使用动态标签管理器Dynamic Tag Manager(以下简称"DTM"),您可以从Web界面快速、安全、轻松地部署及更新标签配置,实现基于数据驱动的运营。
在这个codelab中,您将使用已经创建好的Demo Project引用华为DTM配置好的动态标签,您可以体验到:
开发计算机(台式机或笔记本电脑),并可以连接互联网。
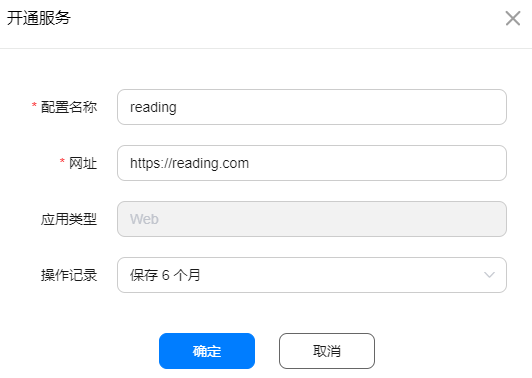
配置之前需要完成以下准备工作:
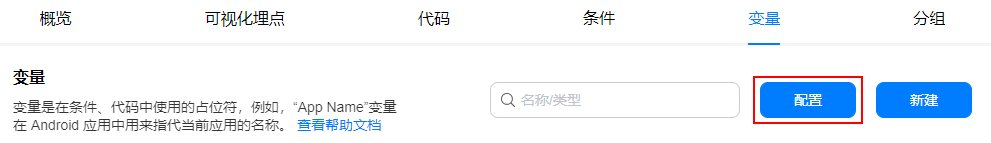
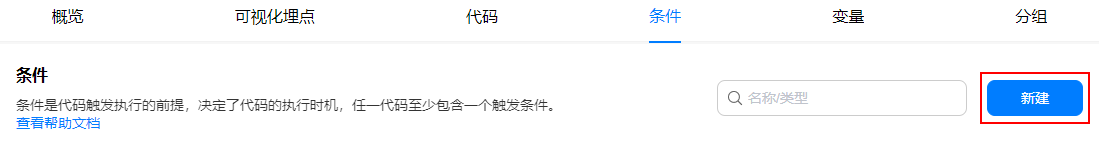
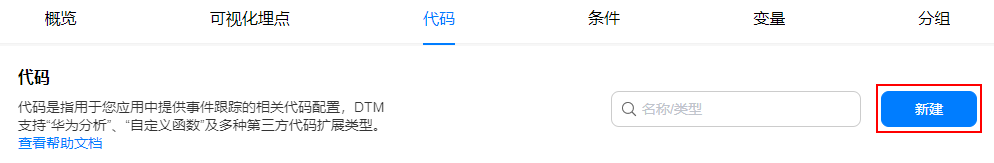
 的按钮。
的按钮。













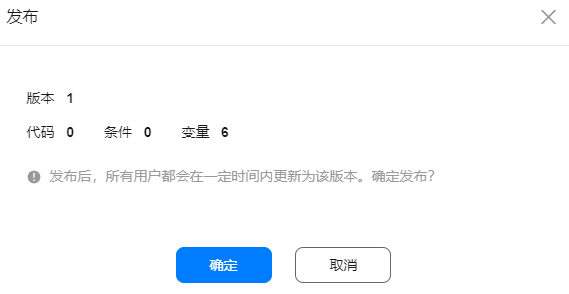
在"版本"页面,点击对应版本名称,进入版本详情页面。


 ),点击"Enable"。
),点击"Enable"。
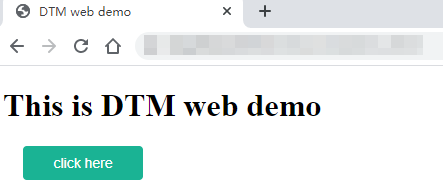
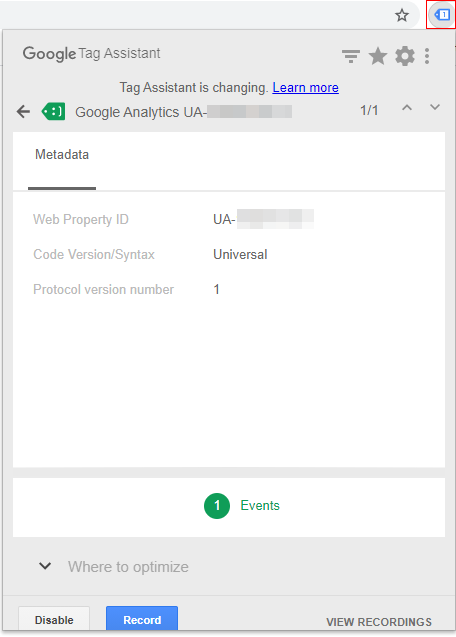
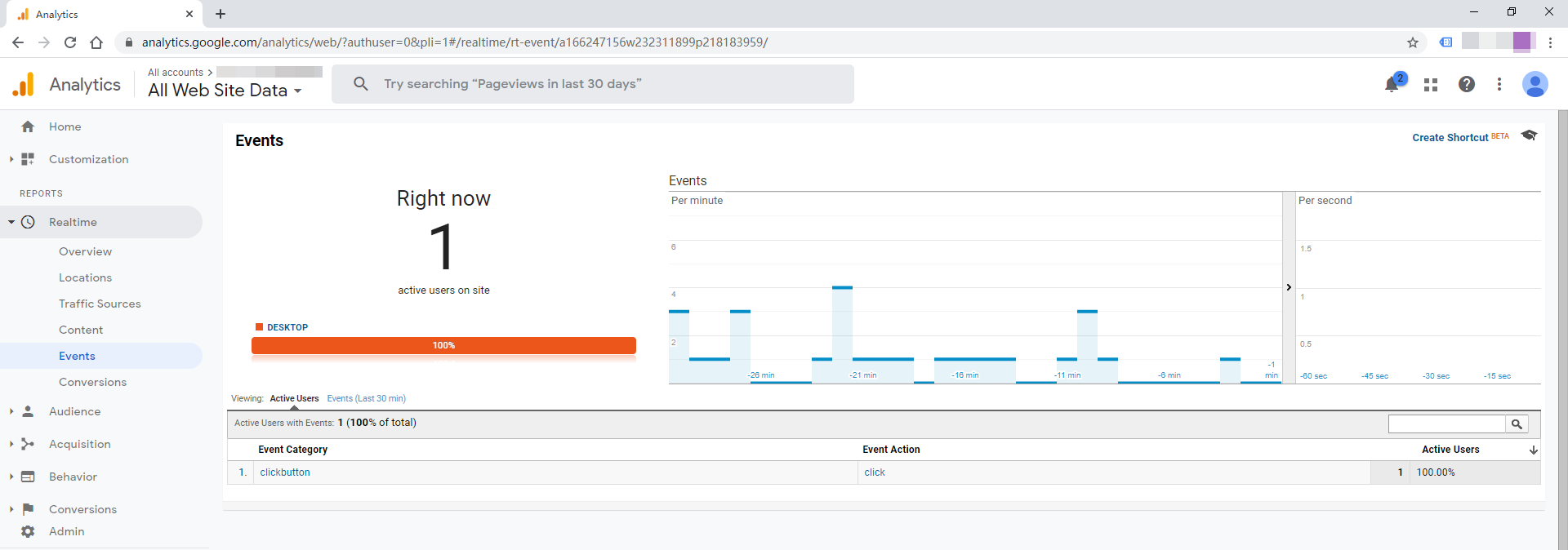
 ),您将看到如下信息,说明事件已触发并上报。
),您将看到如下信息,说明事件已触发并上报。


干得好,您已经成功完成了codelab并学到了:
您可以阅读下面链接,了解更多相关的信息。
相关文档
本codelab中的Demo源码下载地址如下: