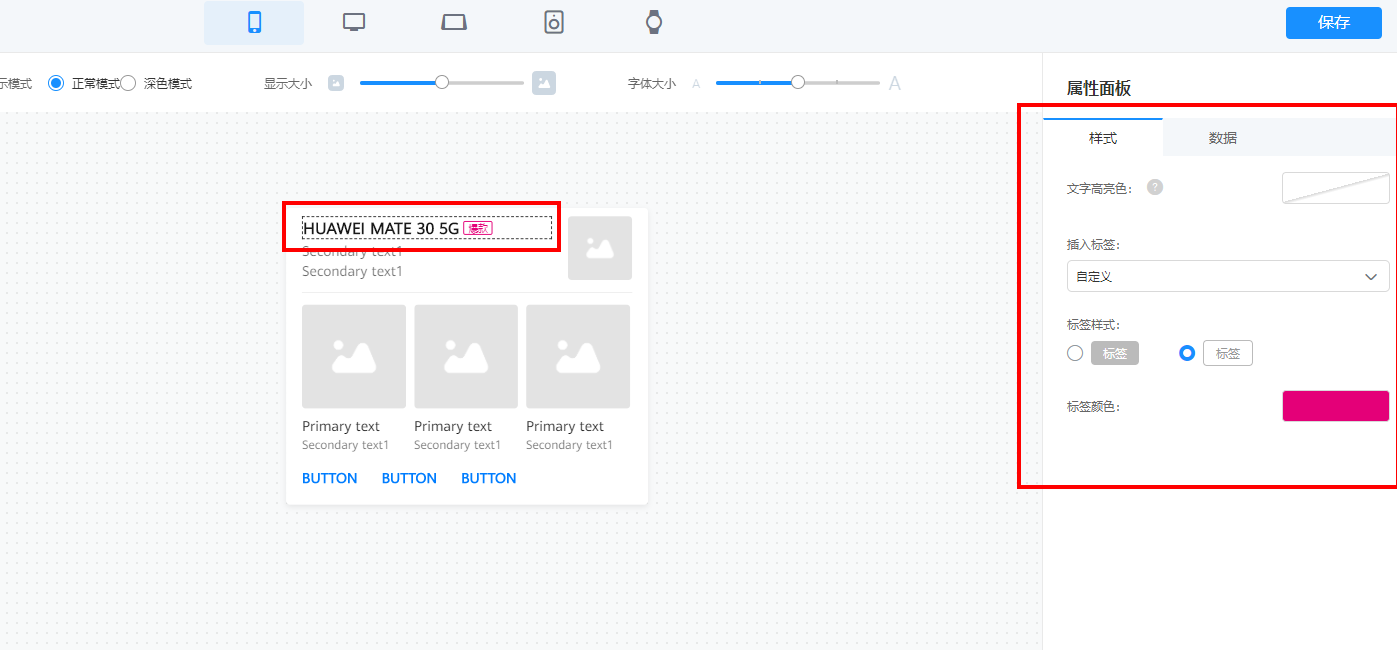
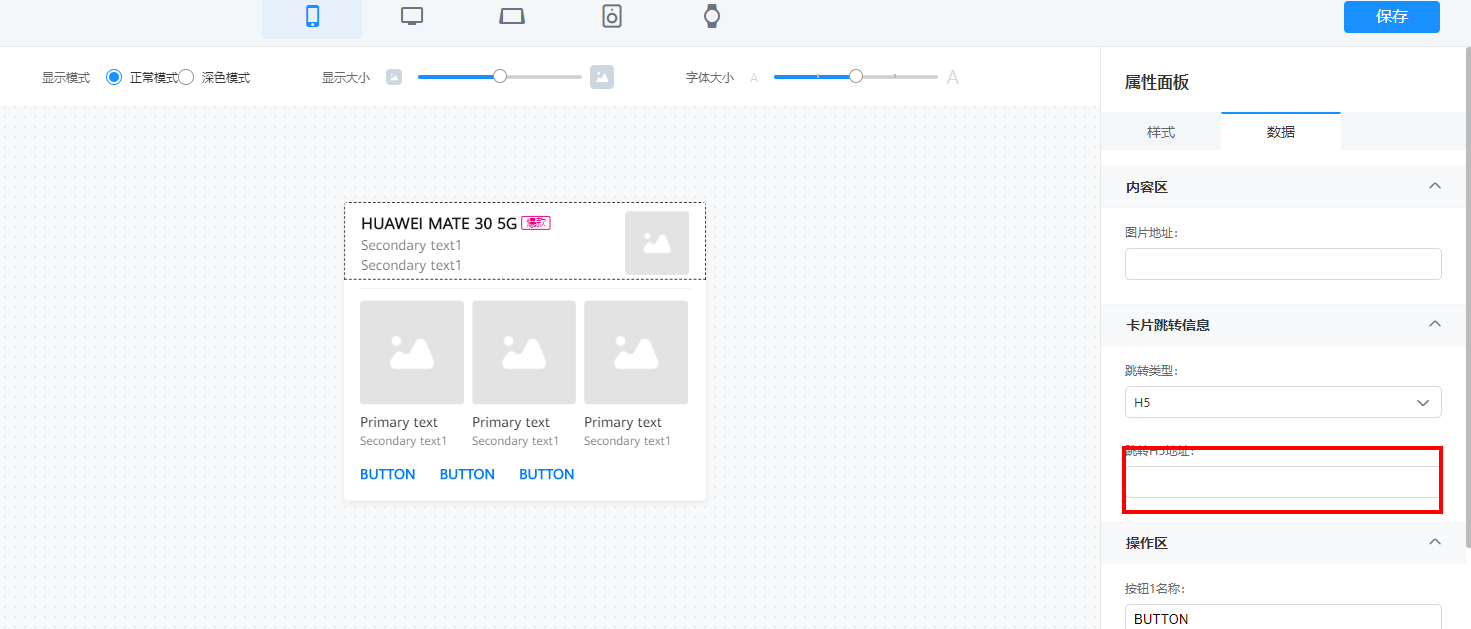
可以点击卡片内的元素编辑
