HUAWEI Video Kit provides video playback in this version, and will support video editing and video hosting in later versions, helping you quickly build desired video features to deliver a superb video experience to your app users.
In this codelab, you will call Video Kit APIs through the sample code to create an app and use its functions:
Android app development basics
To integrate HUAWEI HMS Core, you must complete the following preparations:
buildscript {
repositories {
......
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
......
classpath 'com.huawei.agconnect:agcp:1.6.0.300' // HUAWEI agcp plugin
}
}
allprojects {
repositories {
......
maven {url 'https://developer.huawei.com/repo/'}
}
}
apply plugin: 'com.android.application'
// Add the following line
apply plugin: 'com.huawei.agconnect' // HUAWEI agconnect Gradle plugin
android {
......
}
dependencies {
......
implementation "com.huawei.hms:videokit-player:1.0.14.300"
}
dependencies {
implementation 'com.huawei.hms:videokit-player-fallback:1.0.14.300'
}
android {
defaultConfig {
......
ndk {
abiFilters "armeabi-v7a", "arm64-v8a"
}
}
......
}
// Add the permission to access the Internet.
<uses-permission android:name="android.permission.INTERNET" />
// Add the permission to obtain the network status.
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
// Add the permission to access the Wi-Fi network.
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
// Add the permission to write data into external storage.
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
// Add the permission to read data from external storage.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
// (Optional) Add the permission to read device information, which helps users better experience the functions of WisePlayer.
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
// Add the permission to check whether a device is rooted.
<uses-permission android:name="com.huawei.permission.SECURITY_DIAGNOSE" />
// (Optional) Obtain the wake lock. Call setWakeMode to enable it.
<uses-permission android:name="android.permission.WAKE_LOCK" />
Before building the APK, configure the obfuscation configuration file to prevent the HMS Core SDK from being obfuscated.
The obfuscation configuration file is proguard-rules.pro for Android Studio.
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
-keep class com.huawei.hianalytics.**{*;}
# Exclude dynamic-loader-fallback from obfuscation.
-keep class com.huawei.hms.feature.dynamic.descriptors.huawei_module_videoplayer.AssetModuleDescriptor{*;}
"R.string.hms*",
"R.string.connect_server_fail_prompt_toast",
"R.string.getting_message_fail_prompt_toast",
"R.string.no_available_network_prompt_toast",
"R.string.third_app_*",
"R.string.upsdk_*",
"R.layout.hms*",
"R.layout.upsdk_*",
"R.drawable.upsdk*",
"R.color.upsdk*",
"R.dimen.upsdk*",
"R.style.upsdk*",
"R.string.agc*"
The app needs to implement a class that inherits Application. In the onCreate() method, the initialization API WisePlayerFactory.initFactory() of the Video SDK is called.
public class VideoKitApplication extends Application {
private static final String TAG = "VideoKitApplication";
private static WisePlayerFactory factory;
@Override
public void onCreate() {
super.onCreate();
// Pass the unique ID of a device to the setDeviceId method.
// Pass a country/region code to the setServeCountry method.
WisePlayerFactoryOptionsExt.Builder factoryOptions =
new WisePlayerFactoryOptionsExt.Builder().setDeviceId("xxx");
// Set the log configurations.
LogConfigInfo logCfgInfo = new LogConfigInfo(1, "", 20, 1024);
factoryOptions.setLogConfigInfo(logCfgInfo);
// In the multi-process scenario, the onCreate method in Application is called multiple times.
// The app needs to call the WisePlayerFactory.initFactory() API in the onCreate method of the app process (named "app package name") and WisePlayer process (named "app package name:player").
WisePlayerFactory.initFactory(this, factoryOptions.build(), new InitFactoryCallback() {
@Override
public void onSuccess(WisePlayerFactory wisePlayerFactory) {
Logger.d(TAG, "onSuccess wisePlayerFactory:" + wisePlayerFactory);
factory = wisePlayerFactory;
}
@Override
public void onFailure(int errorCode, String msg) {
Logger.e(TAG, "onFailure errorcode:" + errorCode + " reason:" + msg);
}
});
}
public static WisePlayerFactory getWisePlayerFactory() {
return factory;
}
}
import android.view.SurfaceHolder.Callback;
import android.view.TextureView.SurfaceTextureListener;
public class PlayActivity extends AppCompatActivity implements Callback, SurfaceTextureListener, WisePlayer.ErrorListener, WisePlayer.ReadyListener, WisePlayer.EventListener, WisePlayer.PlayEndListener,WisePlayer.ResolutionUpdatedListener, WisePlayer.SeekEndListener, WisePlayer.LoadingListener
WisePlayer player = VideoKitApplication.getWisePlayerFactory().createWisePlayer();
// Method 1: SurfaceView display interface
SurfaceView surfaceView = (SurfaceView) findViewById(R.id.surface_view);
SurfaceHolder surfaceHolder = surfaceView.getHolder();
surfaceHolder.addCallback(this);
surfaceHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
// Method 2: TextureView display interface
TextureView textureView = (TextureView) findViewById(R.id.texture_view);
textureView.setSurfaceTextureListener(this);
// Set a listener that detects errors of WisePlayer.
player.setErrorListener(this);
// Set a listener that detects media and playback events of WisePlayer.
player.setEventListener(this);
// Set a listener that detects video resolution changes.
player.setResolutionUpdatedListener(this);
// Set a listener that checks whether a video is ready for playback.
player.setReadyListener(this);
// Set a listener that detects buffering events of WisePlayer.
player.setLoadingListener(this);
// Set a listener that checks whether the playback ends.
player.setPlayEndListener(this);
// Set a listener that checks whether the seek operation is complete.
player.setSeekEndListener(this);
player.setVideoType(PlayMode.PLAY_MODE_NORMAL);
player.setBookmark(10000);
player.setCycleMode(CycleMode.MODE_CYCLE);
// Method 1: Set one URL for a video.
player.setPlayUrl("https://videoplay-mos-dra.dbankcdn.com/P_VT/video_injection/92/v3/C072F990370950198572111872/MP4Mix_H.264_1920x1080_6000_HEAAC1_PVC_NoCut.mp4");
// Method 2: Set multiple URLs for a video. (When an exception occurs during the playback from one URL, WisePlayer will switch to another URL to retrieve the video.)
// player.setPlayUrl(new String[] {"https://videoplay-mos-dra.dbankcdn.com/P_VT/video_injection/92/v3/C072F990370950198572111872/MP4Mix_H.264_1920x1080_6000_HEAAC1_PVC_NoCut.mp4", "https://videoplay-mos-dra.dbankcdn.com/P_VT/video_injection/92/v3/C072F990370950198572111872/MP4Mix_H.264_1920x1080_6000_HEAAC1_PVC_NoCut.mp4"});
// SurfaceView listener callback
@Override
public void surfaceCreated(SurfaceHolder holder) {
player.setView(surfaceView);
}
// TextureView listener callback
@Override
public void onSurfaceTextureAvailable(SurfaceTexture surface, int width, int height) {
player.setView(textureView);
// Call the resume API to bring WisePlayer to the foreground. You can determine whether to automatically start playback when WisePlayer is brought to the foreground by passing the corresponding parameter.
player.resume(ResumeType.KEEP);
}
player.ready();
@Override
public void onReady(WisePlayer wisePlayer) {
player.start();
}
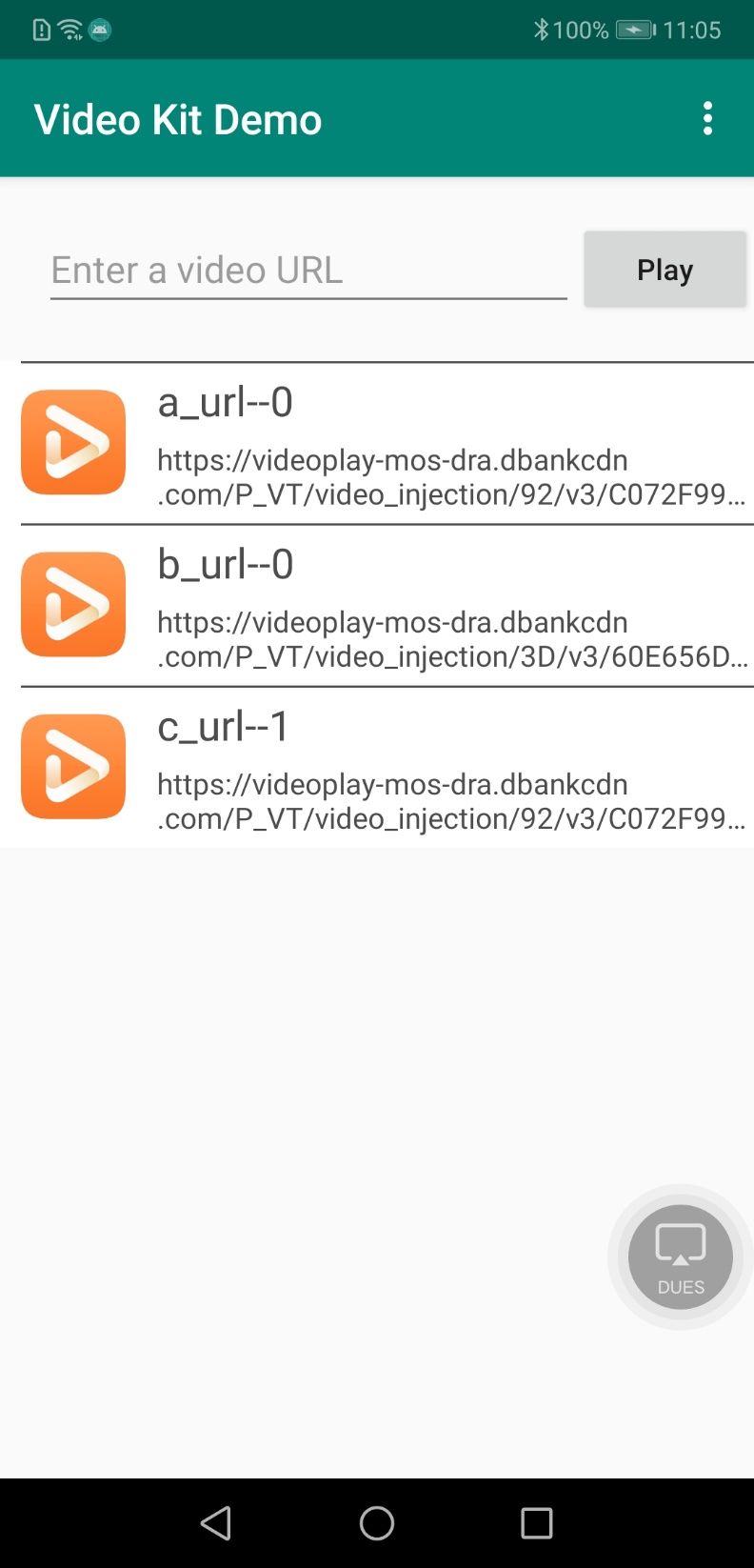
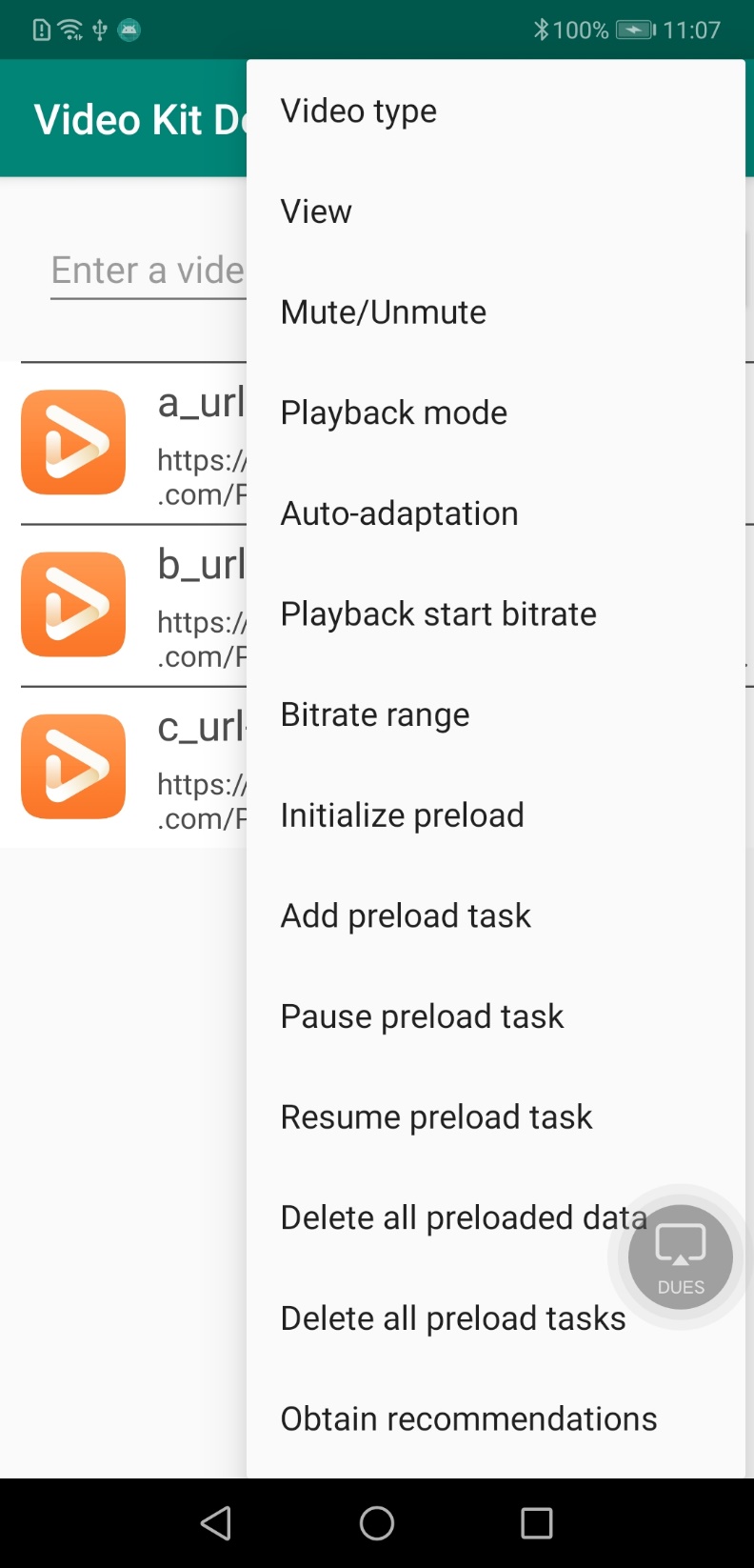
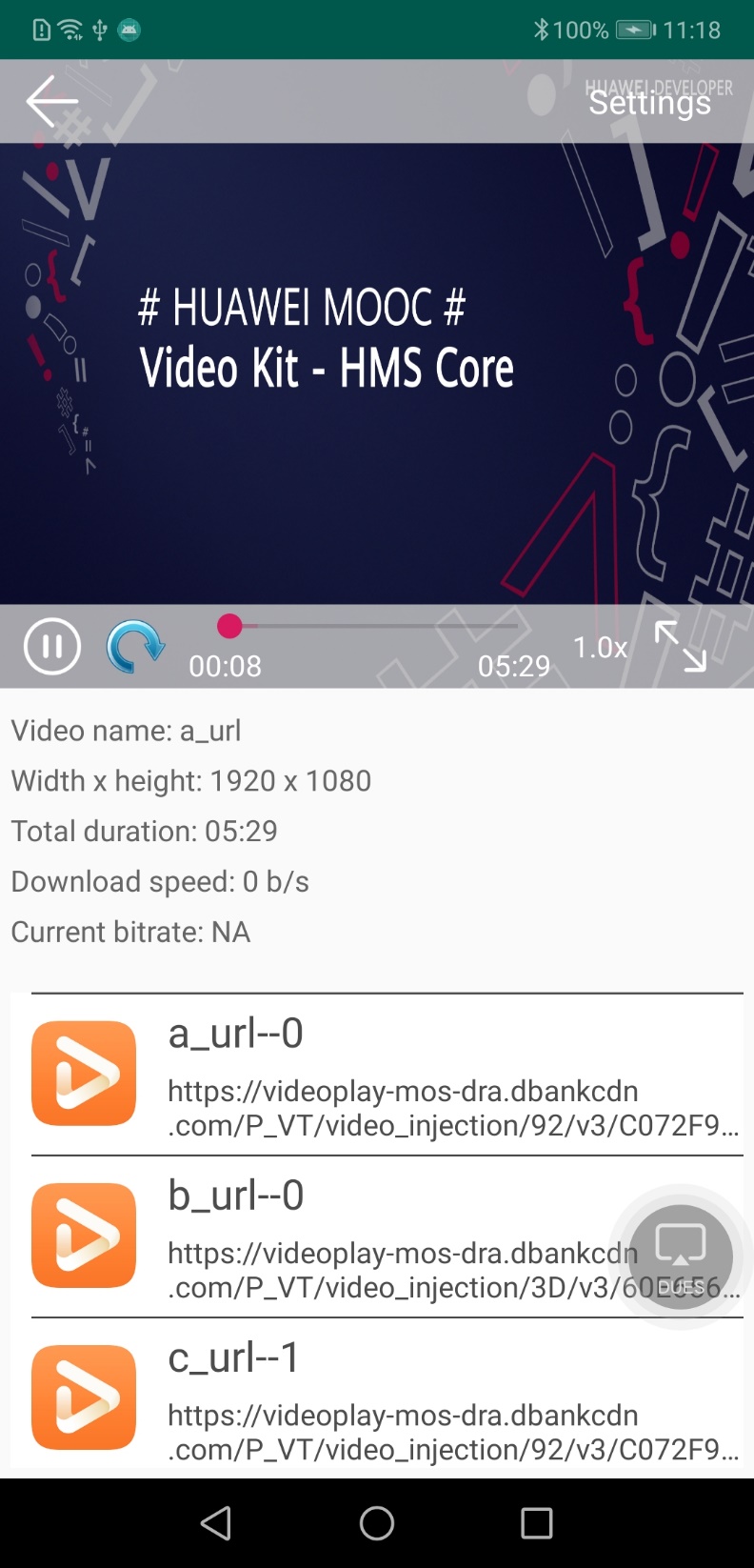
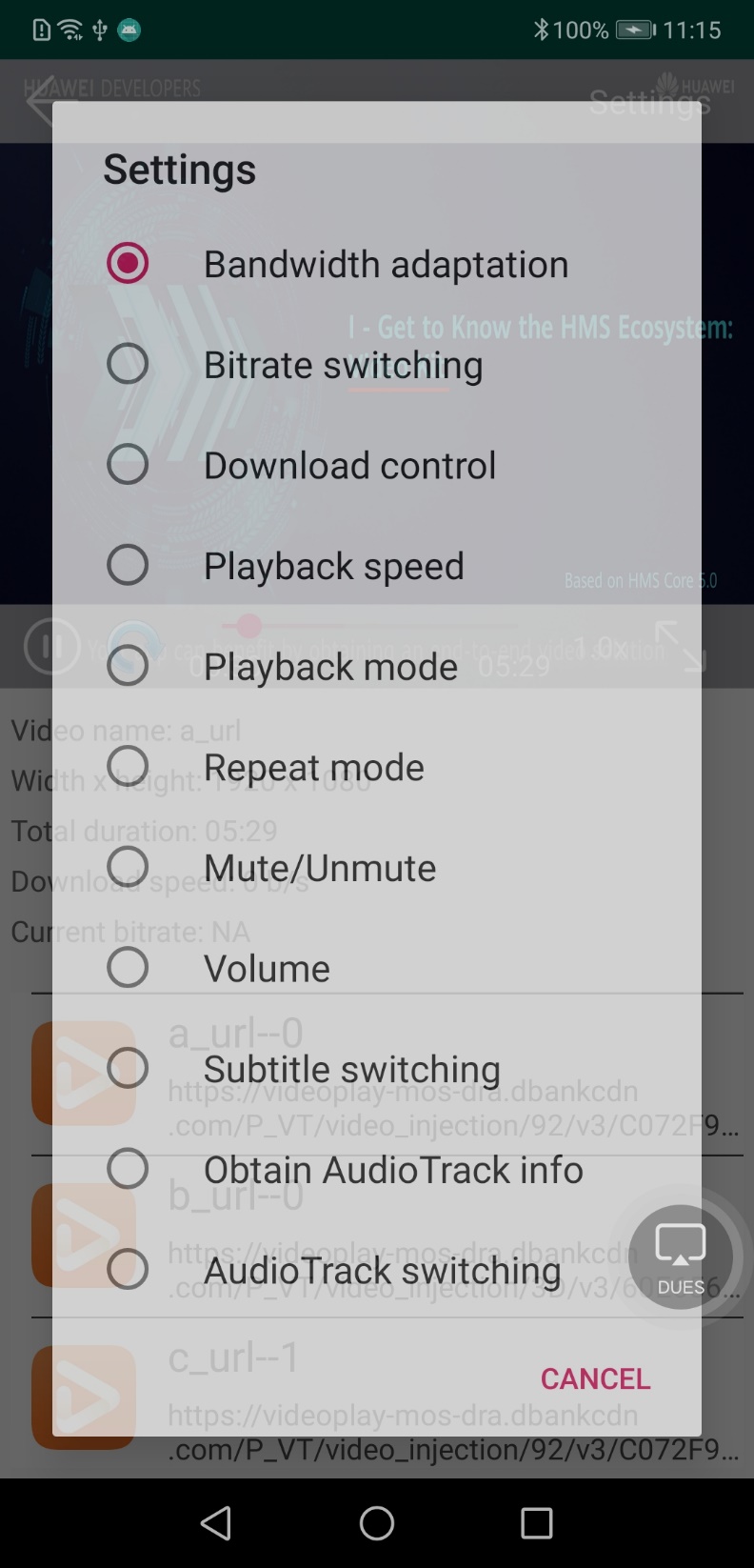
In your Android Studio, click  . Launch the demo app on your phone. You will see the following screens:
. Launch the demo app on your phone. You will see the following screens:
Home screen
Settings options
Playback screen
Playback settings
Well done. You have successfully completed this codelab and learned how to:
To learn more, click the following link:
Documentation
To download the sample code, click the following link:
Sample Code