HUAWEI UI Engine是华为提供的一套UI开发工具包,可以帮助应用开发者快速开发UI界面,同时自动的适配多种不同的屏幕形态,以达到一次开发多设备自动适配运行的效果。
在这个CodeLab中,您将创建Demo Project,并使用UI Engine工具包,完成UI界面,它可以自动适配多种不同设备形态。
华为IDE具体安装与配置,请按照《DevEco Studio使用指南》中详细说明来完成。
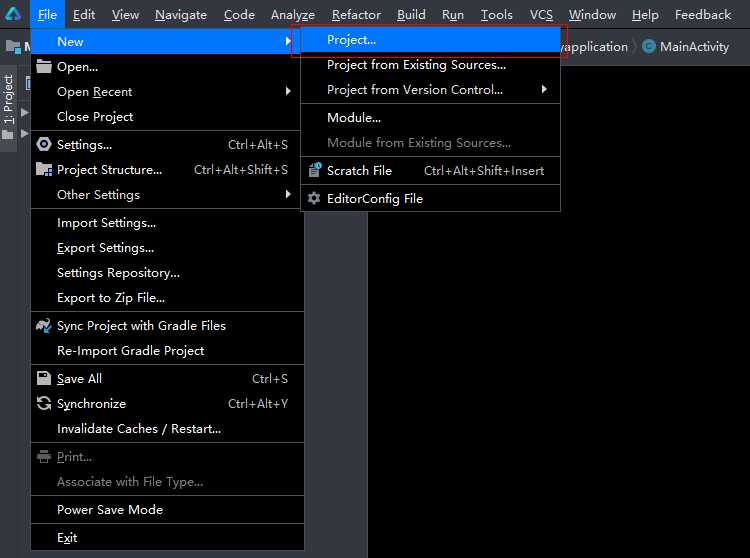
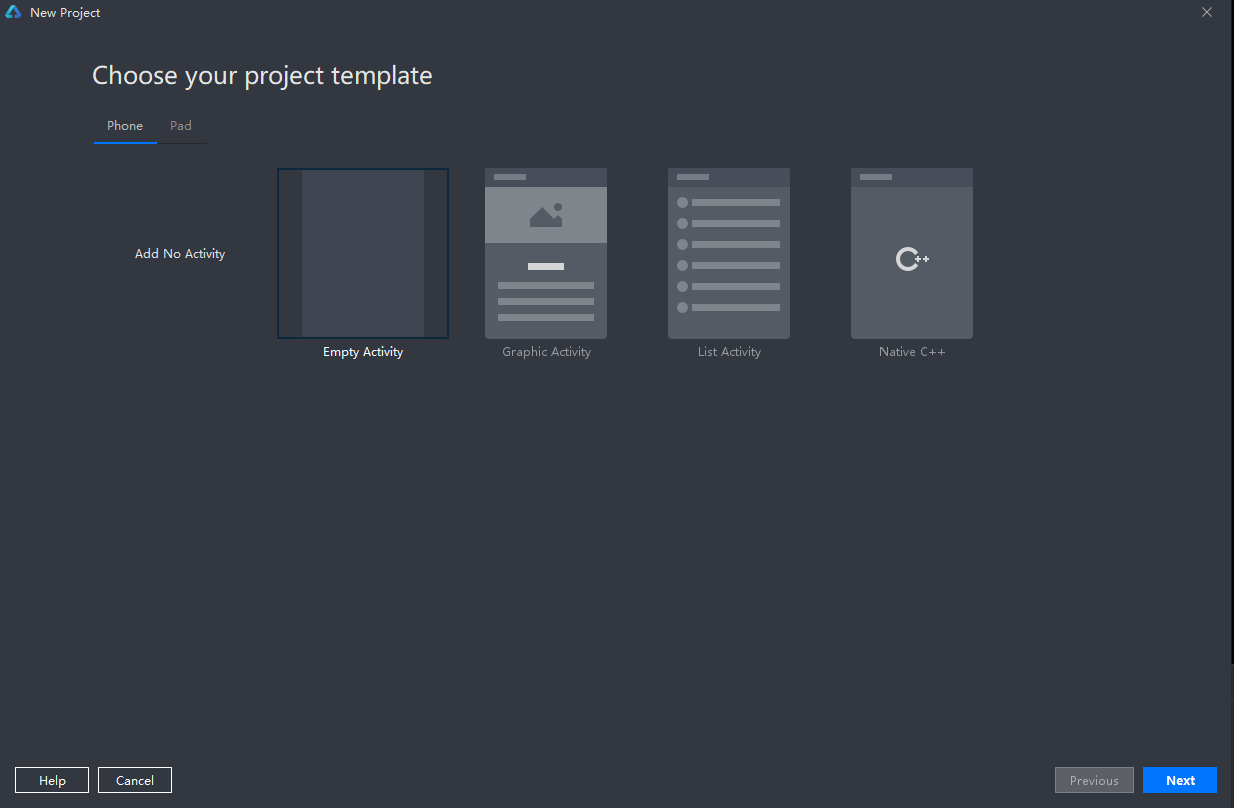
使用HUAWEI DevEco Studio创建新工程,如下图所示:


华为UI Engine控件有三种基本使用方法,下面以UI界面线性布局下HwButton的使用为例做介绍。
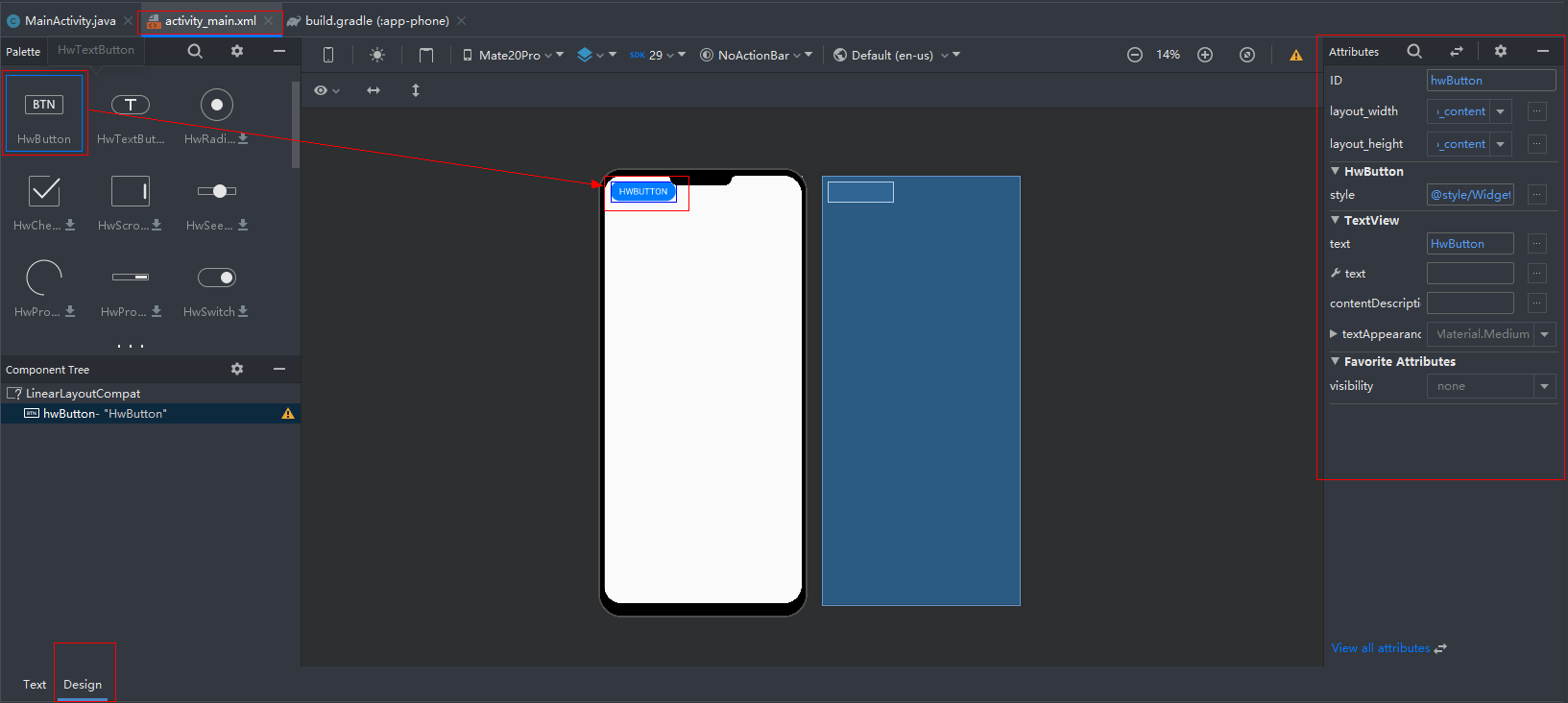
选中布局xml文件,选择相应Design界面。左侧标签下选择Huawei子标签,点击选中需要使用的控件,将其拖动到layout布局上,然后可以在右侧Attributes标签下设置当前选中控件的基本属性参数。