样式
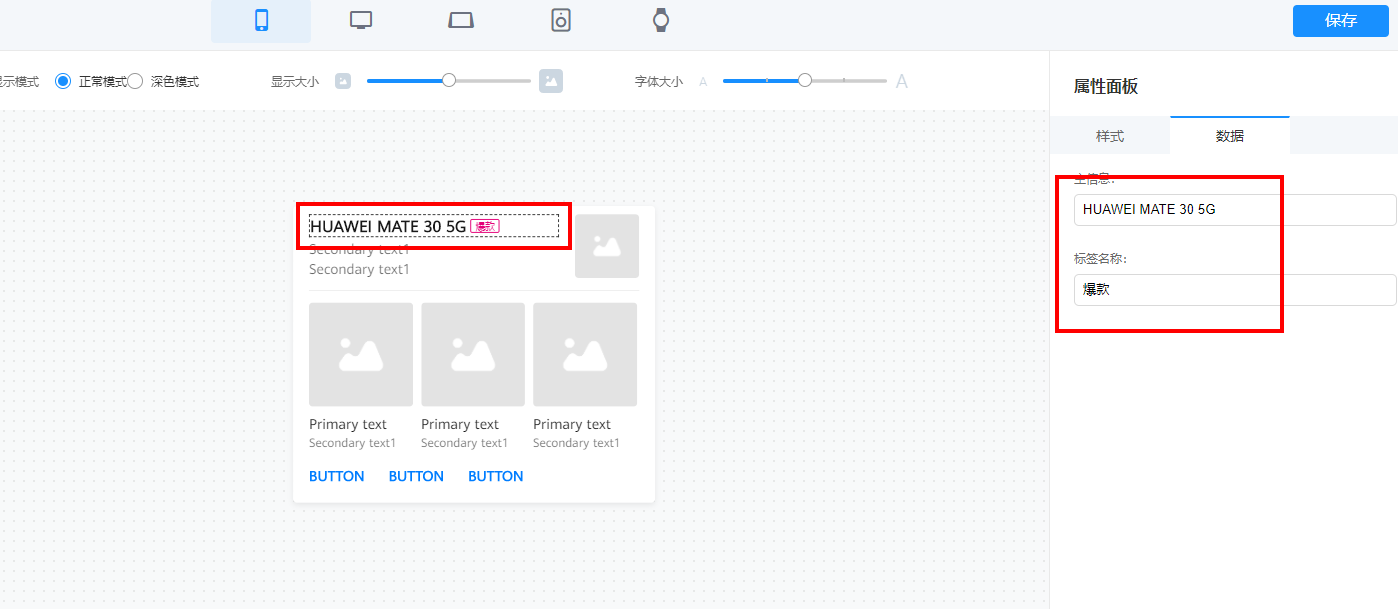
数据
在属性面板数据tab下填写卡片点击可以跳转的H5页面地址
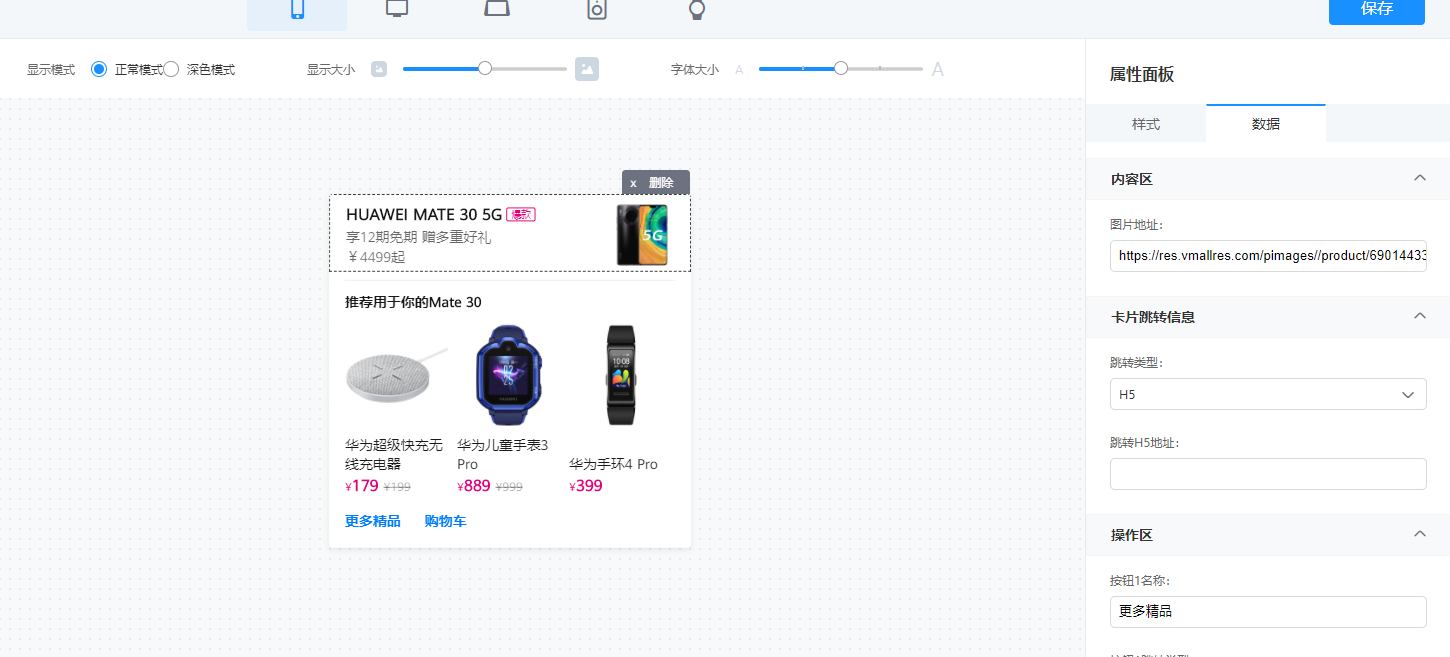
按照题目中的元素配置最终编辑生成下图卡片
保存以上设置
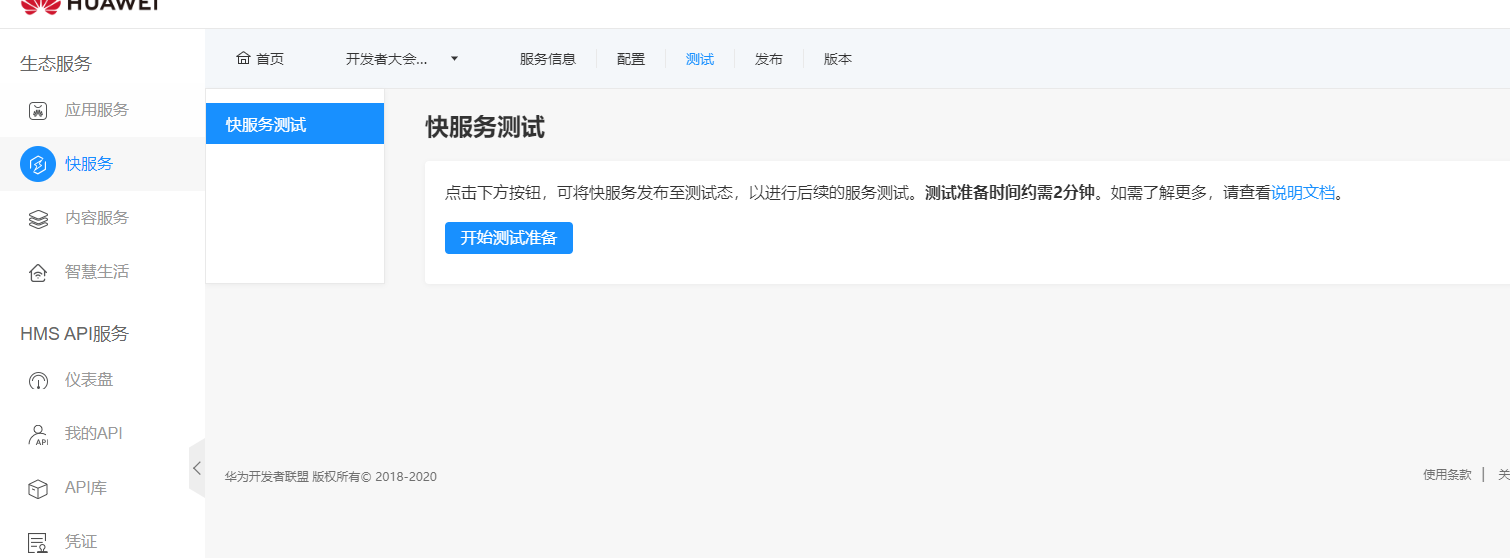
点击"快服务>测试"
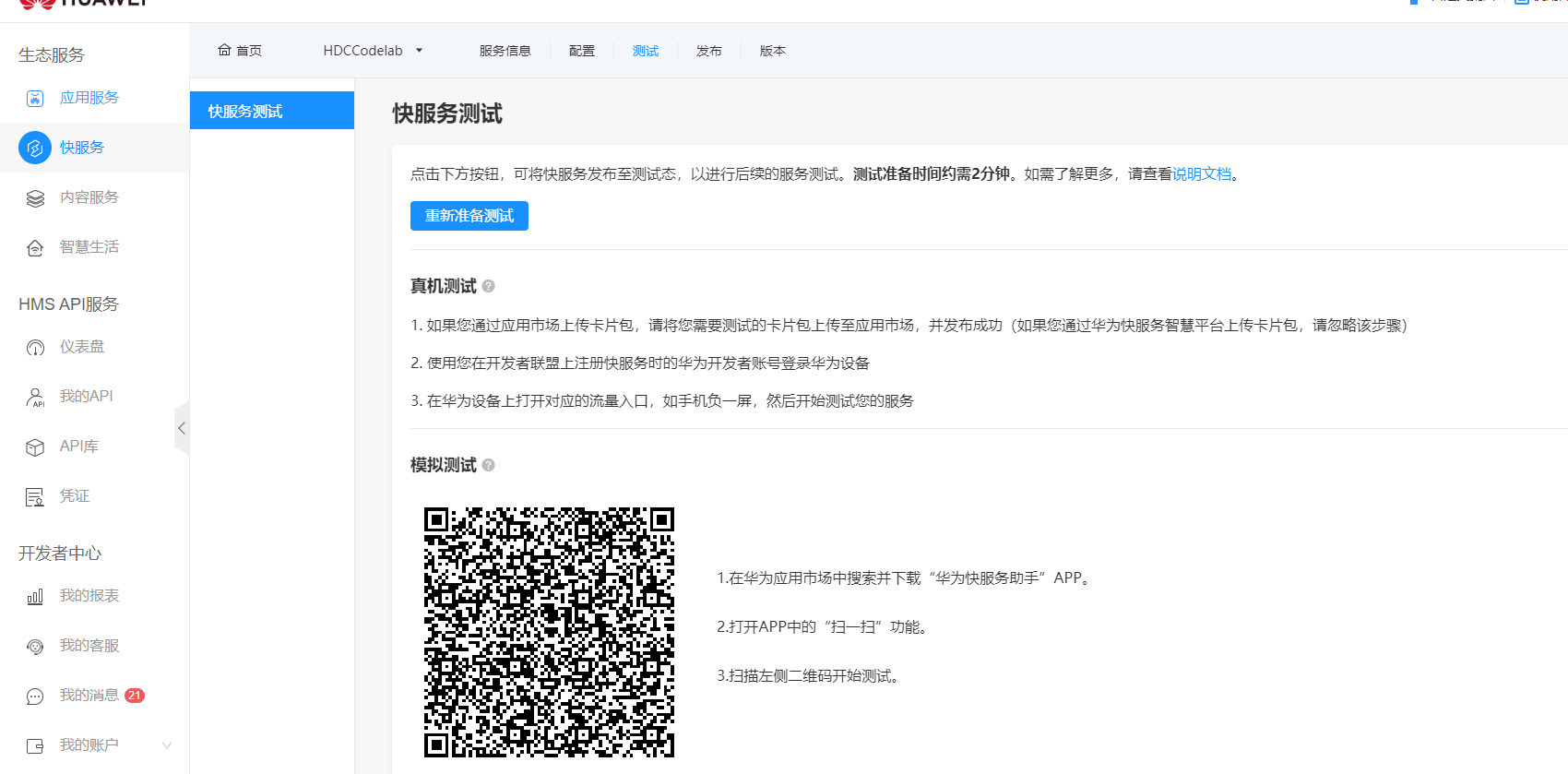
点击 "开始测试准备"
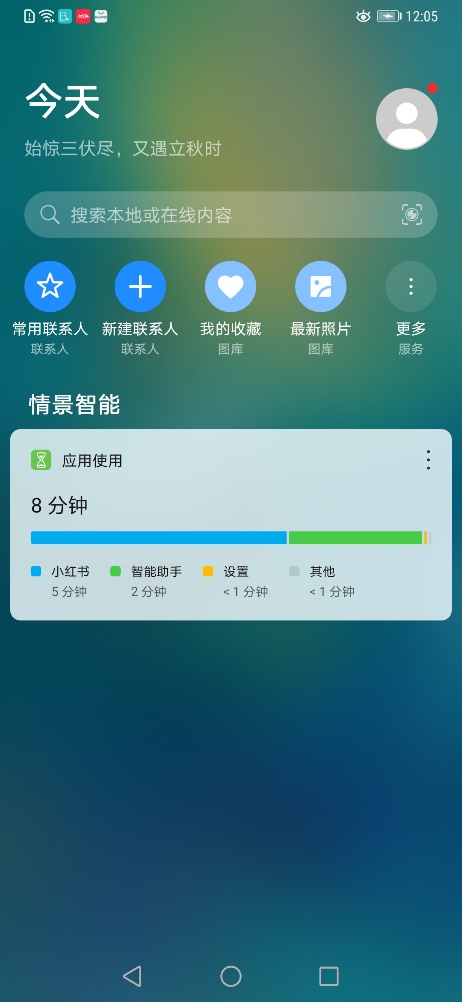
打开智慧助手·今天(在手机首屏右滑进入)
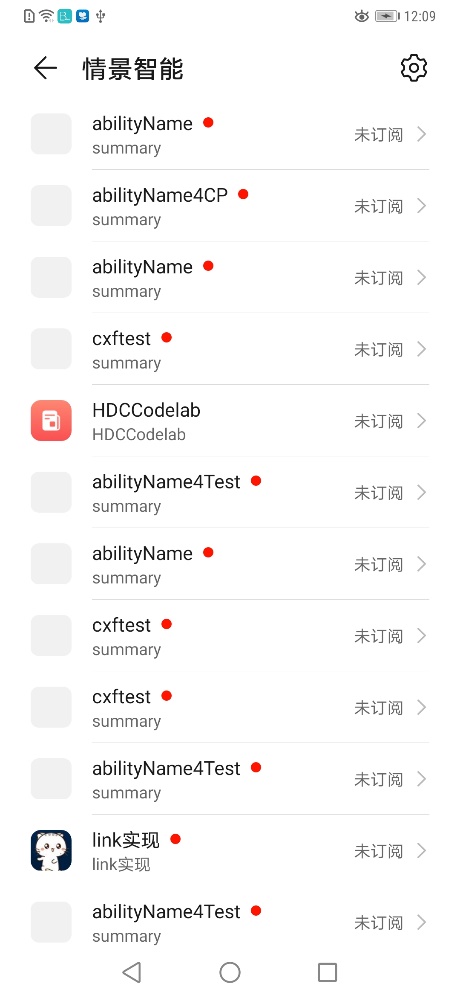
点击"用户头像>情景智能"找到对应的服务
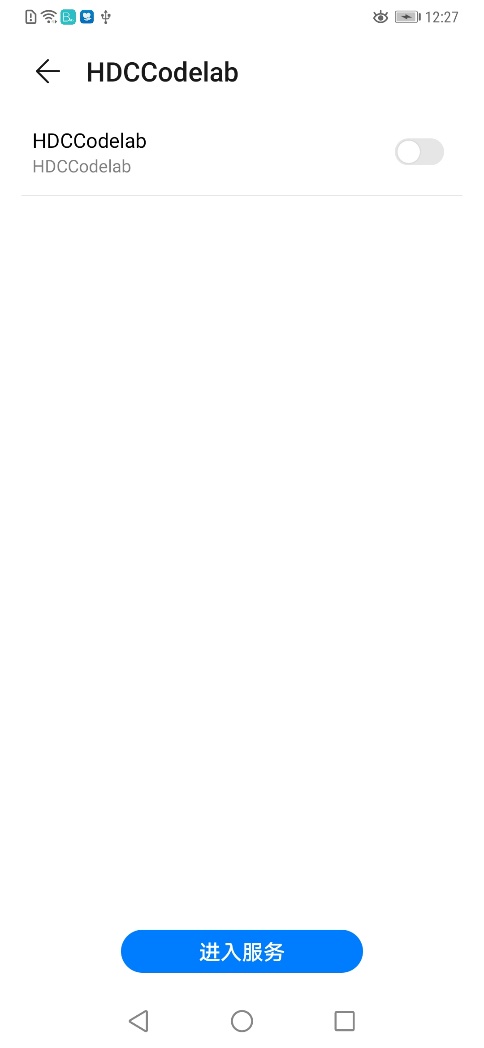
进入服务页面,订阅该服务
订阅该服务,回到负一屏就可以看到卡片了
干得好,您已经成功完成了Codelabs并学到了: