华为引擎制作锁屏,使用xml用特定的语法描述锁屏界面。在一定需求下可用于开发风格多变的用户界面。可方便地通过更换皮肤改变界面风格、动画甚至交互方式。框架支持动态帧率,不必按照固定帧率不停渲染,在没有动画和更新的时侯停止渲染,此时仅占用极少资源,对于缓慢变化的动画使用低帧率渲染,高动态的动画开始后立即调整到高帧率全速渲染。全速渲染时全屏帧率基本可以达到60帧。合理使用可以既炫酷又不费电。
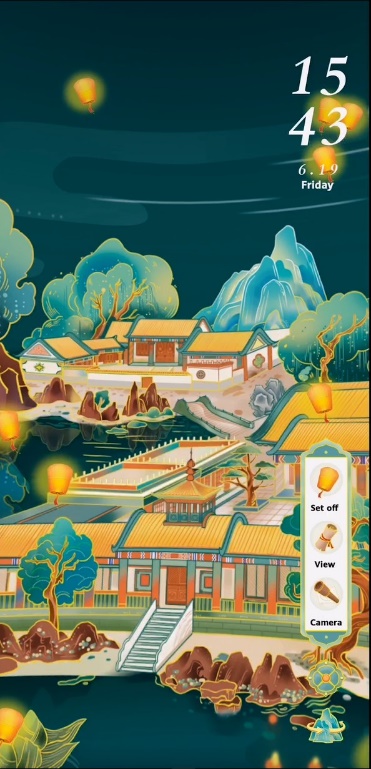
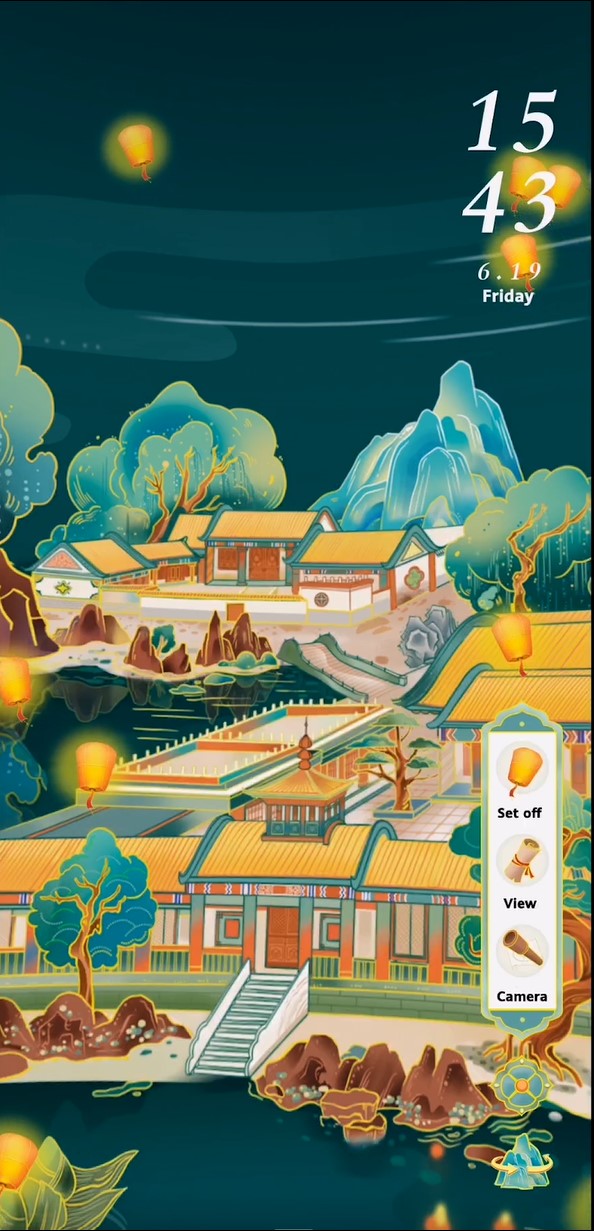
你将应用到华为官方主题引擎的动效,可以制作出多种风格的交互性强动态锁屏,应用到手机后,增加主题的趣味性、可玩性。

1、通过编写xml代码实现灯笼上飘
2、通过编写xml代码实现灯笼上飘速度调整
3、了解如何对主题包进行打包和测试
路径:下落动效\unlock\lockscreen

路径:下落动效\unlock\lockscreen\manifest.xml
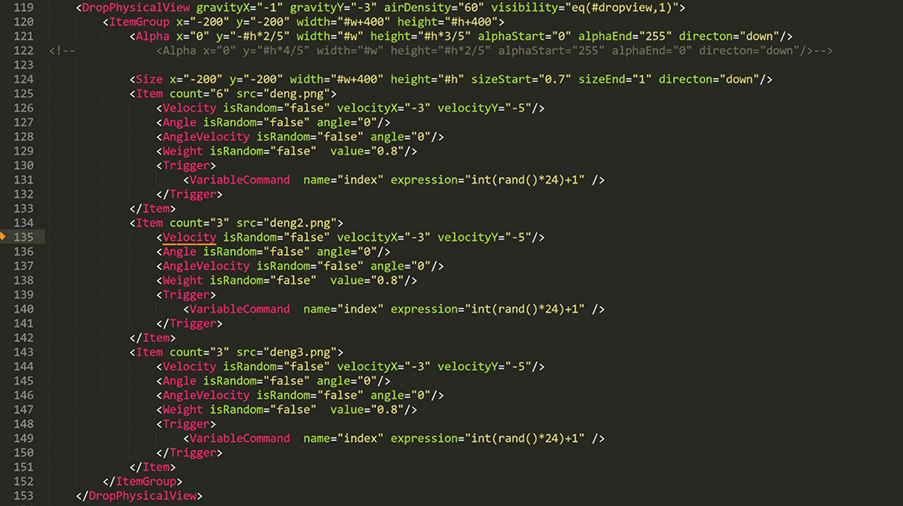
从在119处开始修改代码
题目需修改:
1、修改空气阻力
2、修改图片的初速度
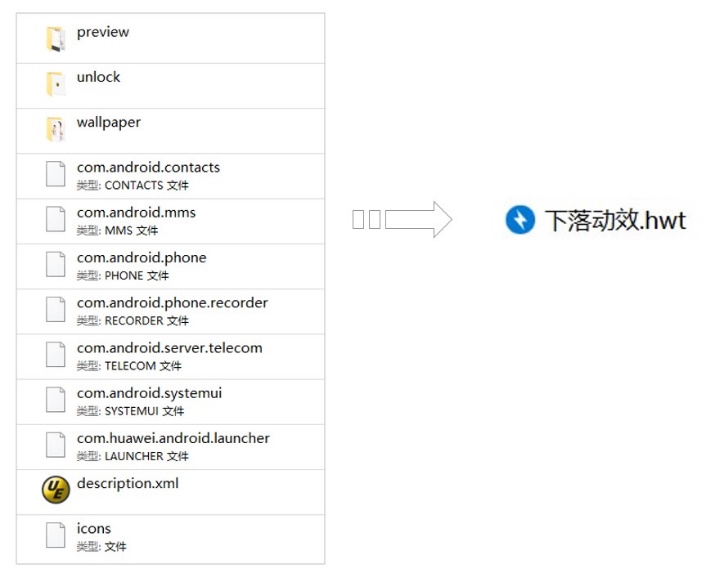
在一级目录下将文件压缩为.zip包后将后缀改为.hwt
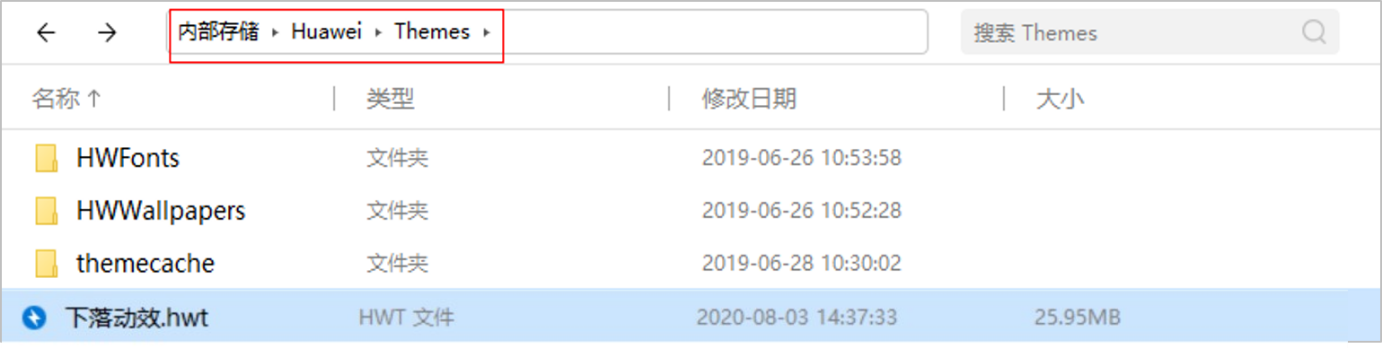
1、将打包好的主题导入Huawei\Themes文件夹下
2、找到主题app进入
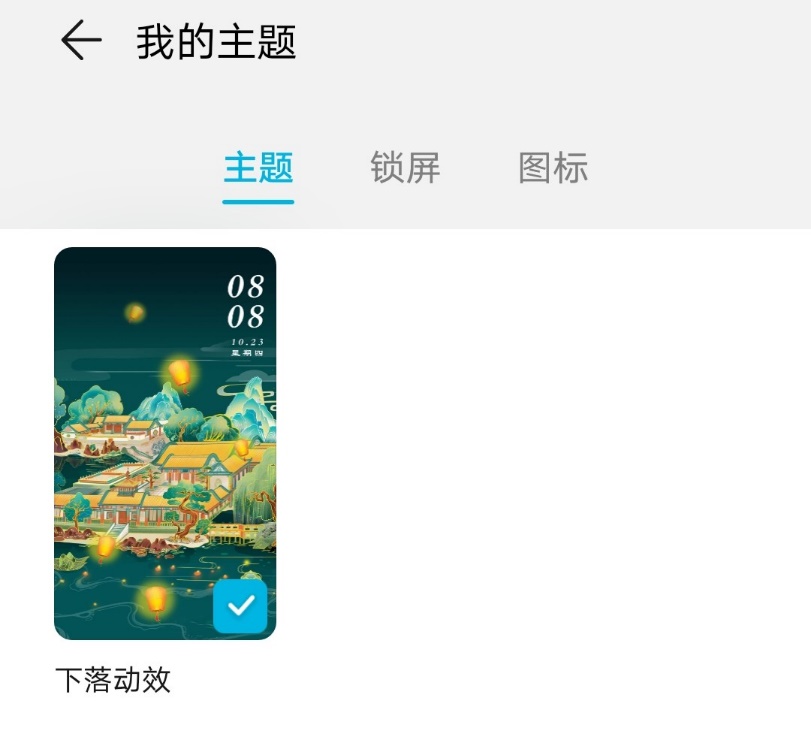
3、在"我的-我的主题",点击主题"下落动效",再点击 "应用"
4、查看锁屏动态