华为分析服务预置大量分析模型,可帮助您清晰地了解用户的行为方式。从而实现用户、产品、内容的深度洞察,让您实现基于数据驱动的运营,可以就应用营销和产品优化制定明智的决策。
HUAWEI Analytics Kit采集端侧数据,用于支持Analytics功能:
在这个codelab中,您将基于我们提供的Demo project,创建一个Demo App。通过Demo App您可以体验到:
开发计算机(台式机或笔记本电脑)
集成HUAWEI HMS Core能力,需要完成以下准备工作


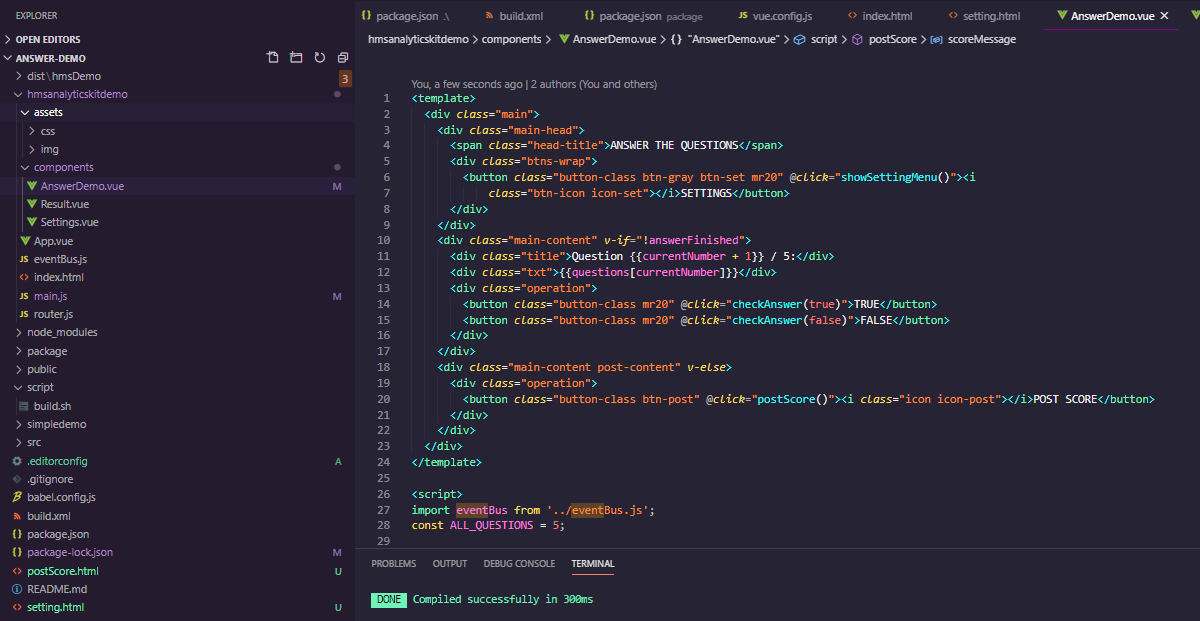
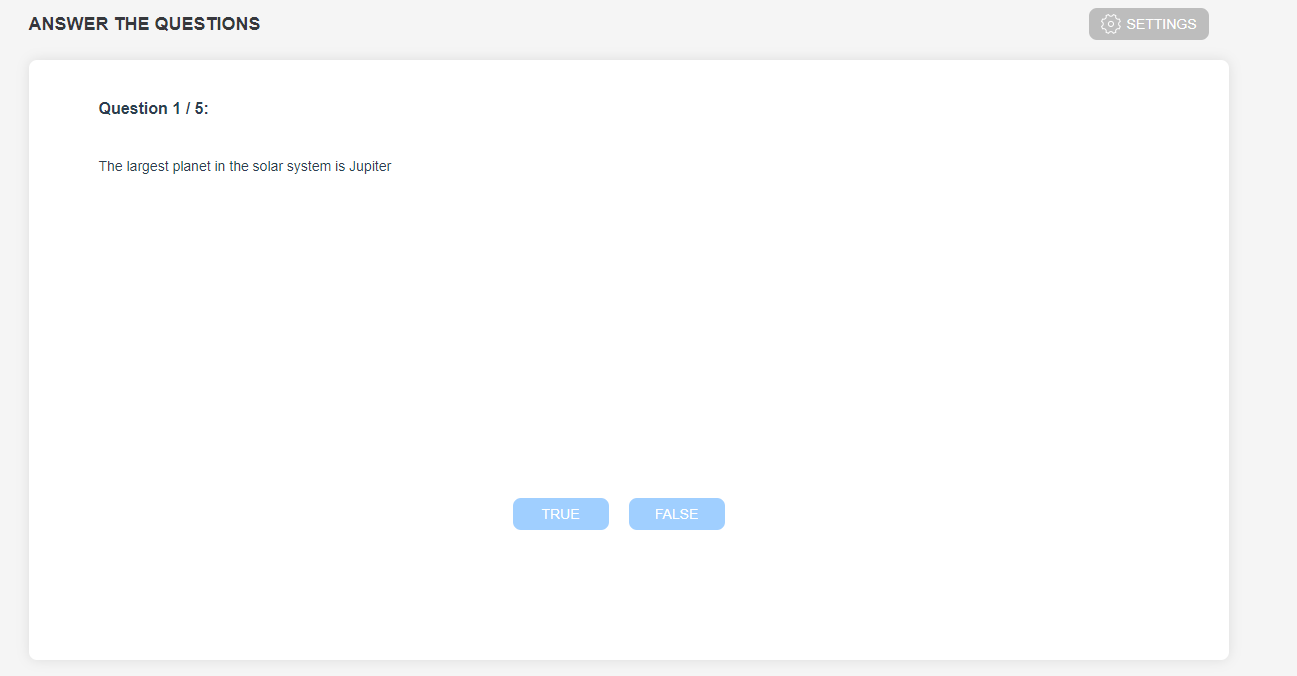
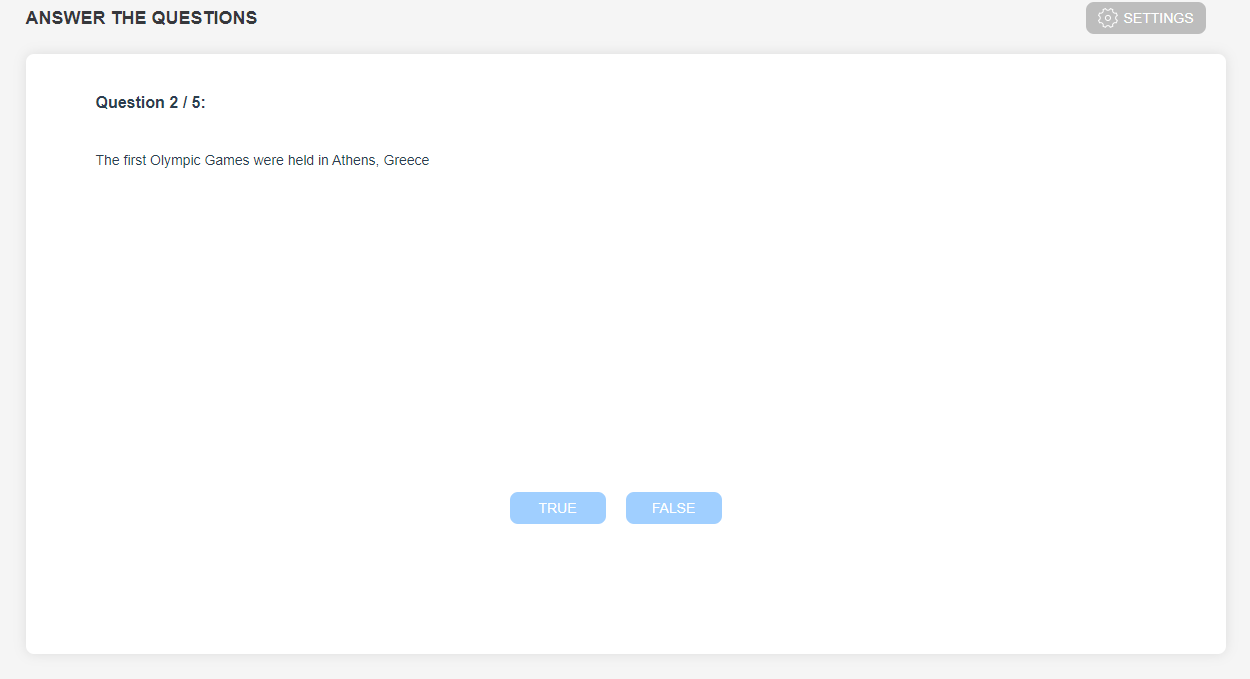
本小节您将尝试编写一个Demo,学会如何使用 HUAWEI Analytics Kit的主要接口。这是一个具有答题功能的Demo,您可以不用关心业务逻辑,我们为您准备了现成的代码,您只需要按照下文每一步的提示,学会如何利用HUAWEI Analytics Kit将您所关心的事件,如"回答问题"、"计算分数"、"设置用户属性"等,上报即可。

npm installnpm run dev
截止目前,您的应用已经具备了所需的业务功能,接下来将使用HUAWEI Analytics Kit上报您所关心的事件。
我们需要将Analytics SDK引入到应用工程中,由于使用npm作为工程的包管理工具,可以通过npm install命令来安装所需的依赖,对于这个codelab,我们已经在package.json中加入了SDK相关的依赖,在前一步执行npm install后,相应的SDK已安装,您也可以再次检查或者手动执行如下命令安装所需依赖。
npm install –save @hw-hmscore/analytics-web// TODO: Import necessary modules.
import agconnect from '@agconnect/api';
import '@agconnect/instance';
import '@hw-hmscore/analytics-web';
// TODO: Replace the following code with the configuration of your app.
const agConnectConfig = {
// ...
};
// Initialize the configuration.
agconnect.instance().configInstance(agConnectConfig);
// Initialize the Analytics Kit instance.
let analytics = agconnect.analytics();
Vue.prototype.$hiAnalytics = agconnect.analytics();import agconnect from '@agconnect/api';reportAnswer(answer) {
// TODO: Report a custom event.
let answerTime = this.formatDate();
let reportMessage = {
question: this.questions[this.currentNumber],
answer: answer,
answerTime: answerTime
}
this.$hiAnalytics.onEvent("Answer", reportMessage);
}
postScore() {
// TODO: Report a score through the SUBMITSCORE event.
let scoreMessage = {
'SCORE': this.score
}
this.$hiAnalytics.onEvent(agconnect.analytics.EventName.SUBMITSCORE, scoreMessage);
}
save() {
this.sport && this.$hiAnalytics.setUserProfile('favor_sport', this.sport);
this.$hiAnalytics.setUserProfile('sex', this.sex);
this.$router.push({ name: 'answerDemo'});
}
router.beforeEach((to, from, next) => {
if (to.name && from.name) {
router.app.$hiAnalytics.pageEnd(window.location.host + '/#' + from.path);
router.app.$hiAnalytics.pageStart(window.location.host + '/#' + to.path);
}
next();
})
关于API简介,请参见《HUAWEI Analytics API参考》。
执行npm run dev 启动应用,根据界面引导操作报告事件。

请在应用的main.js或者script的开始处进行初始化,否则可能影响自动采集的生命周期事件的处理。
HUAWEI Analytics Kit使用AAID(匿名应用程序标识符)来识别用户。
在以下情况下,将重置AAID:
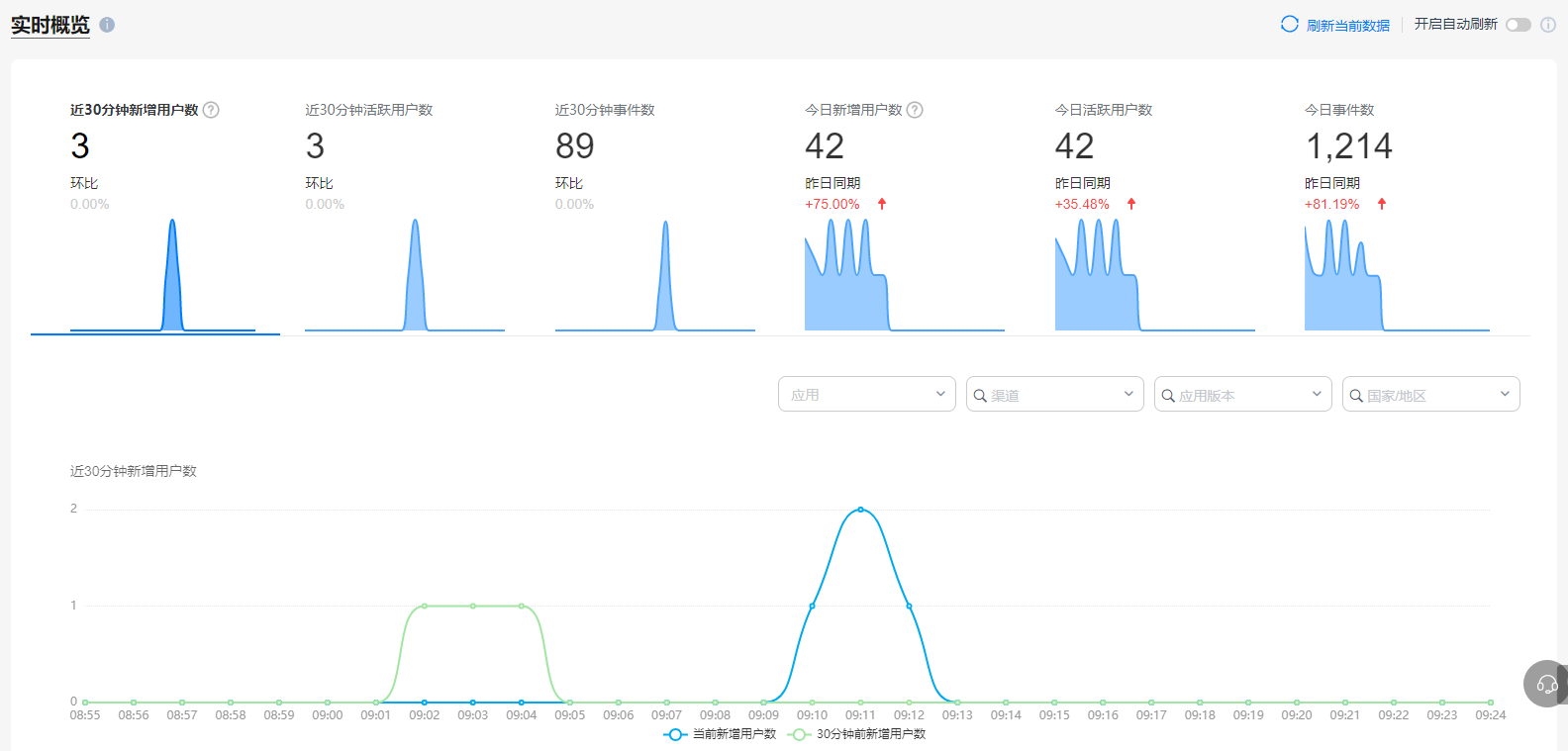
在"实时概览"中可查看部分分析结果,其它分析功能如"事件分析"、"启动分析"等需要第二天凌晨加工处理完成后才能看到数据分析结果。
干得好,您已经成功完成了HUAWEI Analytics Kit的使用,并学到了:
您可以阅读下面链接,了解更多相关的信息。
相关文档
您可以点击下方按钮下载源码。