快应用是一种基于行业标准开发的新型免安装应用,其标准由主流手机厂商组成的快应用联盟联合制定。开发者开发一次即可将应用分发到所有支持行业标准的手机运行。
在本次Codelab中,您将使用华为快应用IDE和图片处理的API接口,开发一个图片处理的快应用,该快应用可以对拍照的图片进行裁剪,裁剪后的照片可以分享出去。
Android基础开发能力。
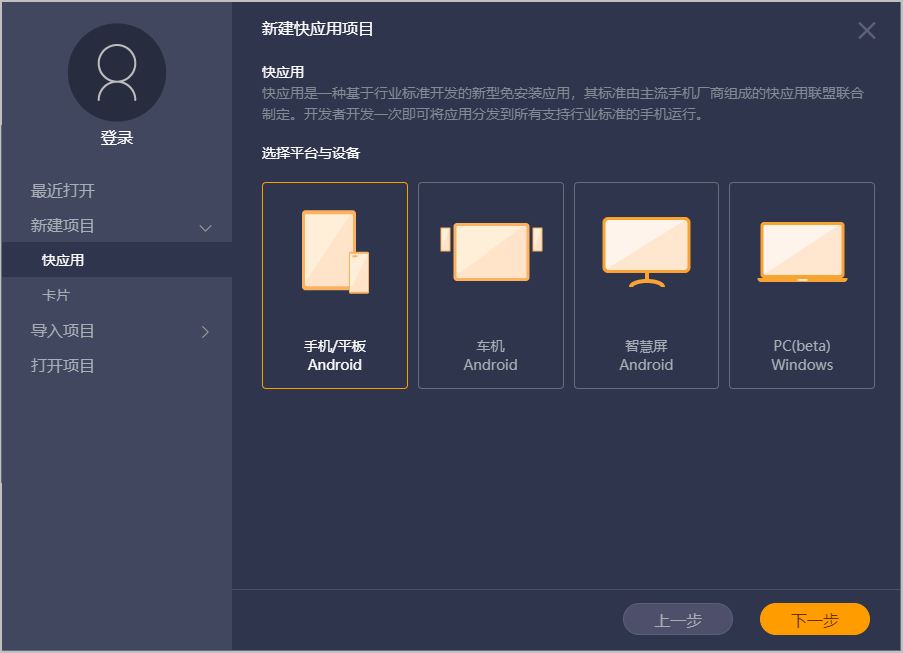
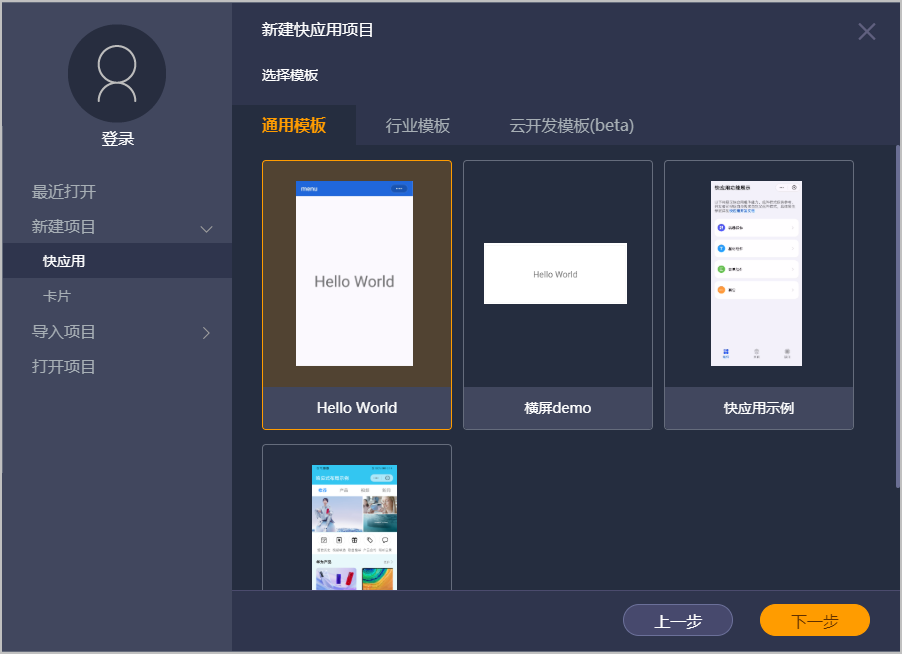
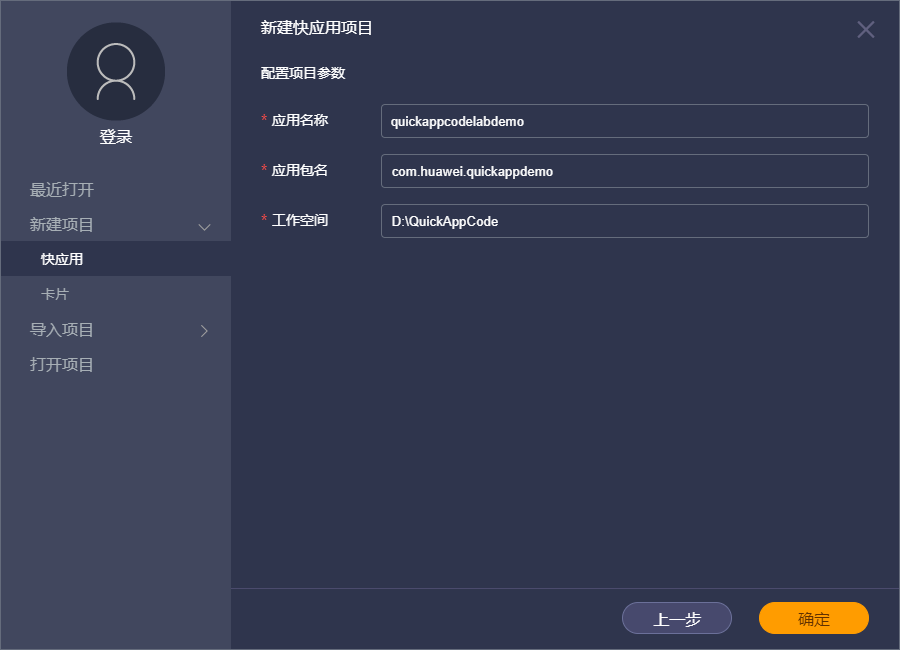
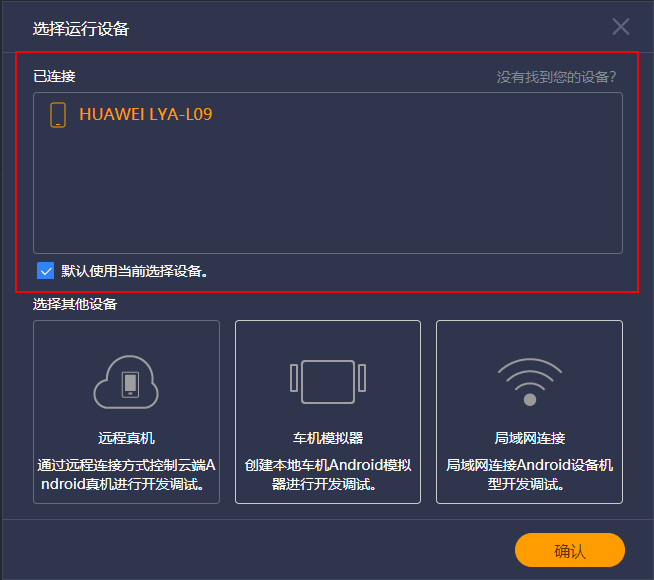
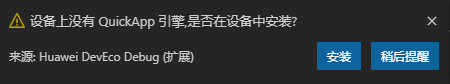
在正式开发快应用前,您需要完成以下准备工作:



至此,已经创建了一个快应用项目。




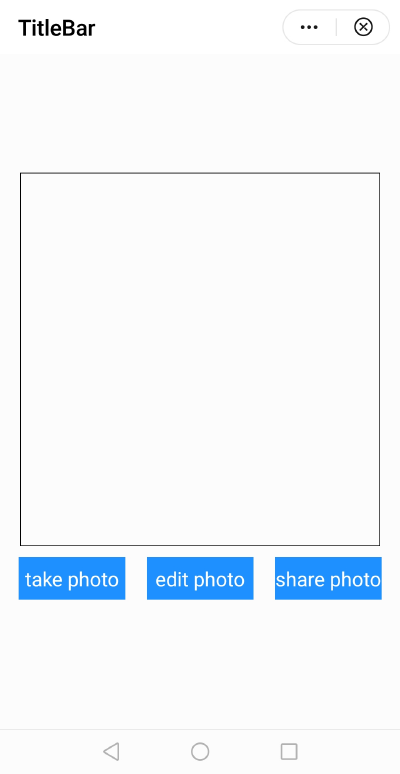
<template>
<div class="container">
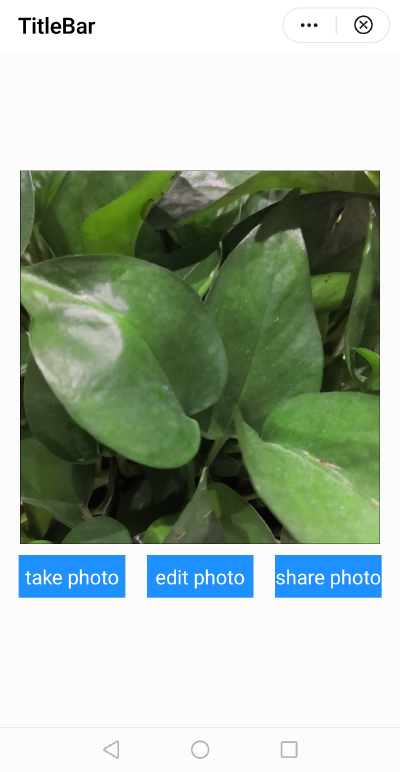
<image src="{{imgPath}}" class="img"></image>
<div>
<input type="button" class="btn" value="take a photo" onclick="takePhoto" />
<input type="button" class="btn" value="edit the photo" onclick="editPhoto" />
<input type="button" class="btn" value="share the photo" onclick="sharePhoto"/>
</div>
</div>
</template>
替换hello.ux 文件中style部分的代码,增加图片和按钮的CSS样式。
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.img {
width: 90%;
height: 700px;
border: 1px solid #000000;
}
.btn {
height: 80px;
width: 200px;
margin: 20px;
background-color: #1e90ff;
color: #ffffff;
}
</style>
在Script内实现所有操作的逻辑处理,主要实现:拍照、保存图片、编辑图片和分享图片。
<script>
import media from '@system.media';
import image from '@system.image';
import share from '@system.share';
module.exports = {
data: {
imgPath: ''
},
takePhoto() {
let that = this;
media.takePhoto({
success: function (data) {
console.log('handling success: ' + data.uri);
that.imgPath = data.uri;
},
fail: function (data, code) {
console.log('handling fail, code = ' + code + ", msg : " + data);
}
});
},
editPhoto() {
let that = this;
image.editImage({
uri: this.imgPath,
success: function (data) {
console.log(data.uri);
that.imgPath = data.uri;
},
fail: function (data, code) {
console.log('handling fail, code = ' + code + ", msg : " + data);
}
})
},
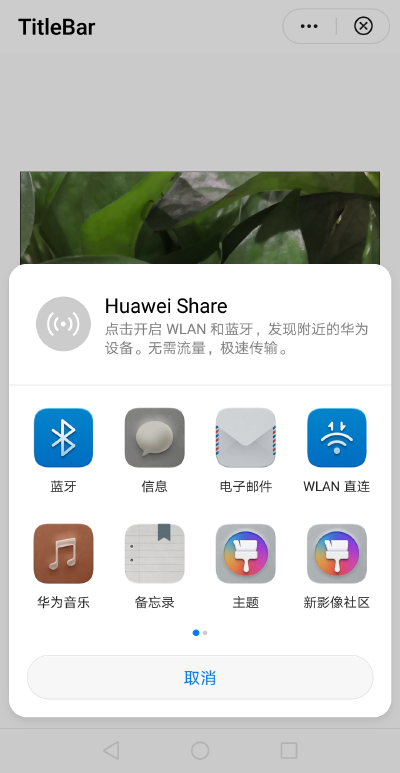
sharePhoto() {
share.share({
type: "image/jpeg",
data: this.imgPath,
success: function (data) {
console.log("handling success");
},
fail: function (data, code) {
console.log("handling fail, code = " + code + ", msg : " + data);
}
})
}
}
</script>
