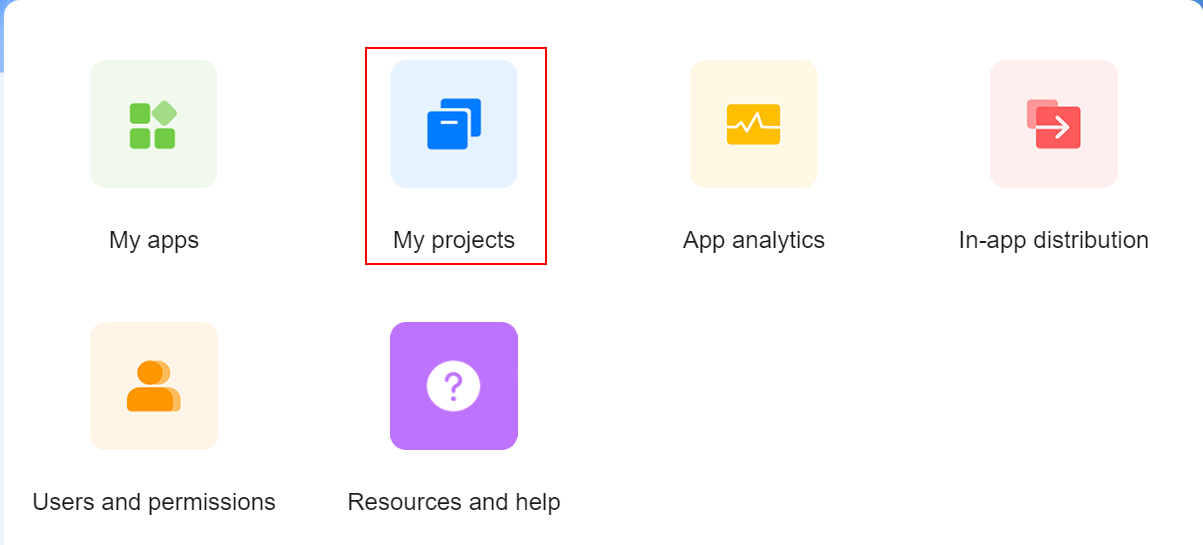
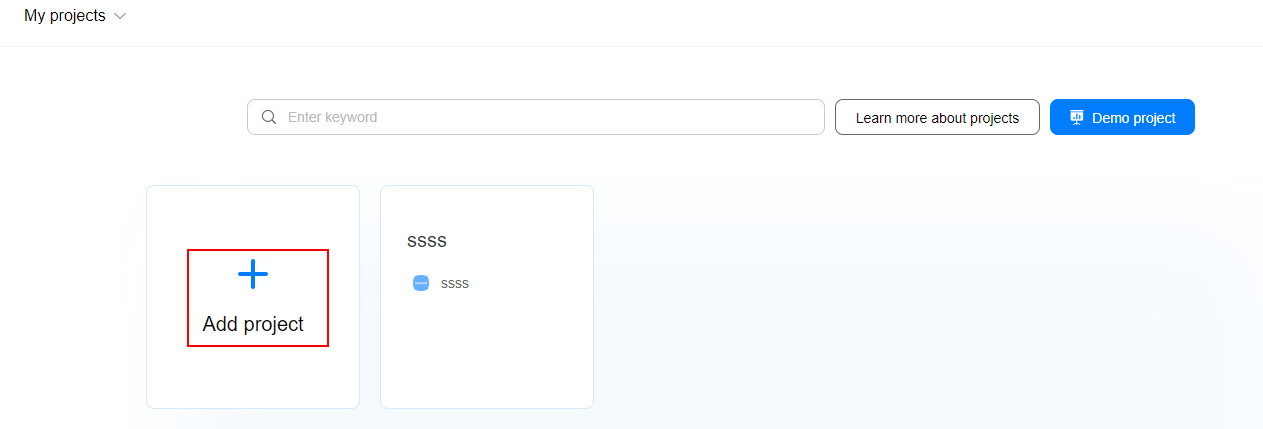
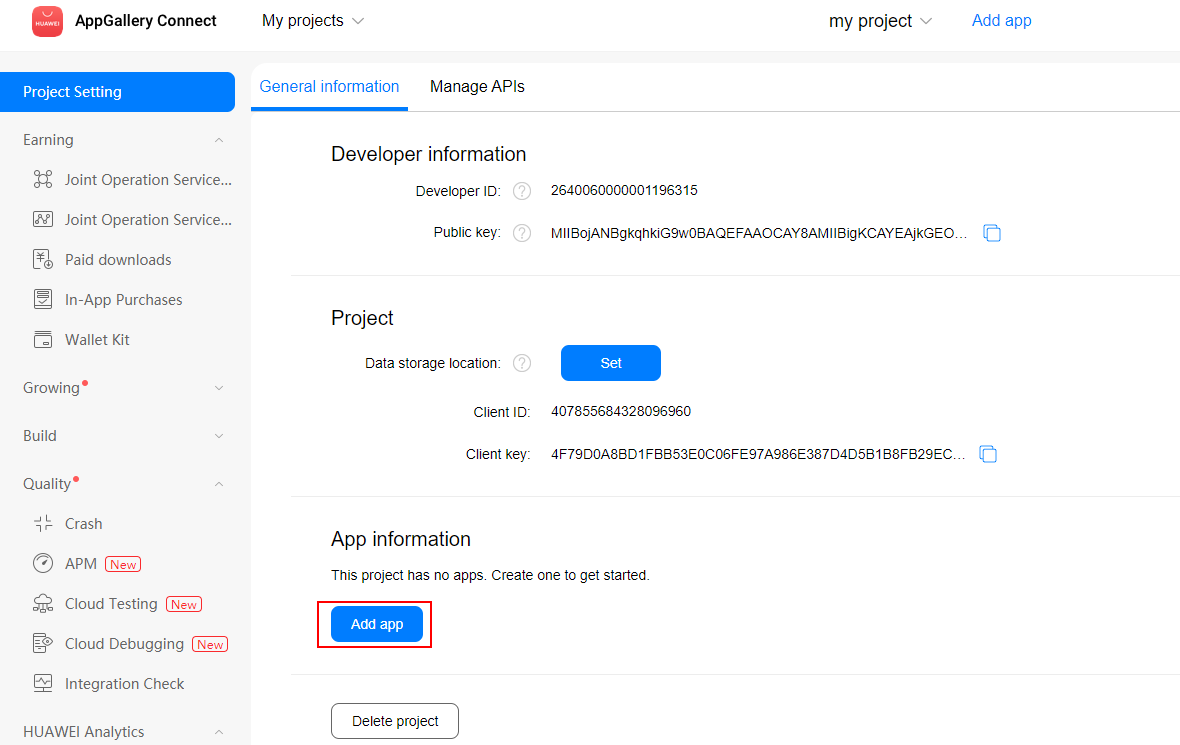
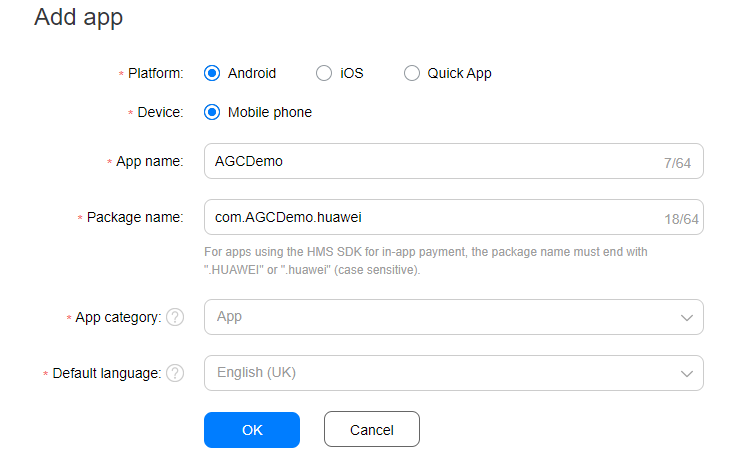
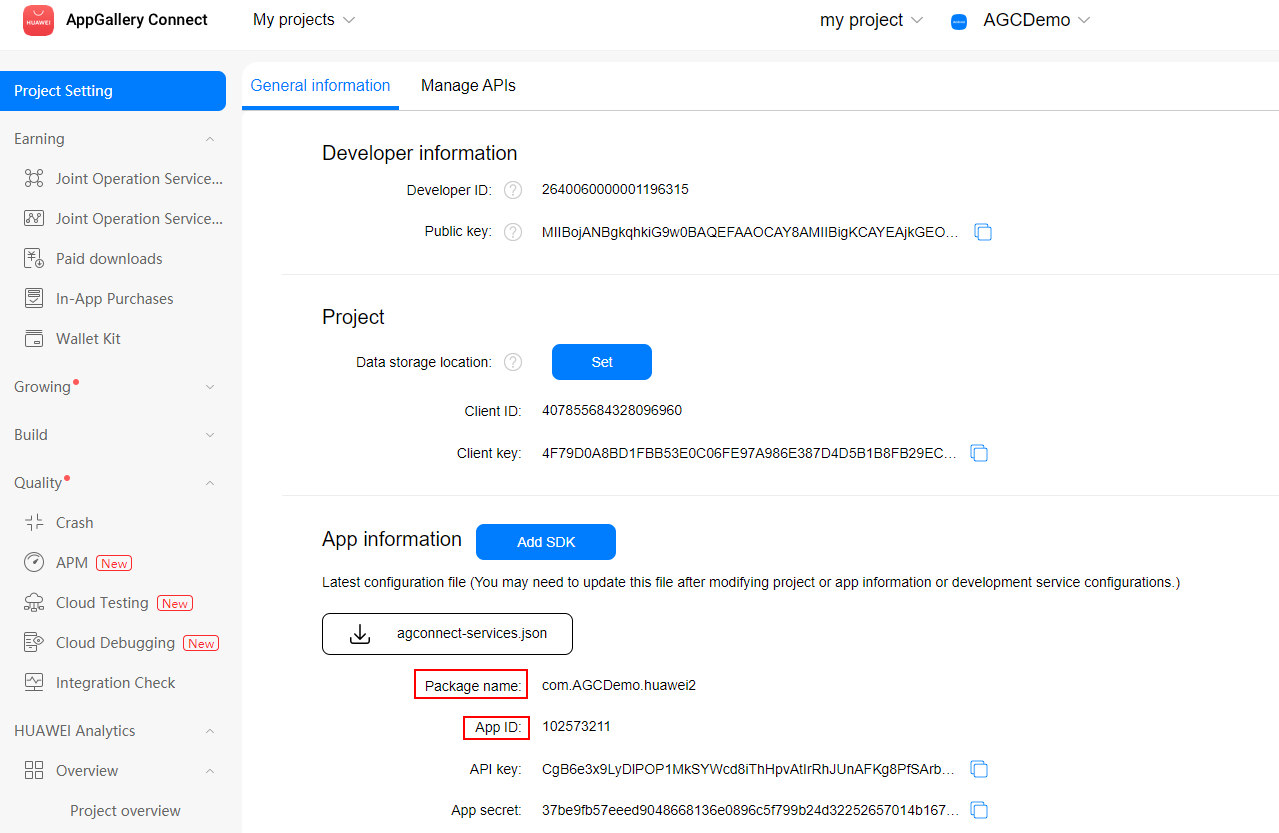
You need to create an app in AppGallery Connect. You can create a project first and then add the app to the project. When creating an app, you are required to configure the name, package name, category, and language of your app. After the creation, AppGallery Connect will generate basic configuration information for your app.






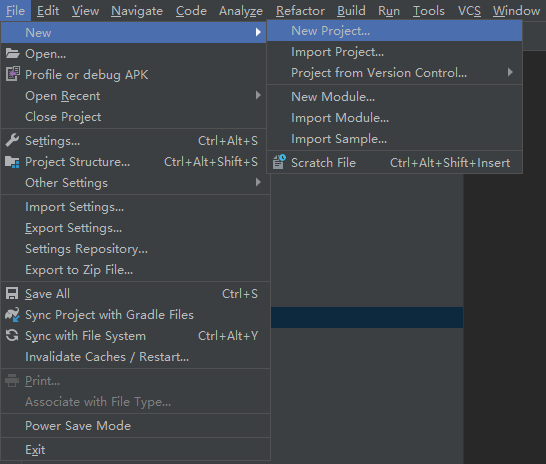
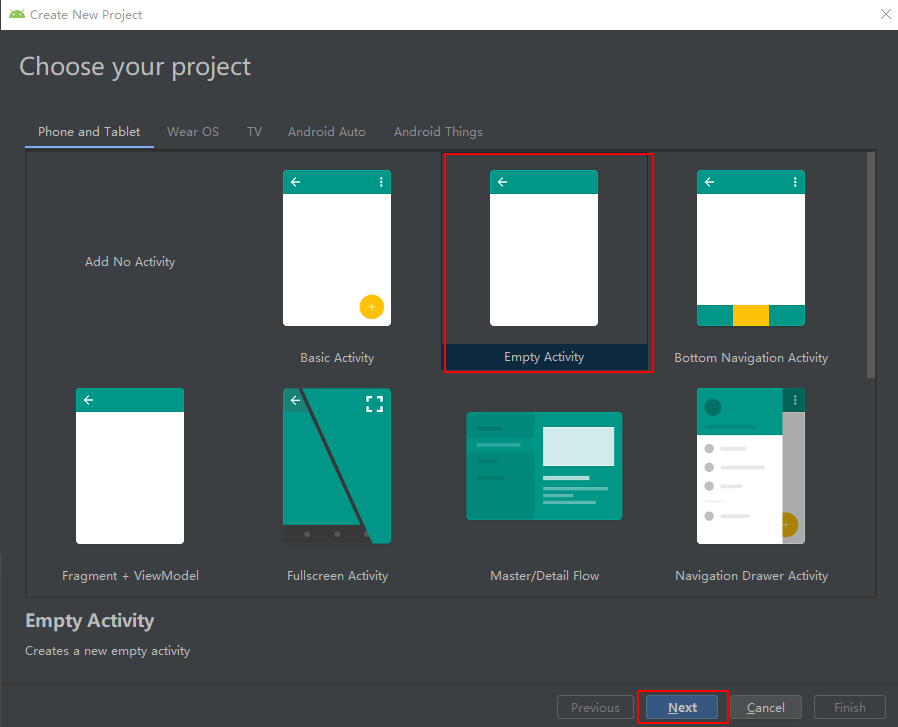
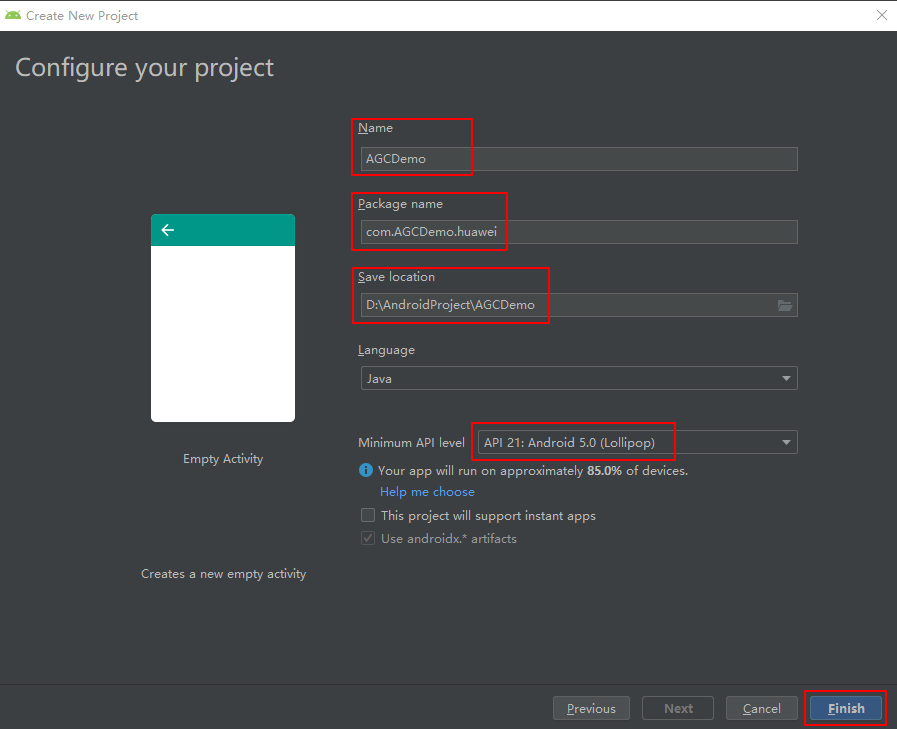
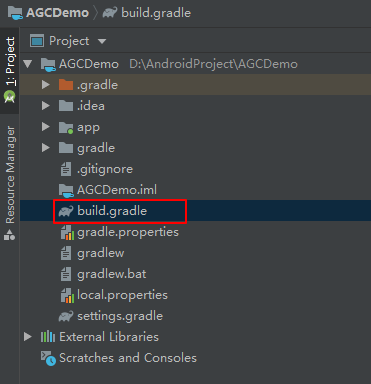
Create a project in Android Studio. Ensure that the app name used in the project is the same as that set in AppGallery Connect.




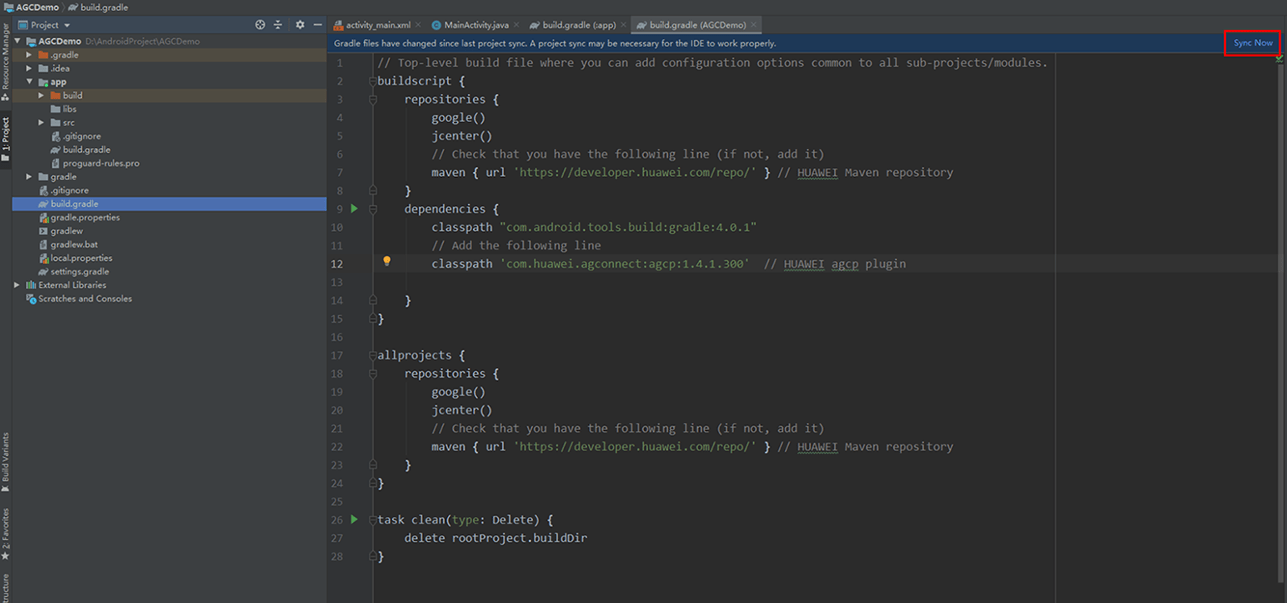
buildscript {
repositories {
google()
jcenter()
// Check that you have the following line (if not, add it)
maven { url 'https://developer.huawei.com/repo/' } // HUAWEI Maven repository
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.3'
// Add the following line
classpath 'com.huawei.agconnect:agcp:1.4.1.300' // HUAWEI agcp plugin
}
}
allprojects {
repositories {
google()
jcenter()
// Check that you have the following line (if not, add it):
maven { url 'https://developer.huawei.com/repo/' } // HUAWEI Maven repository
}
}

apply plugin: 'com.android.application'
// Add the following line
apply plugin: 'com.huawei.agconnect' // HUAWEI agconnect Gradle plugin
android {
// ...
}
dependencies {
// ...
}