通过智能表待办应用开发,让开发者了解智能表HarmonyOS应用开发的全流程,实现从工程创建到界面预览全过程。使用HUAWEI DevEco Studio开发HarmonyOS待办应用,完成工程创建、代码编辑,界面预览等开发过程。
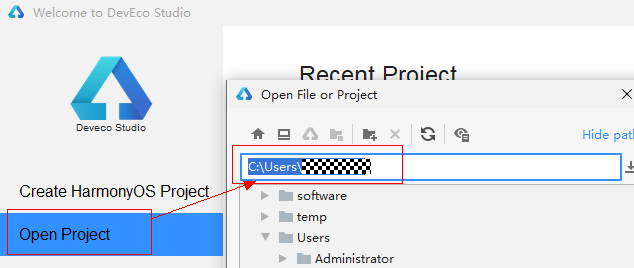
在这个CodeLab中,你将创建一个智能表的Demo Project(harmony-todo),以及完成一个待办应用的页面的搭建和预览。
提示:智能表UI开发的预览功能将在Beta2版本上线,当前只能在CodeLab现场体验尝鲜




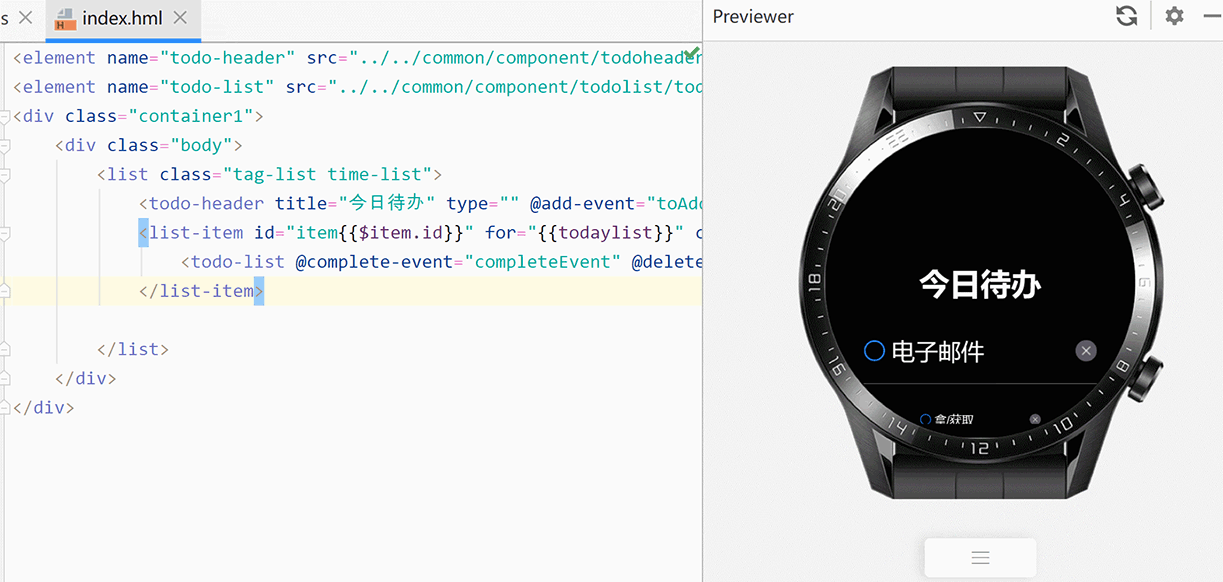
<todo-header title="今日待办" type="" @add-event="toAddEvent"></todo-header>
<list-item for="{{todayList}}" class="tag-list-item" clickeffect="false">
<todo-list @complete-event="completeEvent" @delete-event="deleteEvent" todo="{{$item}}"
todos="{{todayList}}" index="{{$idx}}"></todo-list>
</list-item>
预览效果如下所示:

<todo-header title="明日待办" type="" @add-event="toAddEvent"></todo-header>
<list-item for="{{tomorrowList}}" class="tag-list-item" clickeffect="false">
<todo-list @complete-event="completeEvent" @delete-event="deleteEvent" todo="{{$item}}"
todos="{{tomorrowList}}" index="{{$idx}}"></todo-list>
</list-item>

<todo-header title="即将来临" type="" @add-event="toAddEvent"></todo-header>
<list-item for="{{laterList}}" class="tag-list-item" clickeffect="false">
<todo-list @complete-event="completeEvent" @delete-event="deleteEvent" todo="{{$item}}"
todos="{{laterList}}" index="{{$idx}}"></todo-list>
</list-item>

completeEvent(clicked) {
var lists = clicked.detail.lists;
var eid = clicked.detail.id;
datahelper.completeEvent(eid, lists);
},
deleteEvent(clicked){
var index = clicked.detail.index;
var lists = clicked.detail.lists;
lists.splice(index, 1);
},
预览效果如下图所示:

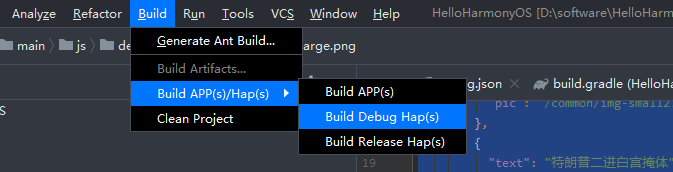
点击Build > Build APP(s)/Hap(s) > Build Debug Hap(s),打包生成hap包
您已经成功完成了CodeLab,并学到了: