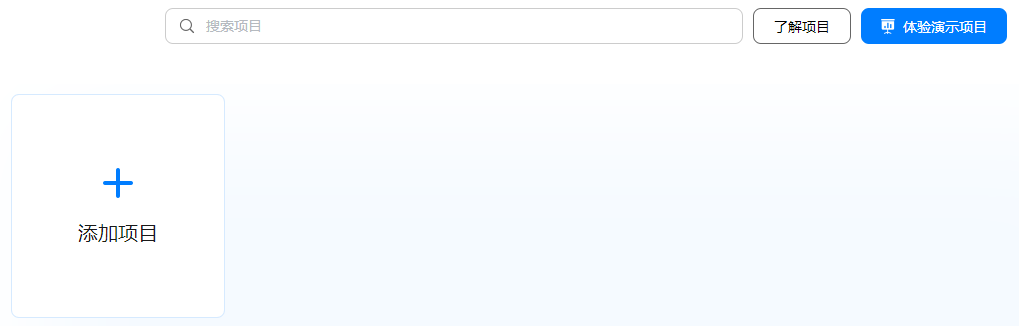
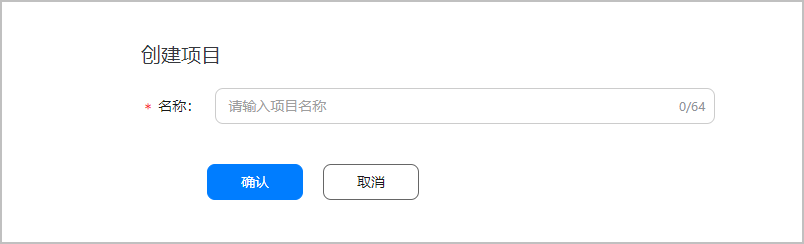
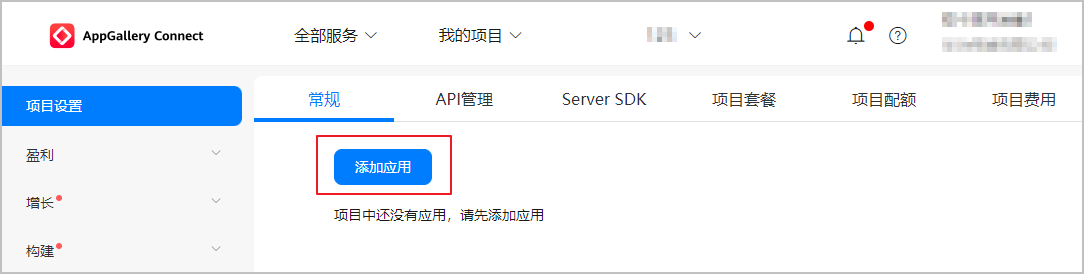
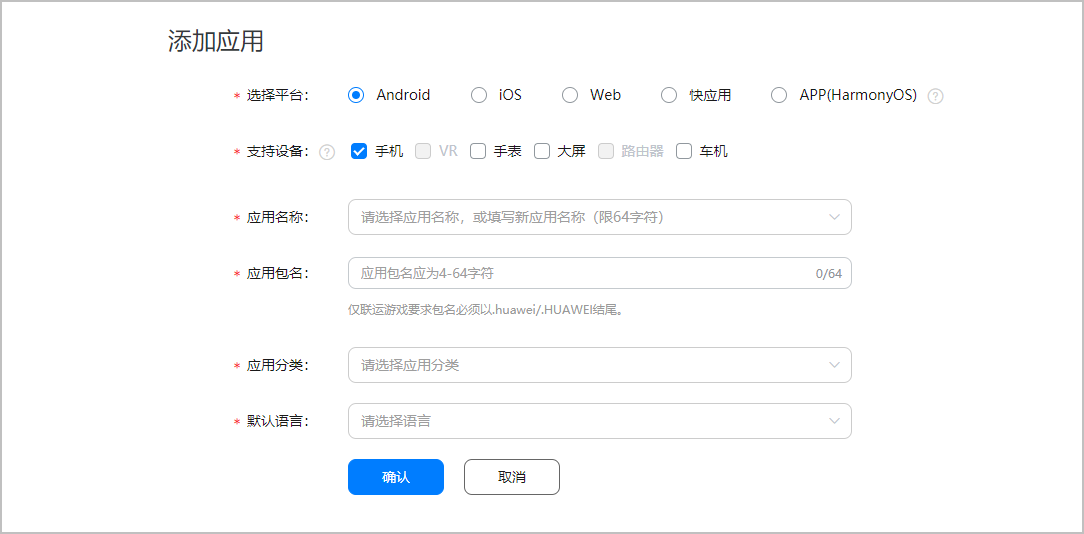
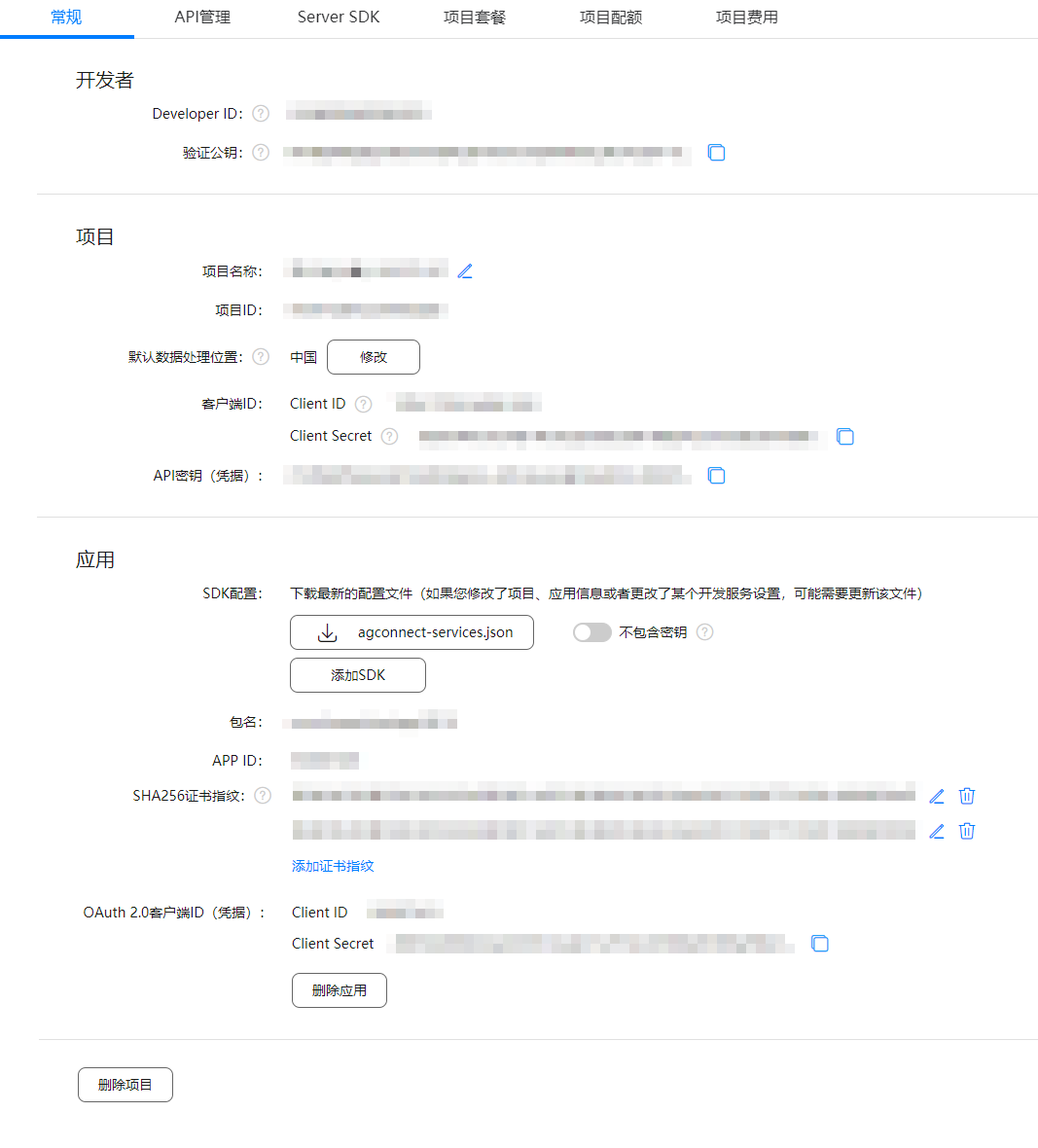
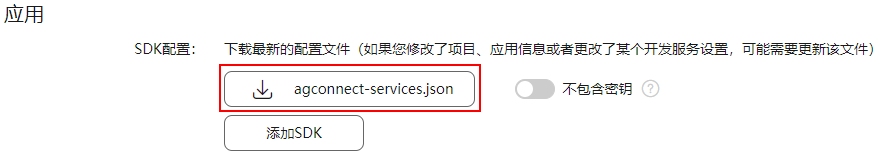
在华为开发者联盟的AppGallery Connect控制台,创建项目及应用。





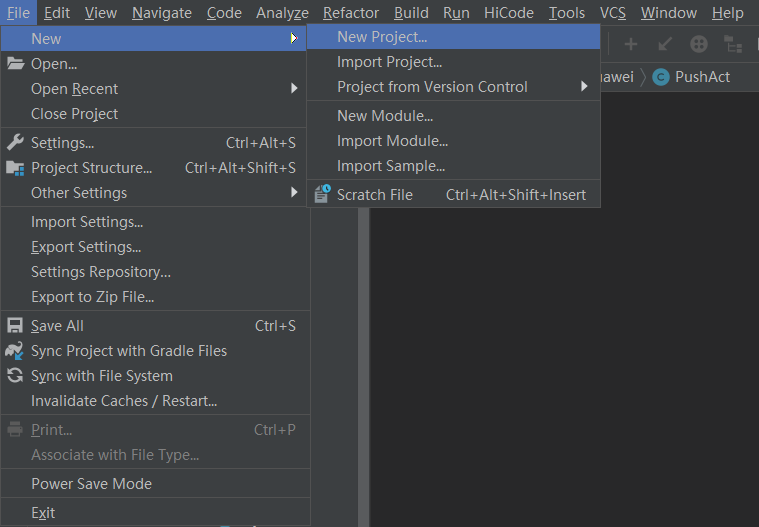
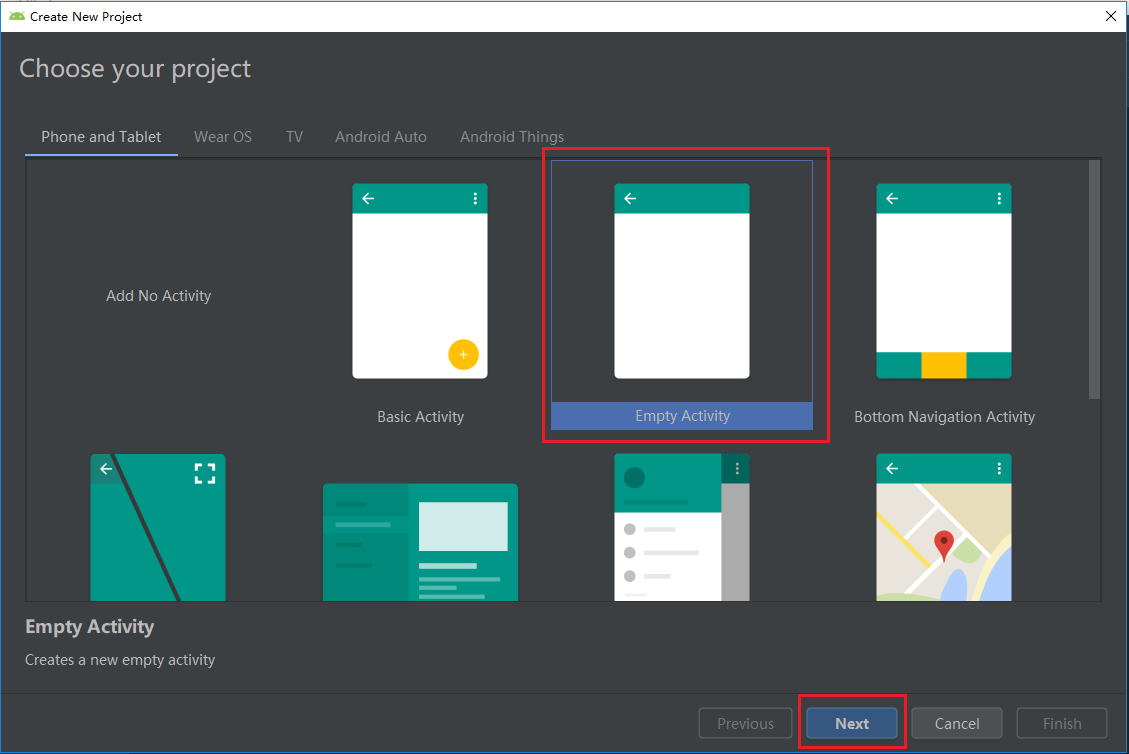
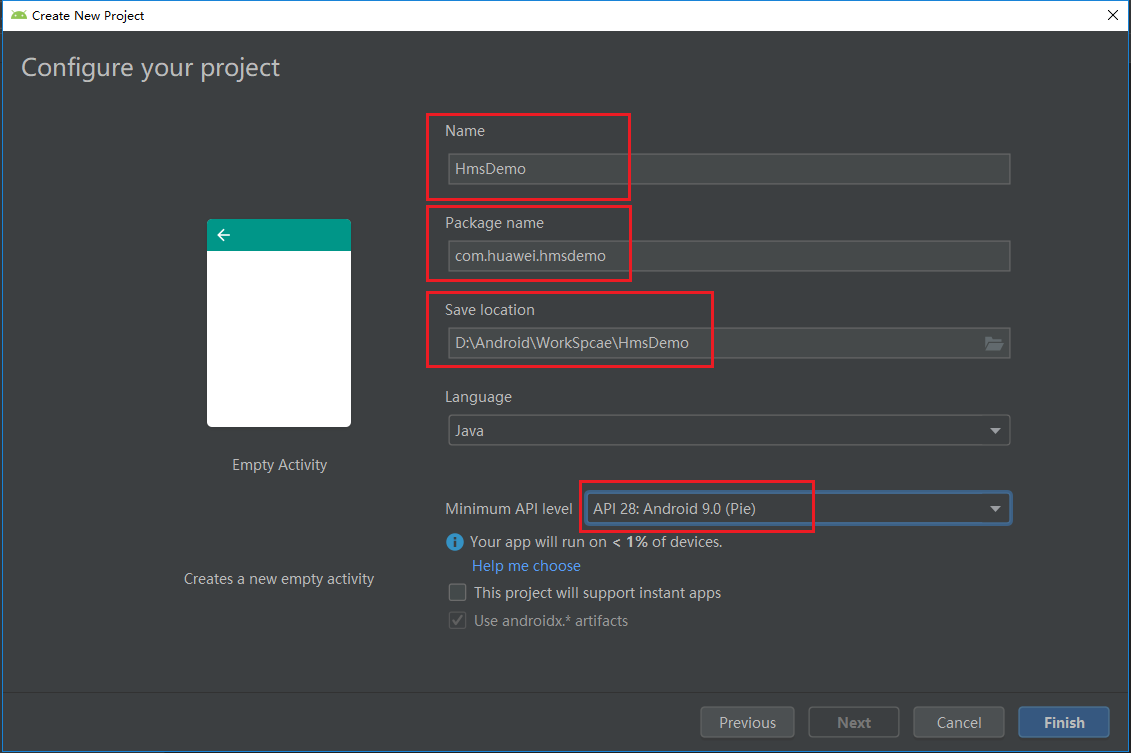
开发者通过Android Studio为应用创建一个新的工程,应用的名称和包名需和AppGallery Connect上填写的应用的名称和包名保持一致。



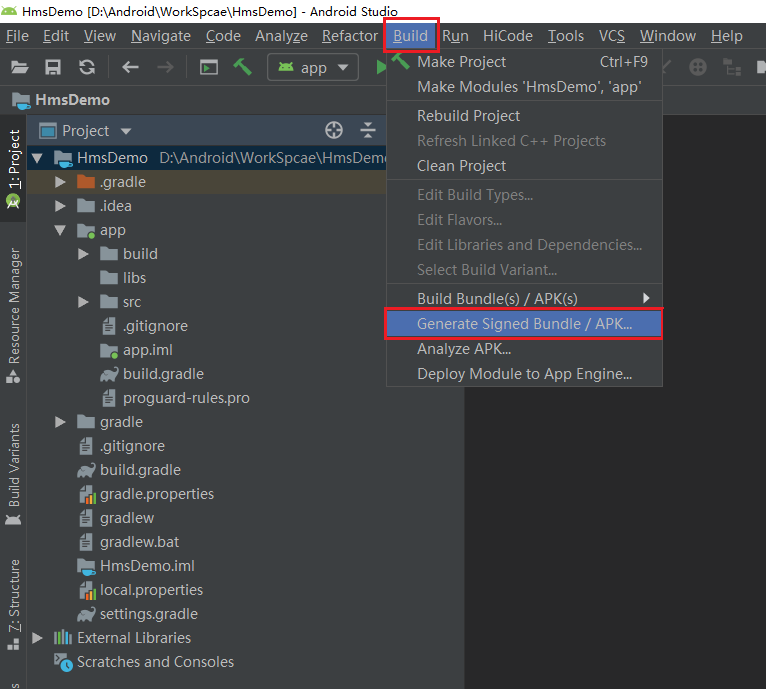
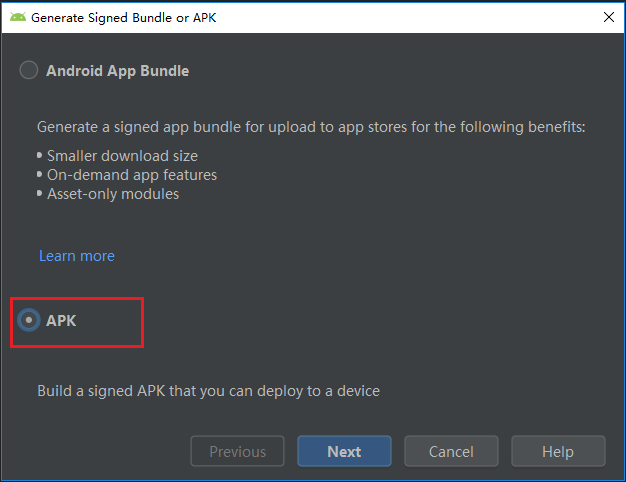
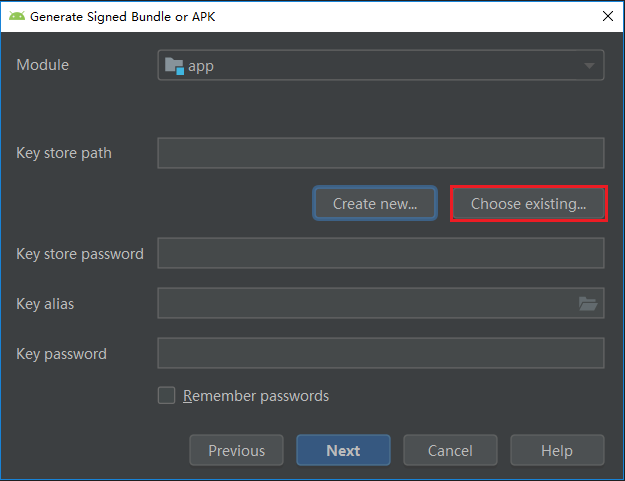
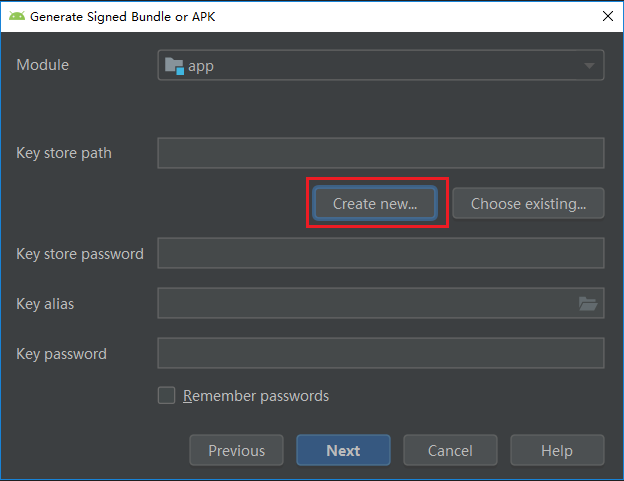
开发者通过Android Studio创建一个新的签名文件并使用其对APK进行签名。此签名文件后续会用于生成SHA256指纹。



如果不存在签名文件,则选择"Create new...",创建一个新的签名文件。
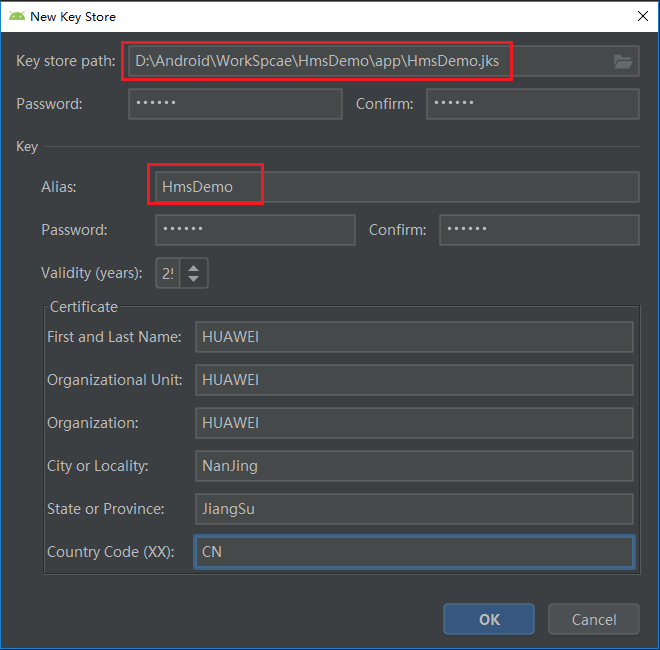
在创建新的签名文件页面,填写签名文件的保存地址以及保存文件名称、签名文件的密码、Alias等信息。
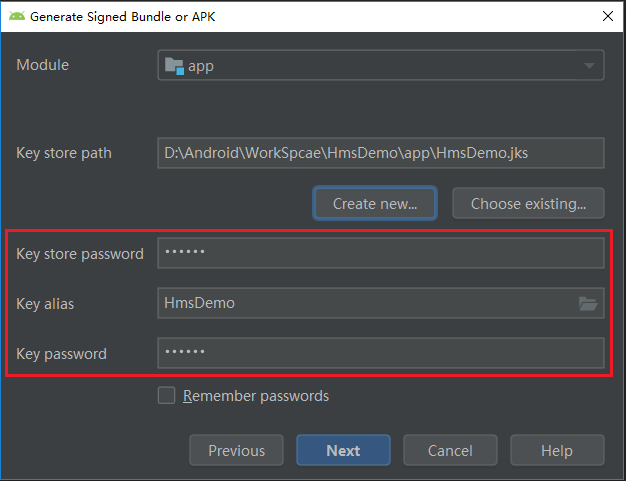
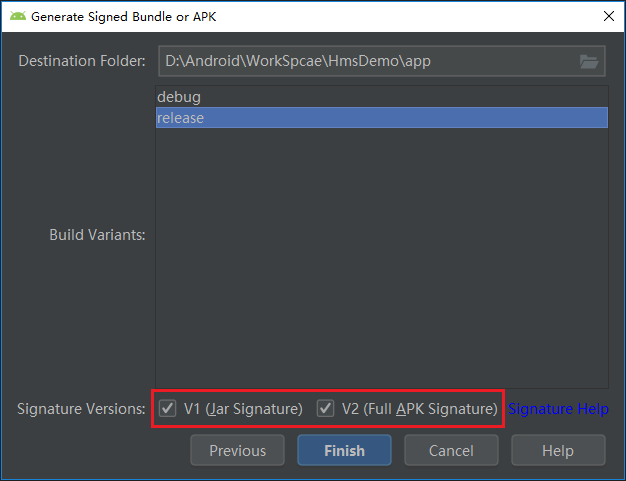
完成新签名文件创建后,在"Generate Signed Bundle or APK"弹出框页面上会显示对应签名文件的信息,然后点击"Next"。

开发者通过JDK的Keytool工具以及签名文件,导出SHA256指纹。
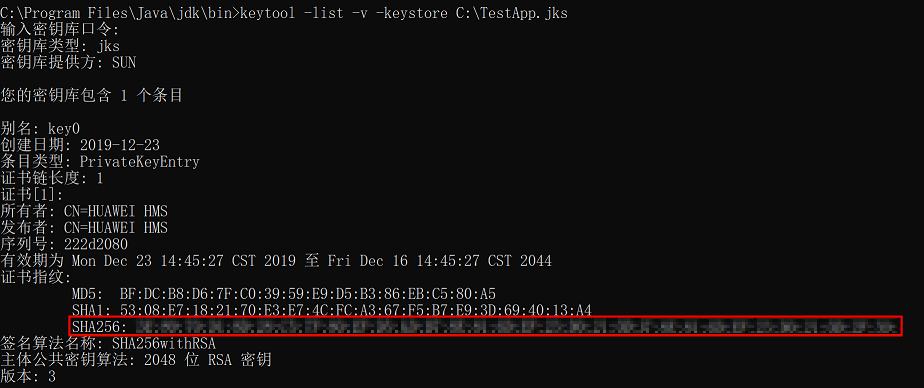
cd C:\Program Files\Java\jdk\bin
b) 执行命令keytool -list -v -keystore <keystore-file>,按命令行提示进行操作。<keystore-file>为应用签名证书的完整路径。
例如:
keytool -list -v -keystore C:\TestApp.jks
c) 根据结果获取对应的SHA256指纹。

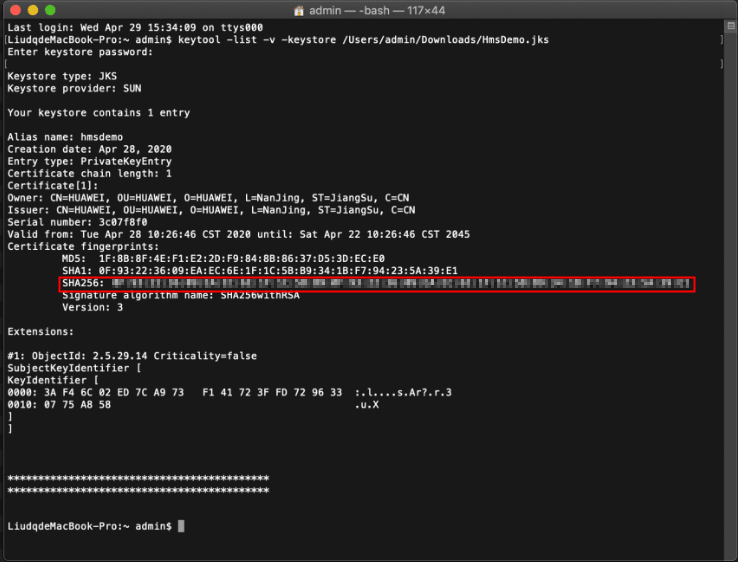
b) 执行命令keytool -list -v -keystore <keystore-file>,按命令行提示进行操作。<keystore-file>为应用签名证书的完整路径。
例如:
keytool -list -v -keystore /Users/admin/Downloads/HmsDemo.jks
c) 根据结果获取对应的SHA256指纹。
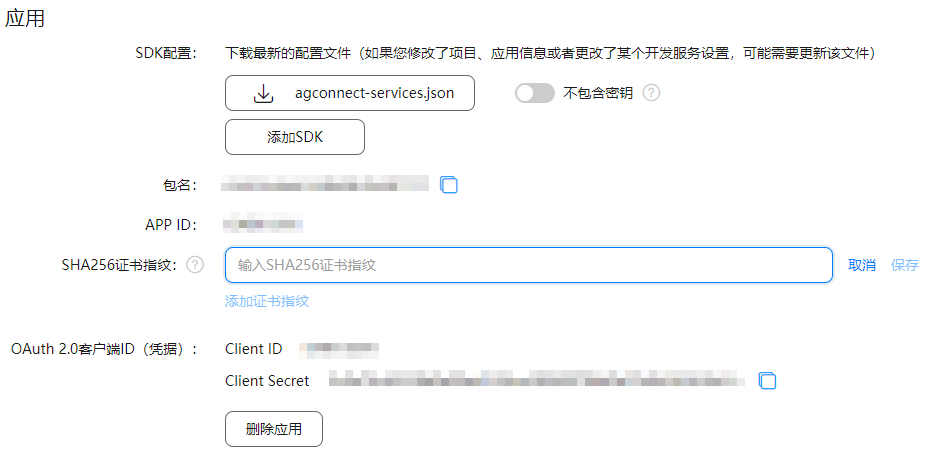
开发者将生成的SHA256指纹配置到AppGallery Connect上。




7.0以下版本 | 7.0版本 | 7.1及以上版本 |

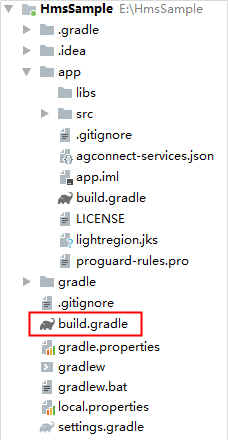
buildscript {
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
// 增加agcp插件配置,推荐您使用最新版本的agcp插件。
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
}
}
allprojects {
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
}

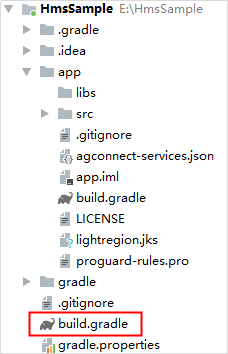
buildscript {
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
// 增加agcp插件配置,推荐您使用最新版本的agcp插件。
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
}
}
dependencyResolutionManagement {
...
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
}

buildscript {
dependencies {
...
// 增加agcp插件配置,推荐您使用最新版本的agcp插件。
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
}
}
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
// 配置HMS Core SDK的Maven仓地址。
maven { url 'https://developer.huawei.com/repo/' }
}
}
dependencyResolutionManagement {
...
repositories {
google()
mavenCentral()
// 配置HMS Core SDK的Maven仓地址。
maven { url 'https://developer.huawei.com/repo/' }
}
}

apply plugin: 'com.huawei.agconnect'
plugins {
id 'com.android.application'
// 添加如下配置
id 'com.huawei.agconnect'
}

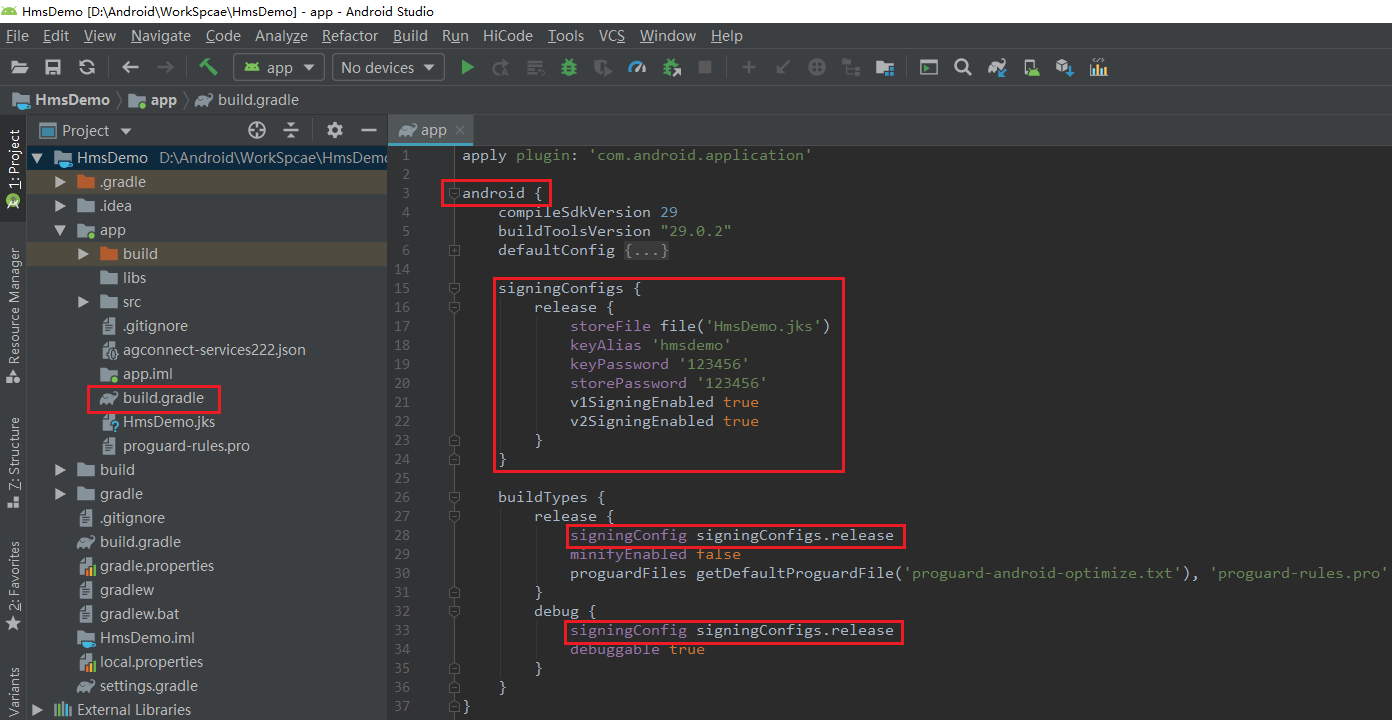
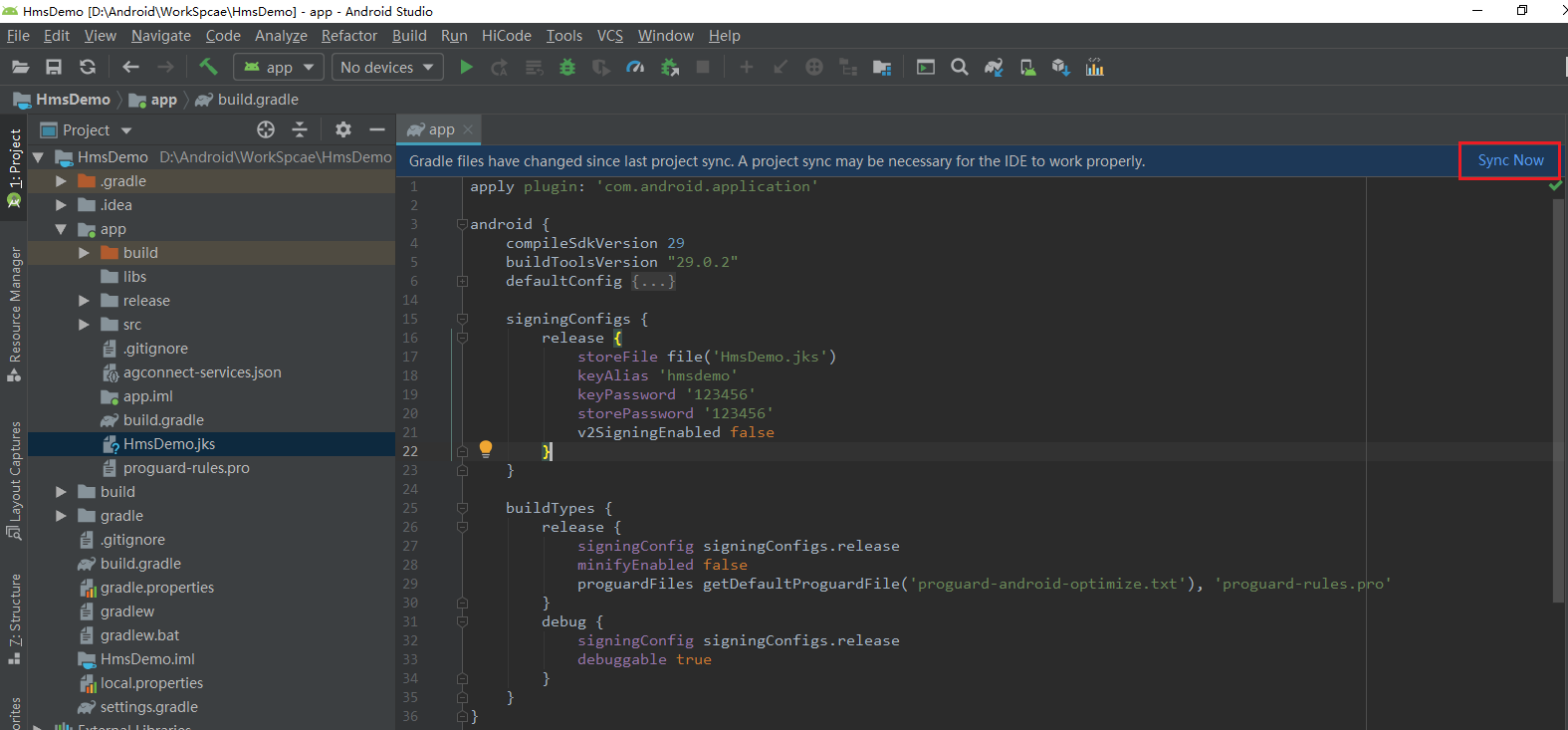
signingConfigs {
release {
storeFile file('HmsDemo.jks')
keyAlias 'hmsdemo'
keyPassword '123456'
storePassword '123456'
v1SigningEnabled true
v2SigningEnabled true
}
}
buildTypes {
release {
signingConfig signingConfigs.release
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
debug {
signingConfig signingConfigs.release
debuggable true
}
}

点击"Sync Now"同步工程。
completed successfully即代表同步成功,至此完成了集成准备工作。