打开Manifest.json文件,声明需要使用的内容。
"features": [
{"name": "system.media"},
{"name": "system.image"},
{"name": "system.share"}
],







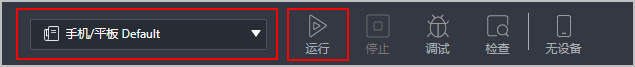
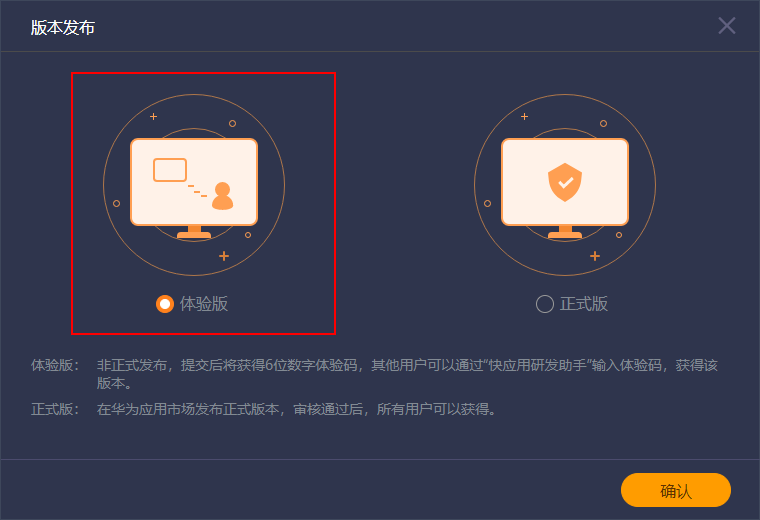
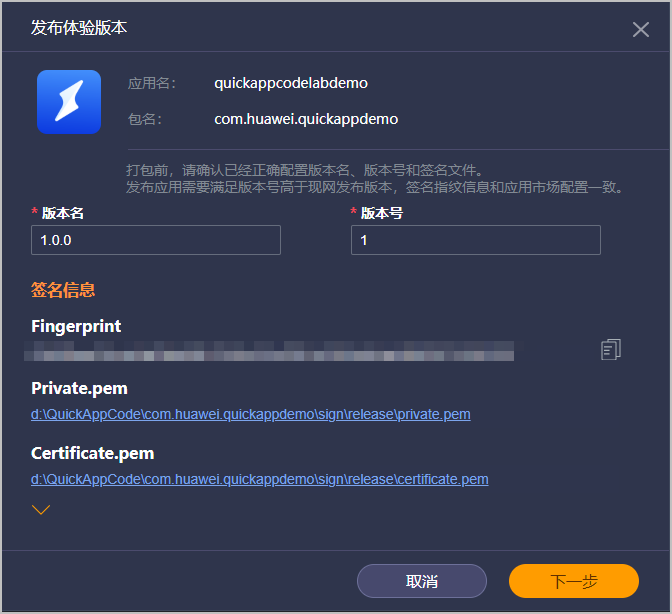
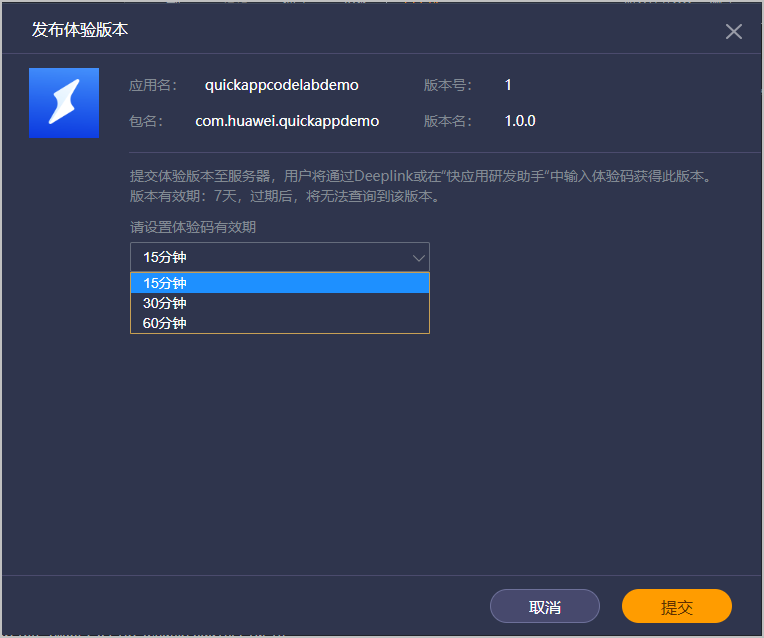
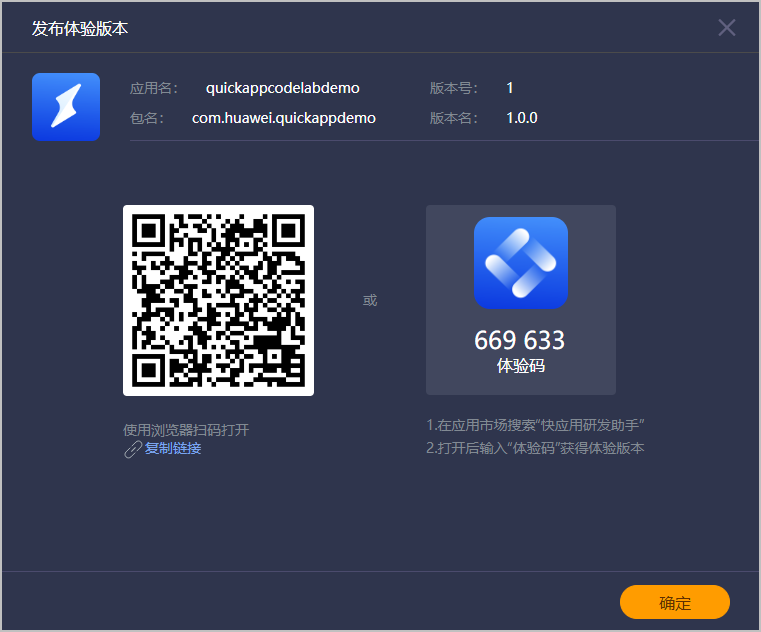
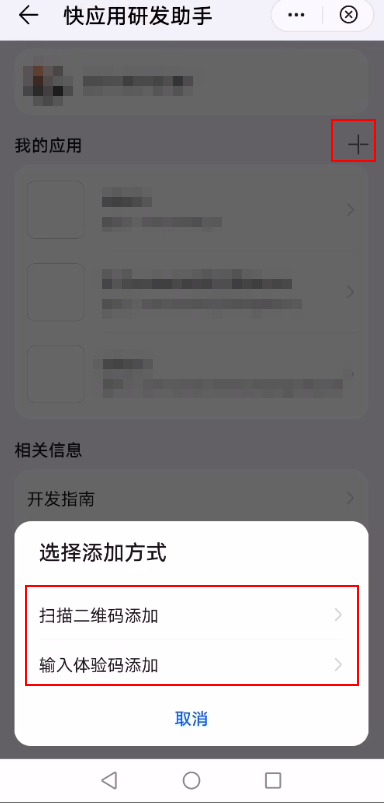
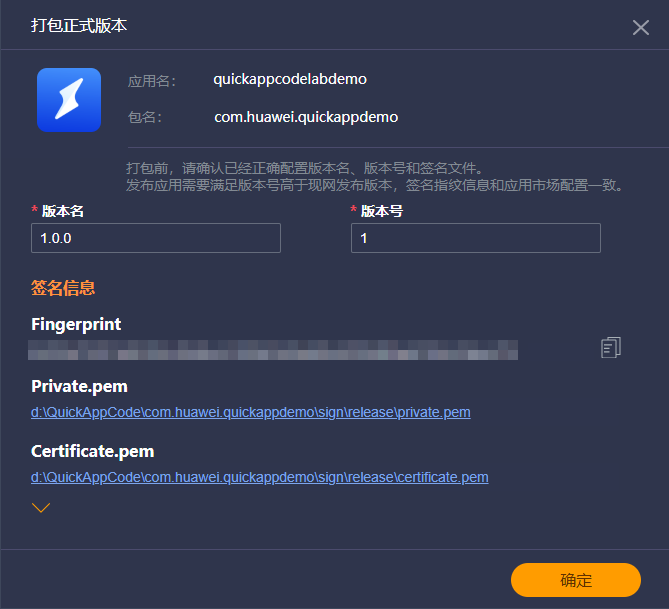
通过发布体验版本,华为快应用IDE会生成体验码,其他用户使用"快应用研发助手"通过扫描二维码或者输入体验码,就可提前体验开发完的快应用。










干得好,您已经成功完成了codelab并学到了:
您可以阅读下面链接,了解更多相关的信息: