什么是快应用?
对于终端用户
快应用是一种新型免安装应用。不仅具有安卓应用体验好、功能强的优点,还具备HTML5网页自动更新、占用内存少的便捷。用户可以将喜欢的快应用添加至桌面,方便再次访问。
对于开发者
快应用是一种基于行业标准开发的新型免安装应用,使用前端技术开发成本低,可以调用设备能力用户体验好。拥有十大手机厂商的助力,获取新客成本低、留存率高。
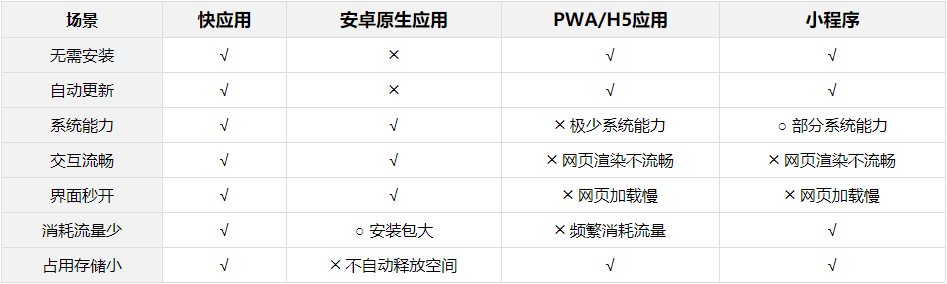
有哪些优势?

安装Node
如果没有安装node.js,或者node的版本<6,请前往NodeJS官网下载安装。
获取安装包
Win64:DevecoFastAppIDE-V1.4.1-Win64.exe
Mac:DevecoFastAppIDE-20190706-V1.4.dmg
安装快应用IDE
Win64:点击 DevecoFastAppIDE-V1.4.1-Win64.exe 进行安装。
Mac:点击 DevecoFastAppIDE-20190706-V1.4.dmg 进行安装
华为快应用加载器用于启动和运行快应用,获取安装包:HwFastAPPEngine_Loader_Phone.apk,手动在手机中安装华为快应用加载器。
- 打开快应用IDE,菜单选择"文件 > 新建项目 > 新建快应用项目"。
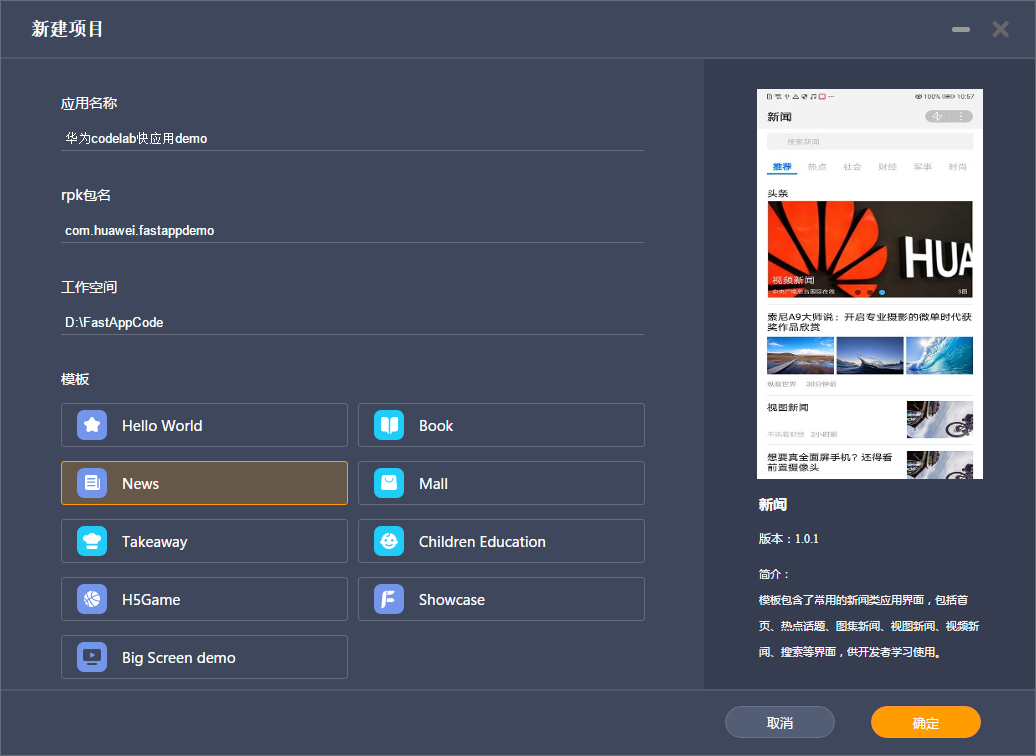
- 在"新建项目"界面按照以下指导填写相关信息后,点击"确定",创建新的项目。
- 应用名称:填写"华为codelab快应用demo"
- rpk包名:填写"
com.huawei.fastappdemo"。 - 工作空间:选择代码存放的硬盘路径。
- 模板:选择"News"模板。

- 将手机与电脑成功连接,并打开手机的"开发者调试"模式。
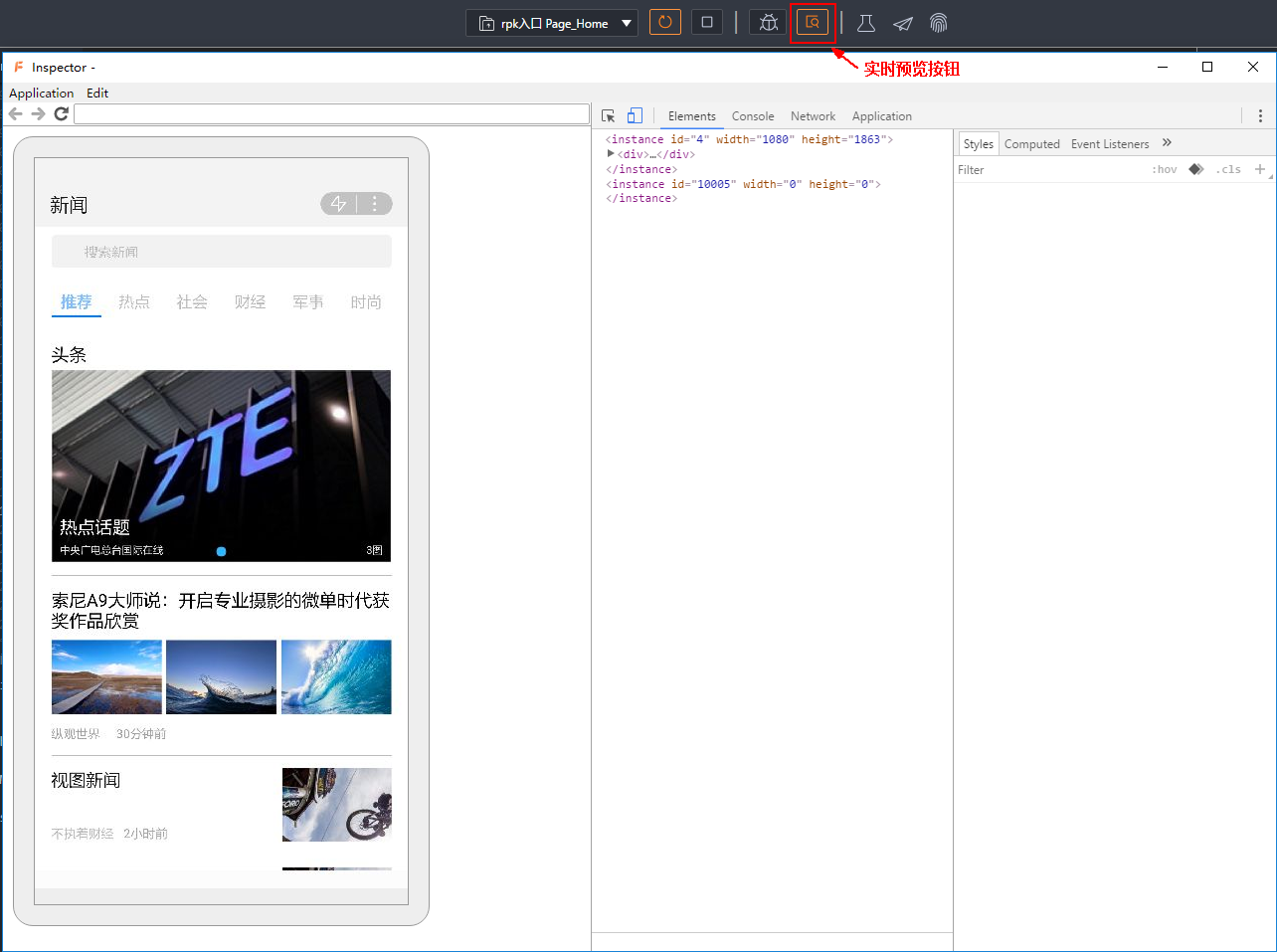
- 在菜单栏的配置下拉框选择要编译的文件,点击"实时预览"按钮,在弹出的Inspector页面可预览工程的效果。

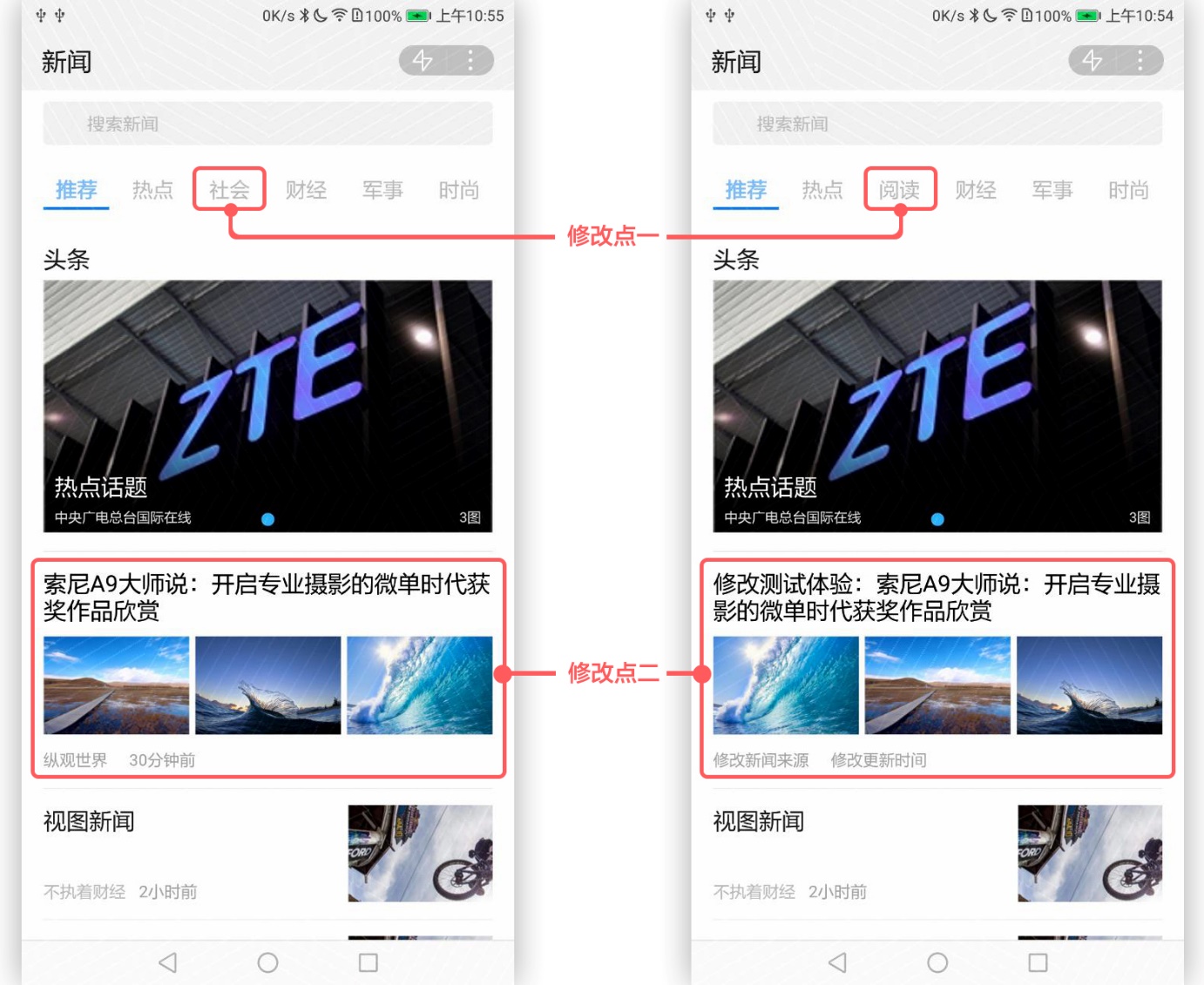
修改新闻类别的Tab页。
- 打开src/Page_Home/index.ux文件。
- 在script部分,修改如下代码中tabs的内容。比如将"社会"修改为"阅读"
export default { data: { placeholder: "搜索新闻", tabs: ["推荐", "热点", "阅读", "财经", "军事","时尚","旅游","美食"], currIndex: 0 }, onInit() { //TODO初始化 data中的数据 this.$page.setTitleBar({text: '新闻',textColor: '#1A1A1A'}); }, showContent(num) { this.type = 'content_' + num }, onChangeTabIndex(evt) { this.currIndex = evt.index; } }
修改单条新闻的展示内容。
- 打开src/Page_Home/Component/c_page_recommend.ux文件。
- 在script部分,修改如下代码中items的内容。
- title:新闻的标题
- imglist:新闻相关图片,需要先保存到本地,此处通过相对路径引用。
- footword:新闻左下角的内容,一般标识新闻的来源。
- footsource:新闻右下角的内容,一般标识新闻刷新的时间。
data: { type: 'content_1', head: "头条", items:[{ url: "/Page_Detail", title: "修改测试体验:索尼A9大师说:开启专业摄影的微单时代获奖作品欣赏", imglist: [{ src: "./to_delete/picture4.png" }, { src: "./to_delete/picture2.png" }, { src: "./to_delete/picture3.png" }], footword: "修改新闻来源", footsource: "修改更新时间" }], singles:[{ url: "/Page_Composite", title: "视图新闻", imgsrc: "./to_delete/picture5.png", footword: "不执着财经", footsource: "2小时前" },{ url: "/Page_Video", title: "想要真全面屏手机?还得看前置摄像头", imgsrc: "./to_delete/picture5.png", footword: "不执着财经", footsource: "2小时前" },{ url: "https://www.huawei.com", title: "纯html新闻详情页面。华为官网", imgsrc: "./to_delete/picture6.png", footword: "华为", footsource: "官网" },{ url: "/Page_Richtext", title: "Richtext组件 实现新闻内容,用于简短、纯文本新闻", imgsrc: "./to_delete/picture5.png", footword: "不执着财经", footsource: "2小时前" }], //图集模式
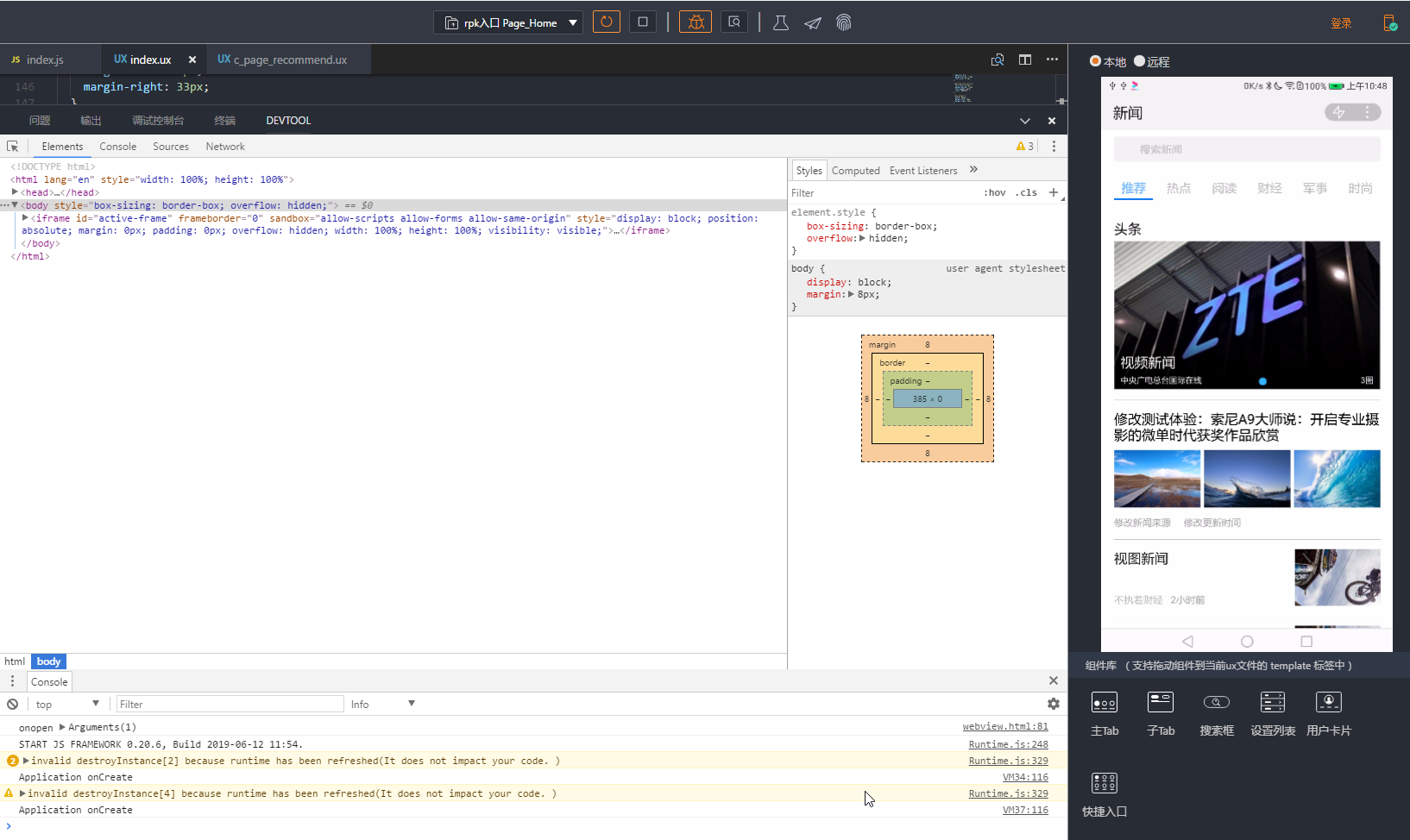
修改文件保存后,Inspector页面会实时刷新效果,测试手机也能实时看到效果。
修改前后对比如下图所示:

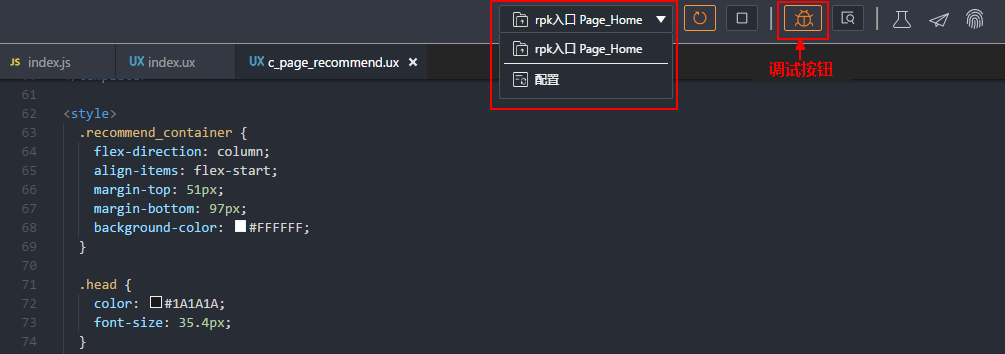
选择需要调试的文件后,点击调试开始按钮开始调试。

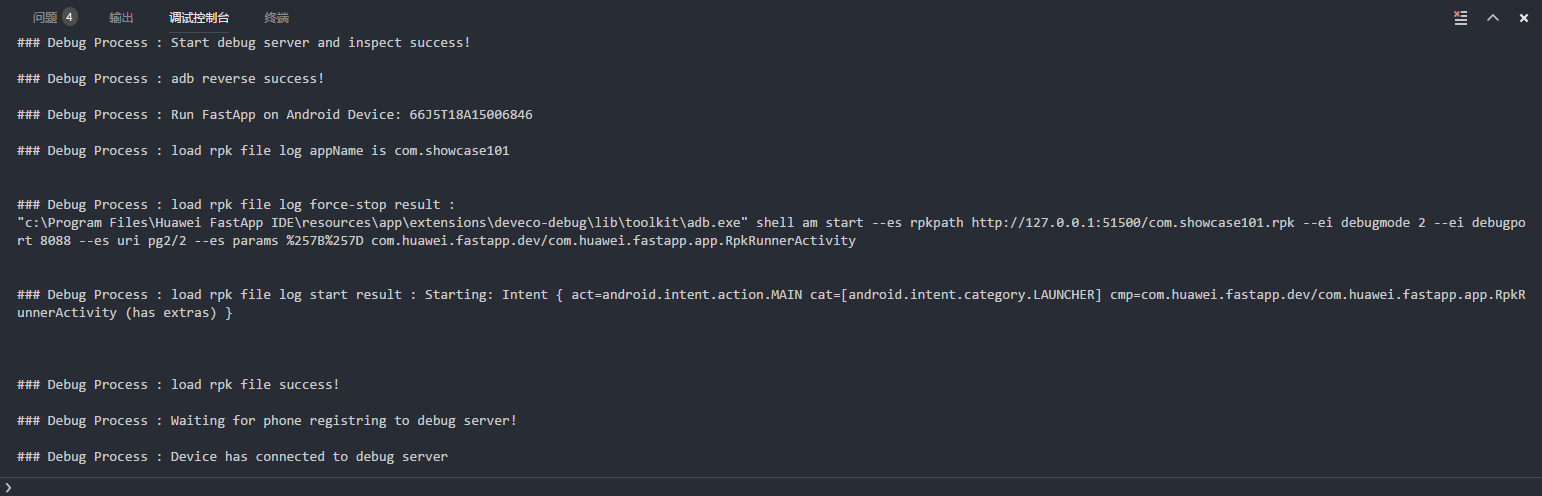
查看调试服务启动过程中控制台的日志输出。

调试进程启动完成,启动调试窗口。

再次点击调试按钮,关闭之前的调试窗口。
应用开发完成后,可以通过"构建快应用"生成一个测试rpk包。
菜单选择"构建 > 构建快应用"。
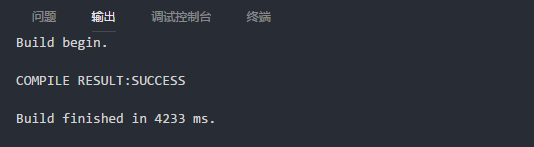
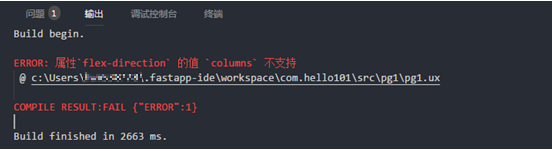
在"输出"窗口查看构建结果。
- 构建成功,则在"输出"窗口打印
COMPILE RESULT:SUCCESS;

- 构建失败,则在"输出"窗口以红色文字打印
COMPILE RESULT:FAIL以及错误个数和错误描述;

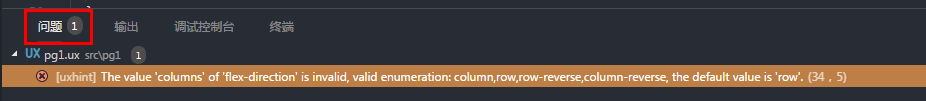
此时,可以在"问题"窗口查看error和warning具体所在行,以便定位和修改问题。

构建成功后,将在工程目录的dist目录下,生成对应的rpk包。
将打包生成的rpk包推送到手机中外卡目录。
打开快应用加载器,点击"从本地加载快应用",找到推送到手机中的rpk包。

运行快应用。
祝贺您,您已经成功地开发和运行您的第一个快应用!