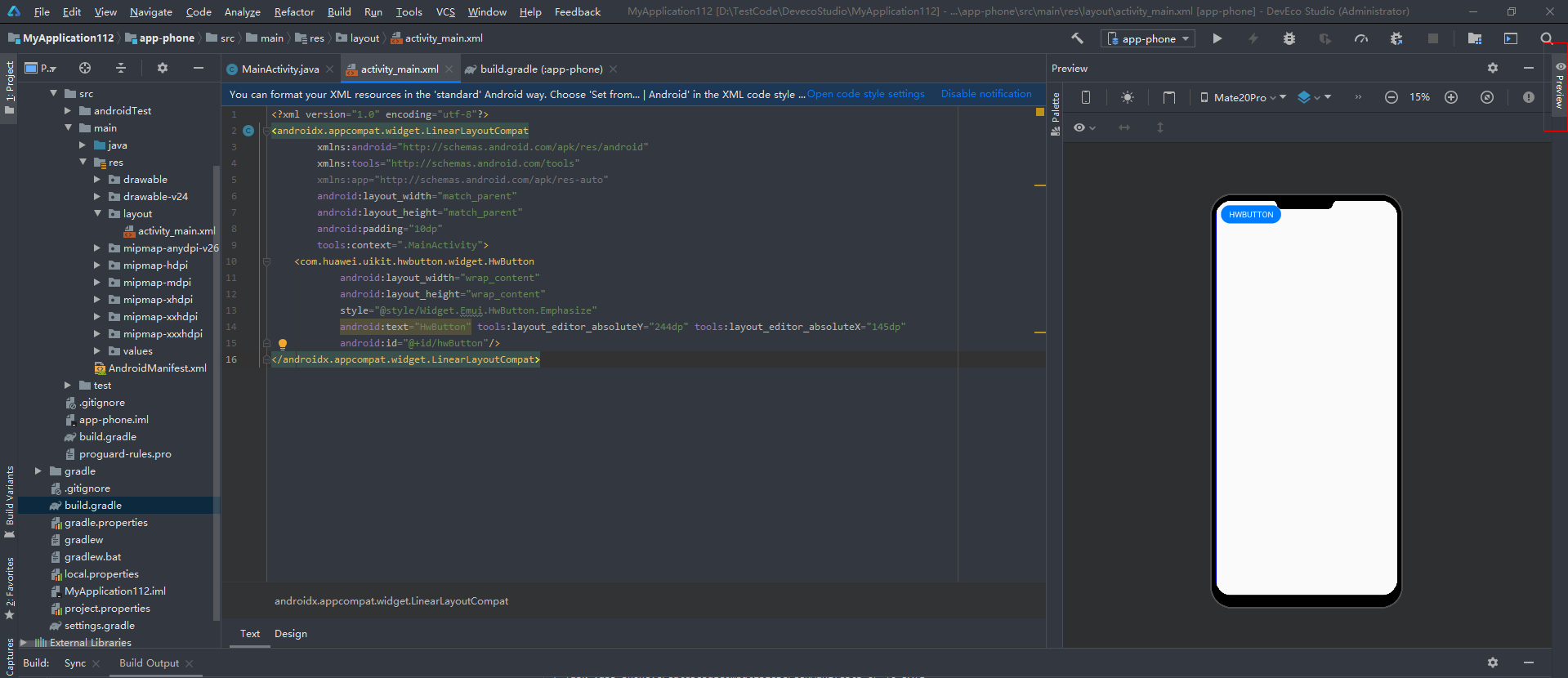
拖拽后HwButton代码会在xml文件Text界面的相应布局中自动生成。xml代码片段示例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/parent"
android:gravity="center"
android:orientation="vertical">
<com.huawei.uikit.hwbutton.widget.HwButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="HwButton" android:id="@+id/hwButton"/>
</LinearLayout>
可视化控件拖拽编辑方式会自动添加相应控件的依赖,无需配置。
使用前需在build.gradle的dependencies中添加所引用控件的依赖:
dependencies {
implementation 'com.huawei.ui.uikit:hwbutton-phone:1.0.0.500'
}
在xml界面中直接添加HwButton的相关描述:
<com.huawei.uikit.hwbutton.widget.HwButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HwButton Demo" />
使用前需在build.gradle的dependencies中添加所引用控件的依赖:
dependencies {
implementation 'com.huawei.ui.uikit:hwbutton-phone:1.0.0.500'
}
需要手动导入控件包:
import com.huawei.uikit.hwbutton.widget.HwButton;
示例代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout parent = findViewById(R.id.parent);
HwButton hwButton = HwButton.instantiate(this);
if (hwButton != null) {
hwButton.setText("Code instantiate HwButton");
LinearLayout.LayoutParams params =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
parent.addView(hwButton, params);
}
}
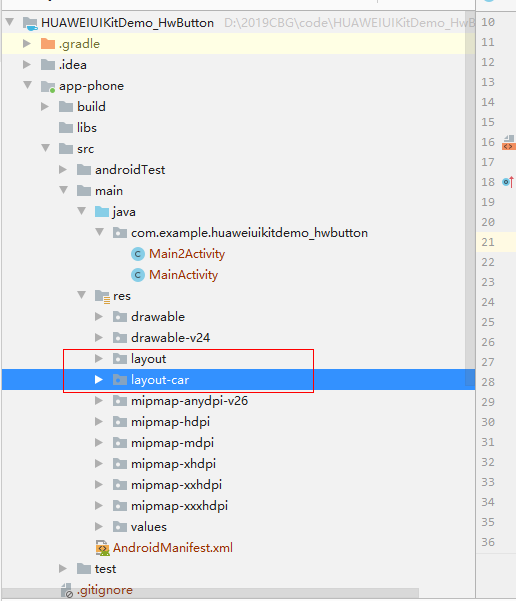
通过针对不同设备,创建不同限定符布局资源。在res/layout和res/layout-car中分别开发手机和车机相关UI样式,UI KIT控件已经针对不同设备资源做了不同样式的适配。
在xml文件界面下,点击右侧Preview按钮可以查看华为UI Engine控件的显示效果。
祝贺您,您已经成功完成了Codelab并学到了:
您可以阅读下面链接,了解更多相关的信息。
本Codelab中的demo源码下载地址如下: