Theme Studio

Last updated: 2021-08-26
Theme Studio is a smart tool that helps you create themes in a visualized and efficient manner. It provides the following functions:
- Lets you check theme effects on all screens immediately.
- Automatically applies color or image changes to all related screens to ensure consistency.
- Synchronizes your edited themes with just one click to real devices to verify theme effects.
- Automatically checks all required resources and generates a theme package according to specifications in a visualized manner.
- Enables theme editing in a visualized manner without manual coding. Supports basic animations such as translation, frame animation, rotation, scaling, and alpha, as well as advanced animations such as water ripples, particles, and new charging animation.
Particle Animation
When a user slides fingers on the lock screen that uses the particle animation, particles will be generated along the slide track, bringing funny interactions. For example, a group of fish swims in the sea following the user's fingers, or stars flicker in the night sky as the user swipes a finger across the screen. All these can be implemented using Theme Studio.
Key Points
- Learn about the whole process of making a phone theme, including creating a theme, synchronizing it to a phone, and finally exporting the theme.
- Learn how to create a small dynamic theme, including creating a dynamic lock screen that uses the particle animation, and adding home screen wallpapers and icons.
Development Procedure
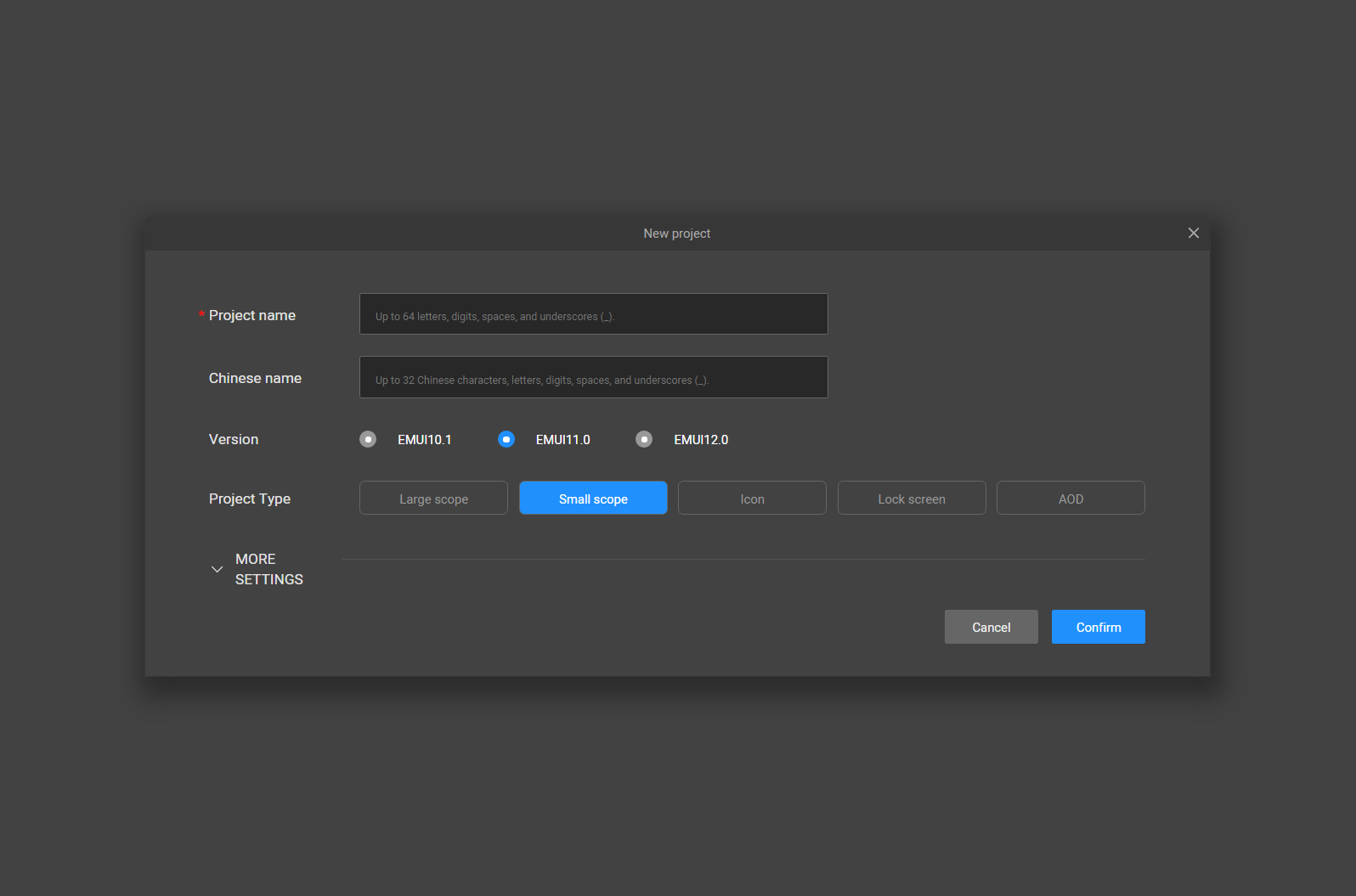
Step 1: Create a theme.
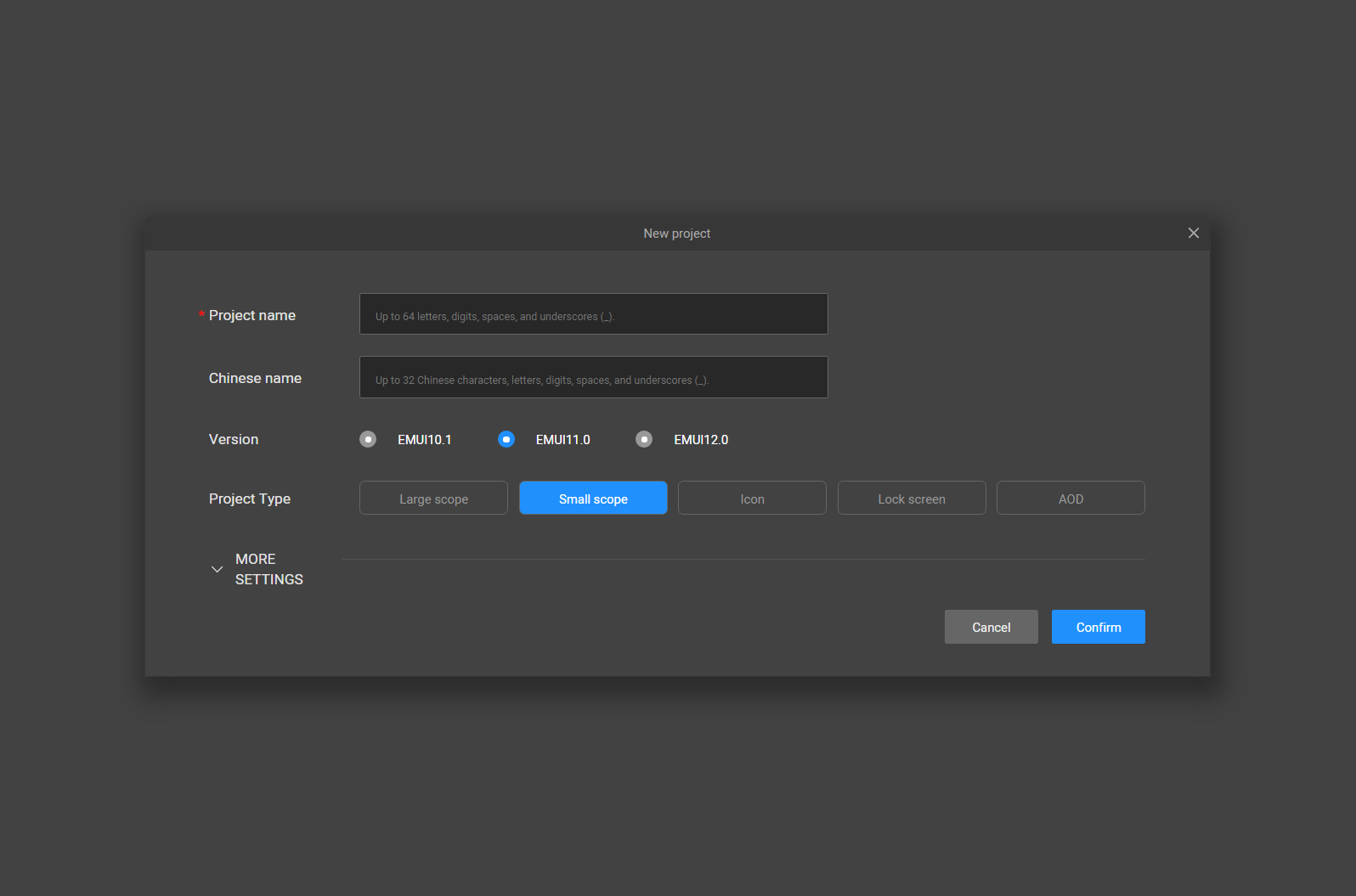
Start Theme Studio. Click Themes, and click the add sign (+) to create a project. In the New project dialog box displayed, enter a project name, select Small scope for Project Type, and click Confirm.

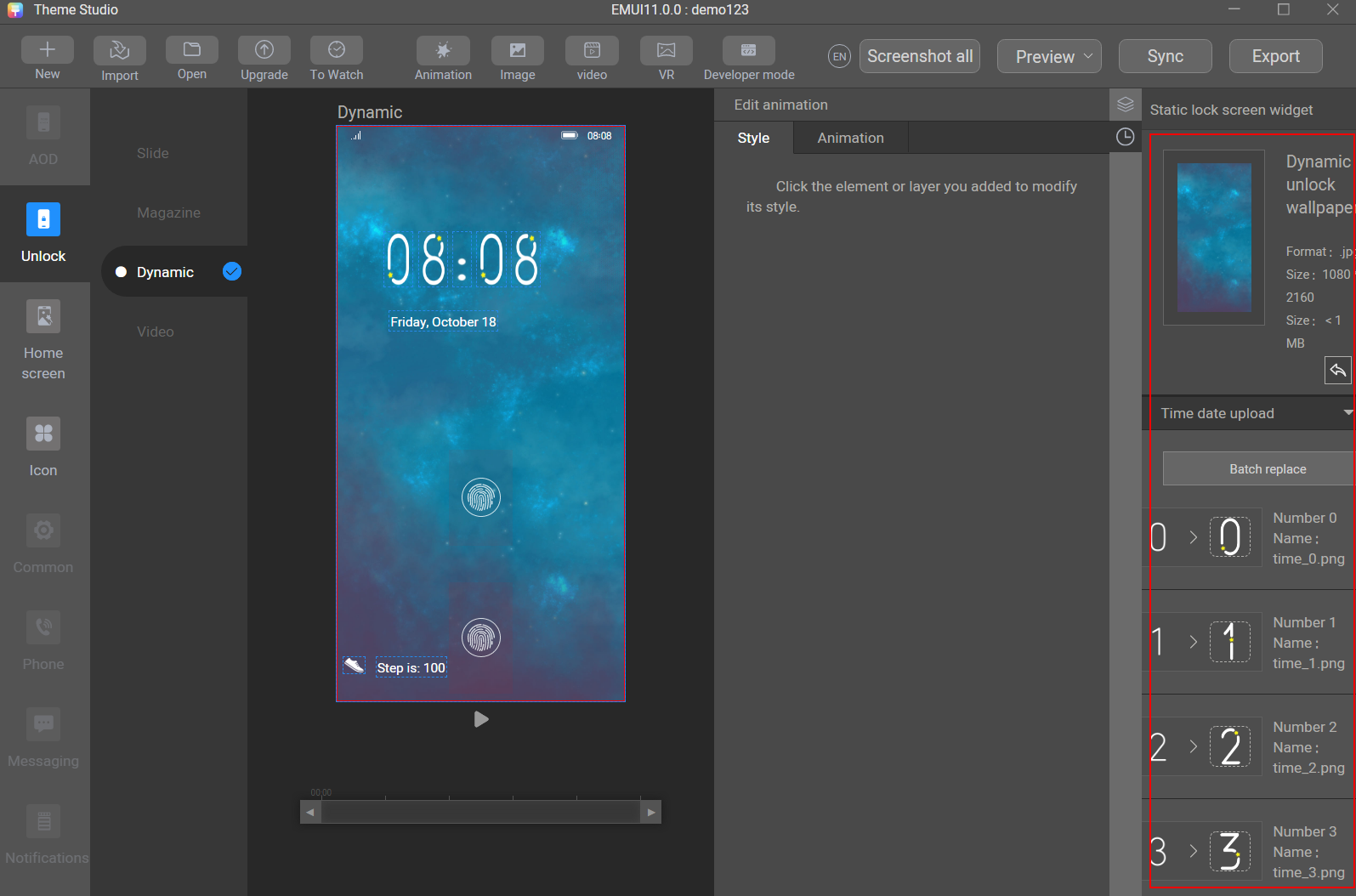
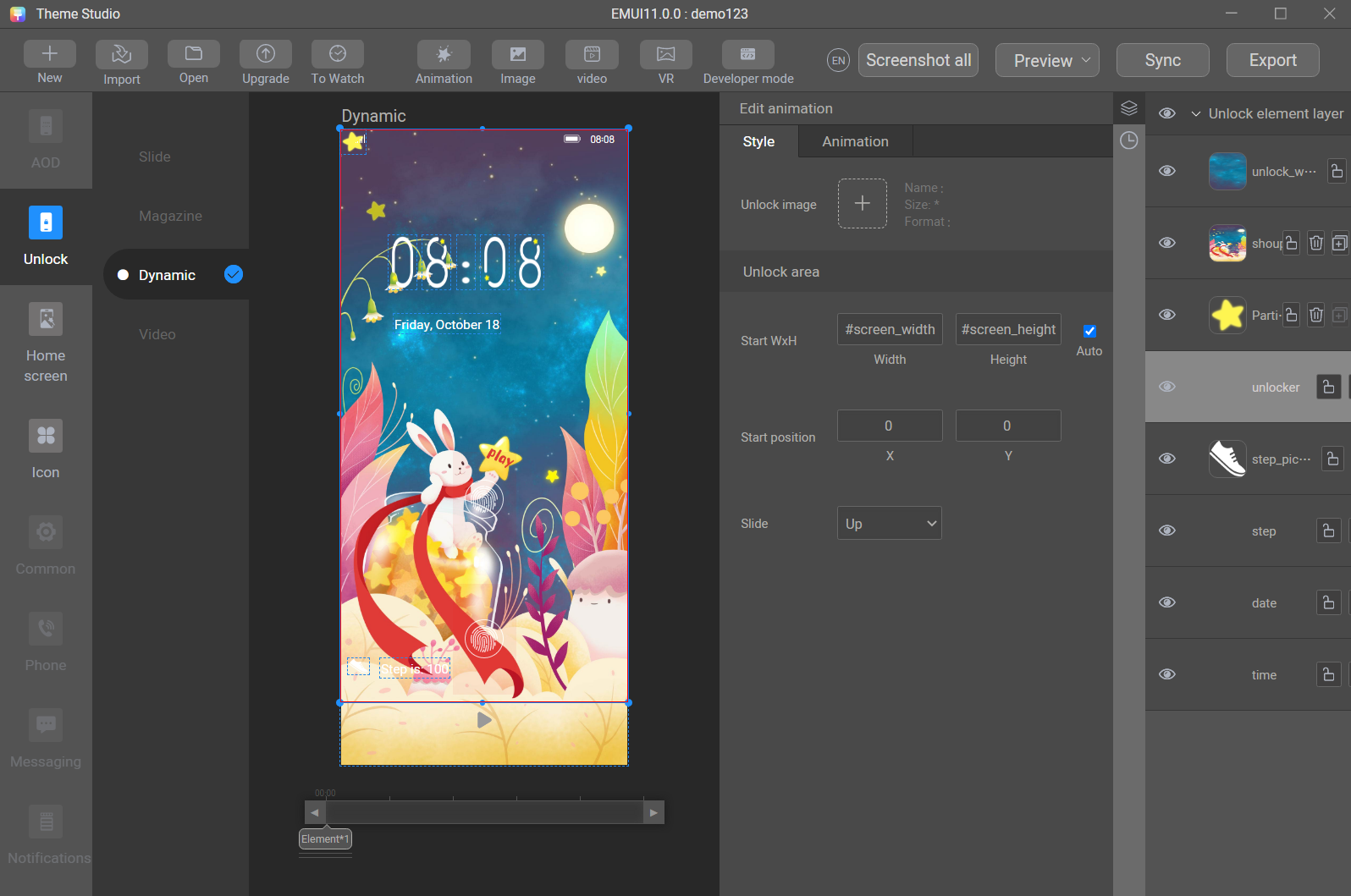
Step 2: Create a dynamic lock screen.
- Add a dynamic lock screen wallpaper.
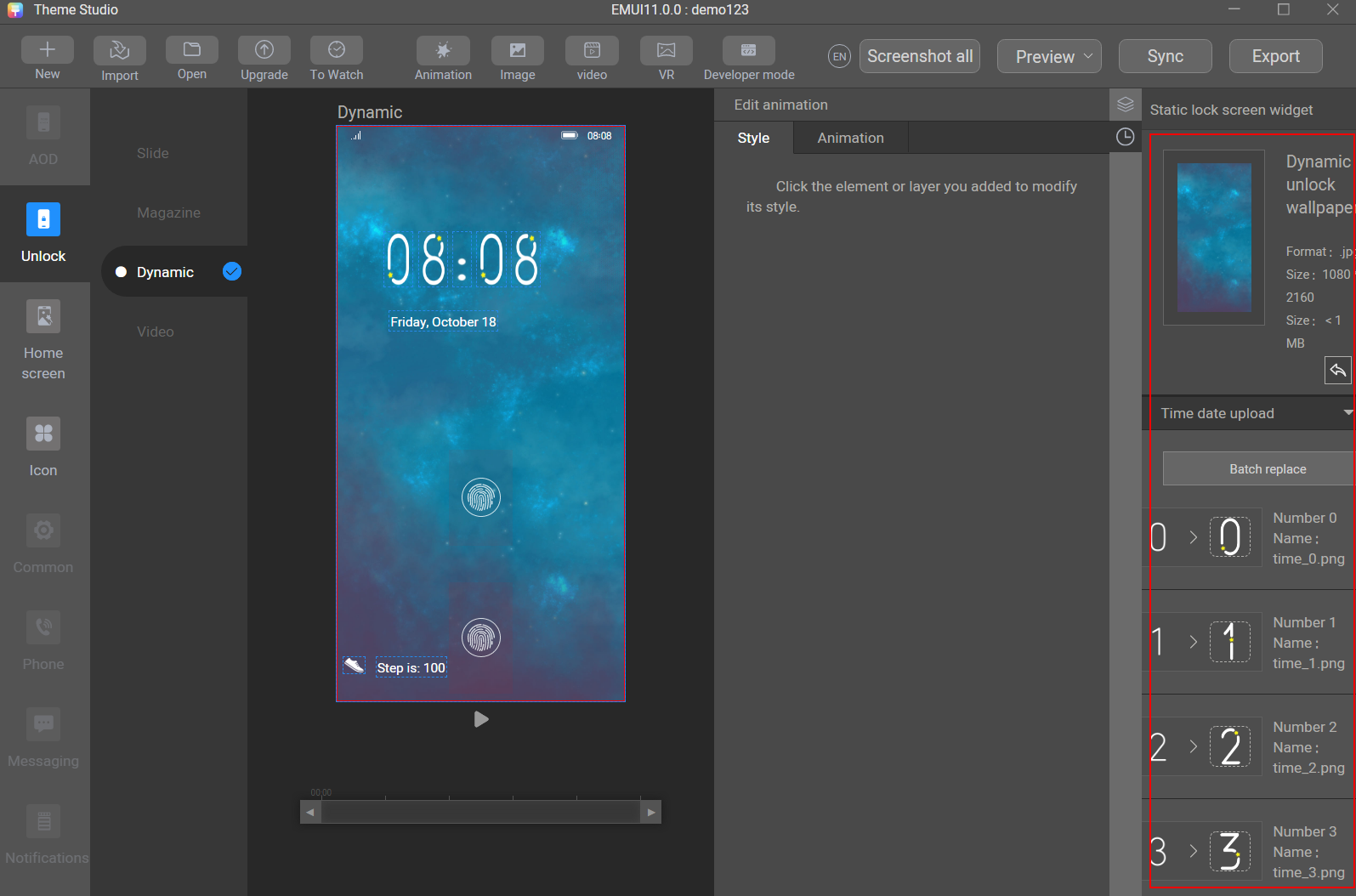
Choose Unlock > Dynamic on the left pane, and add the dynamic lock screen wallpaper unlock_wallpaper_0.jpg.

- Add a frame animation.
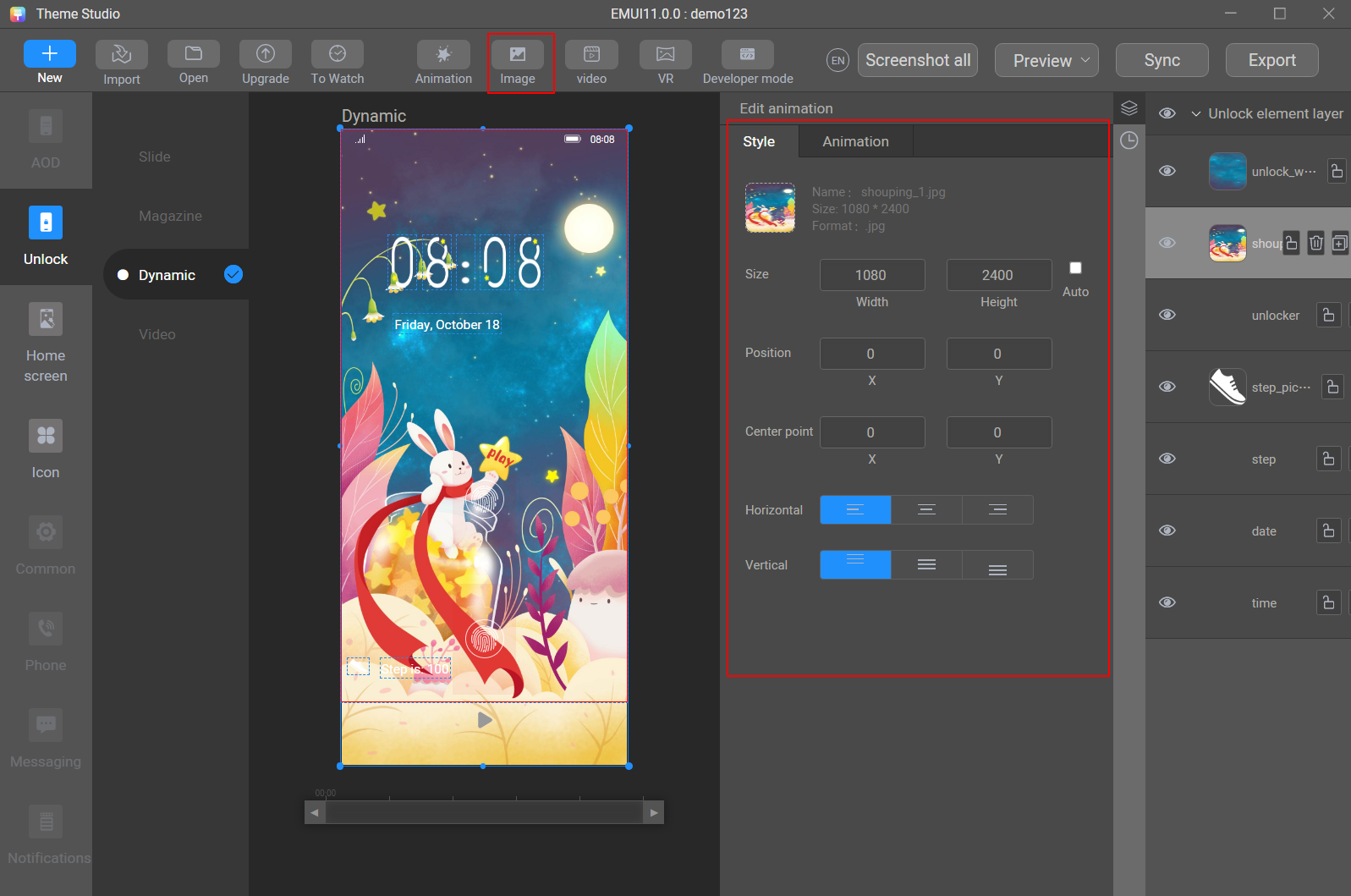
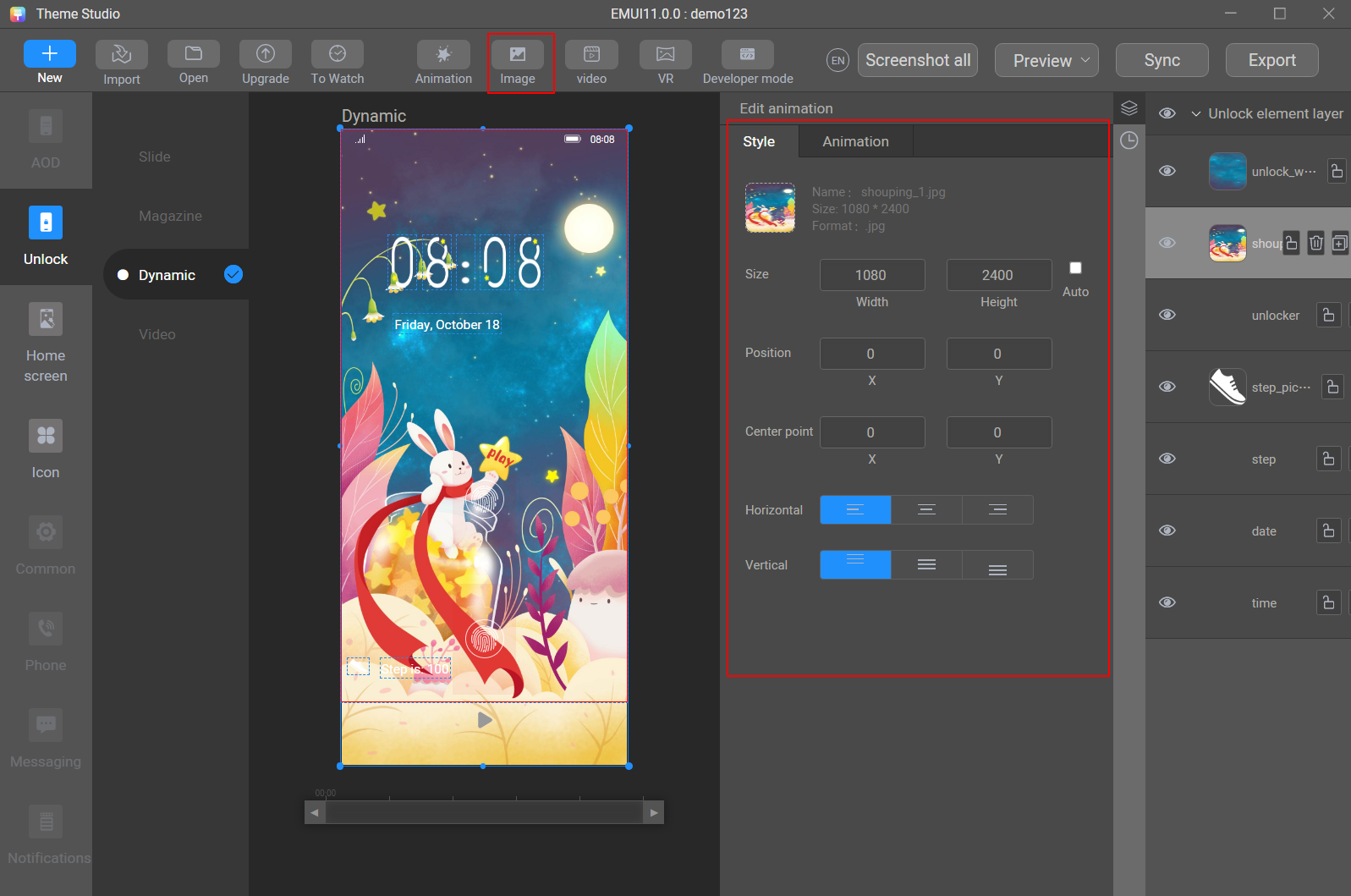
Click Image, add the first-frame image shouping_1, select Auto next to Size for the animation to be adjusted in a self-adaptive manner, and set X and Y to 0 separately in Position.

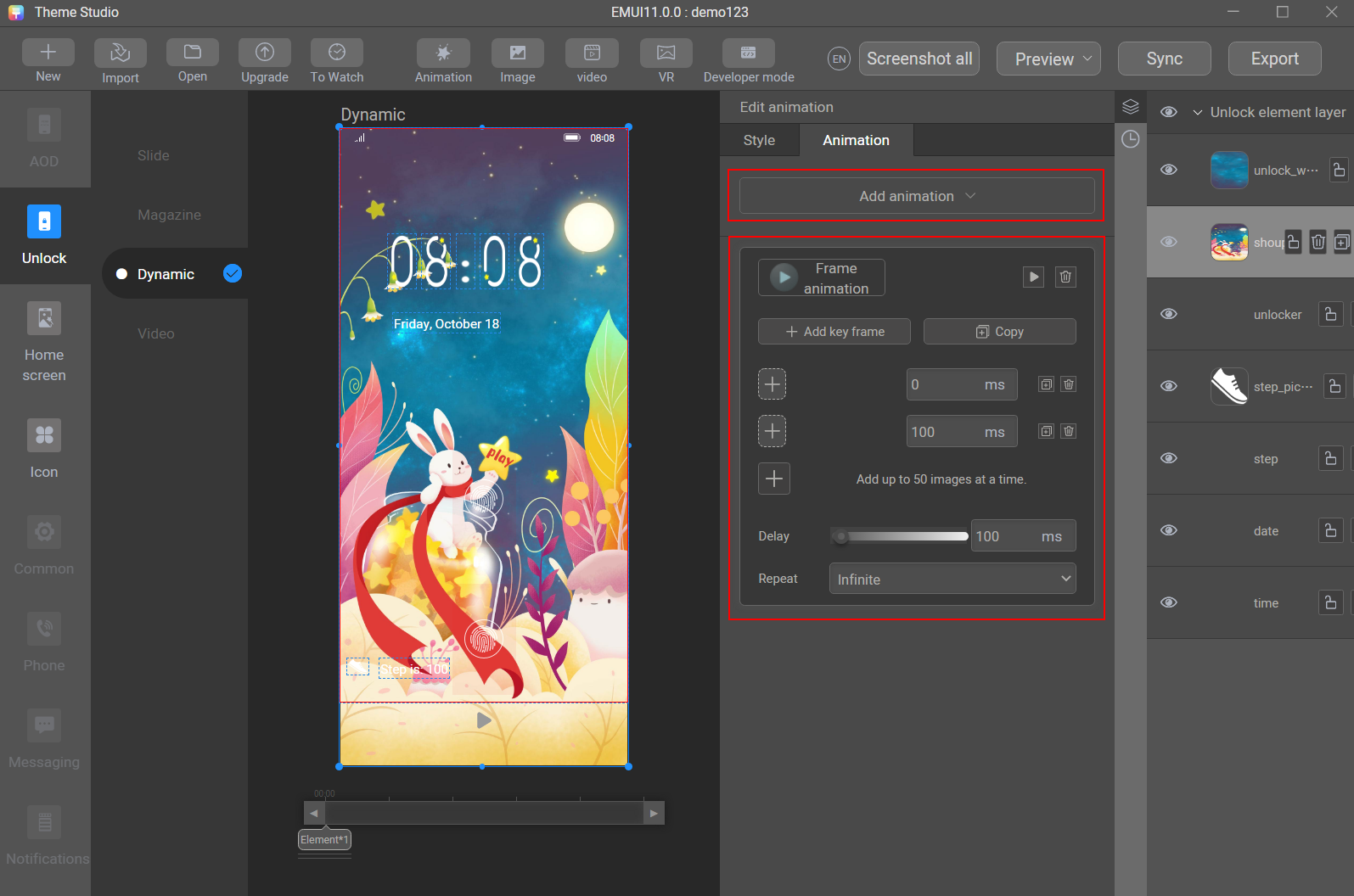
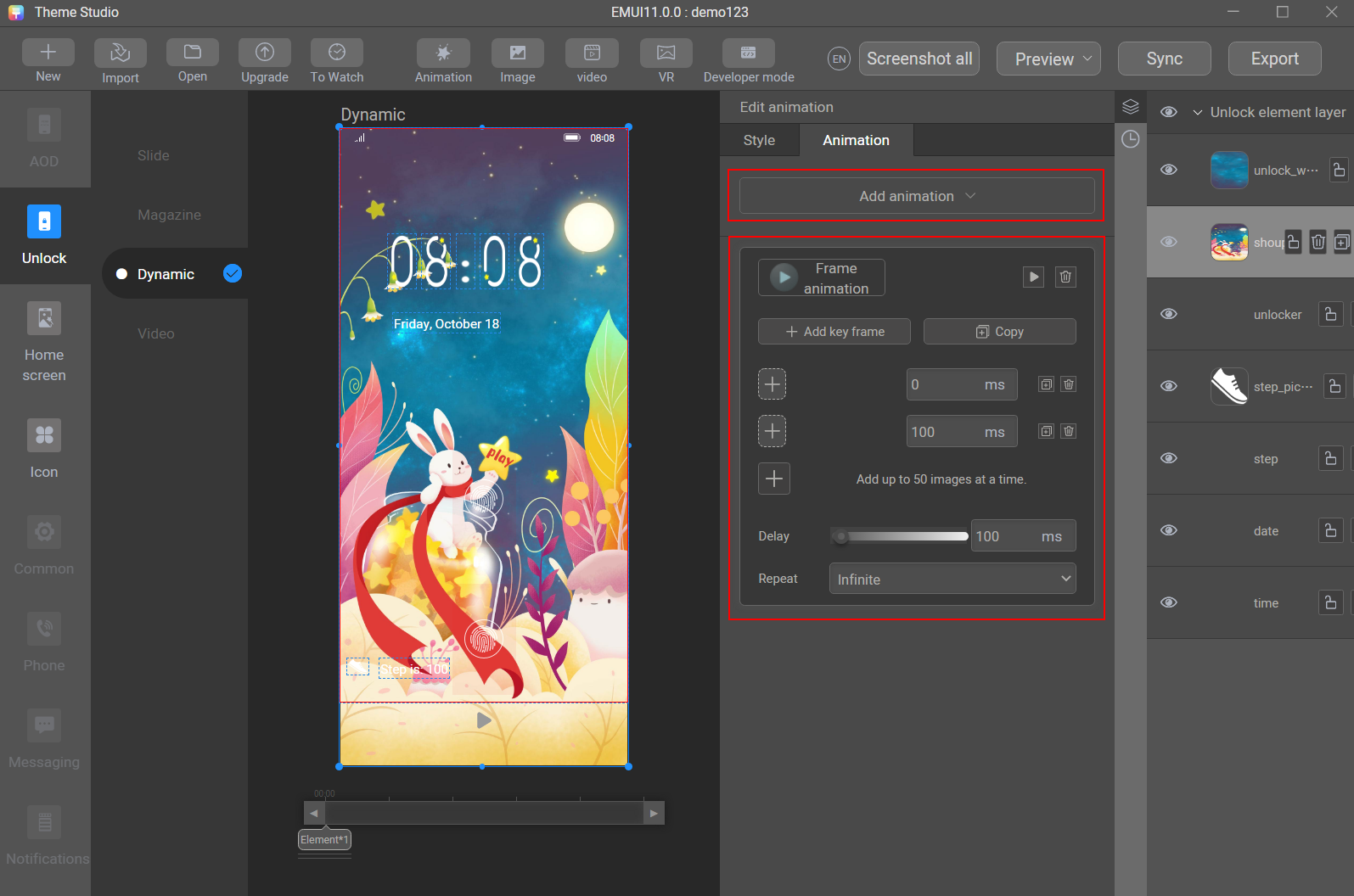
In the Add animation area, add a frame animation, and set the second frame to 100 ms and Delay to 100 ms. Click the add sign (+) to batch add images for the frame animation.

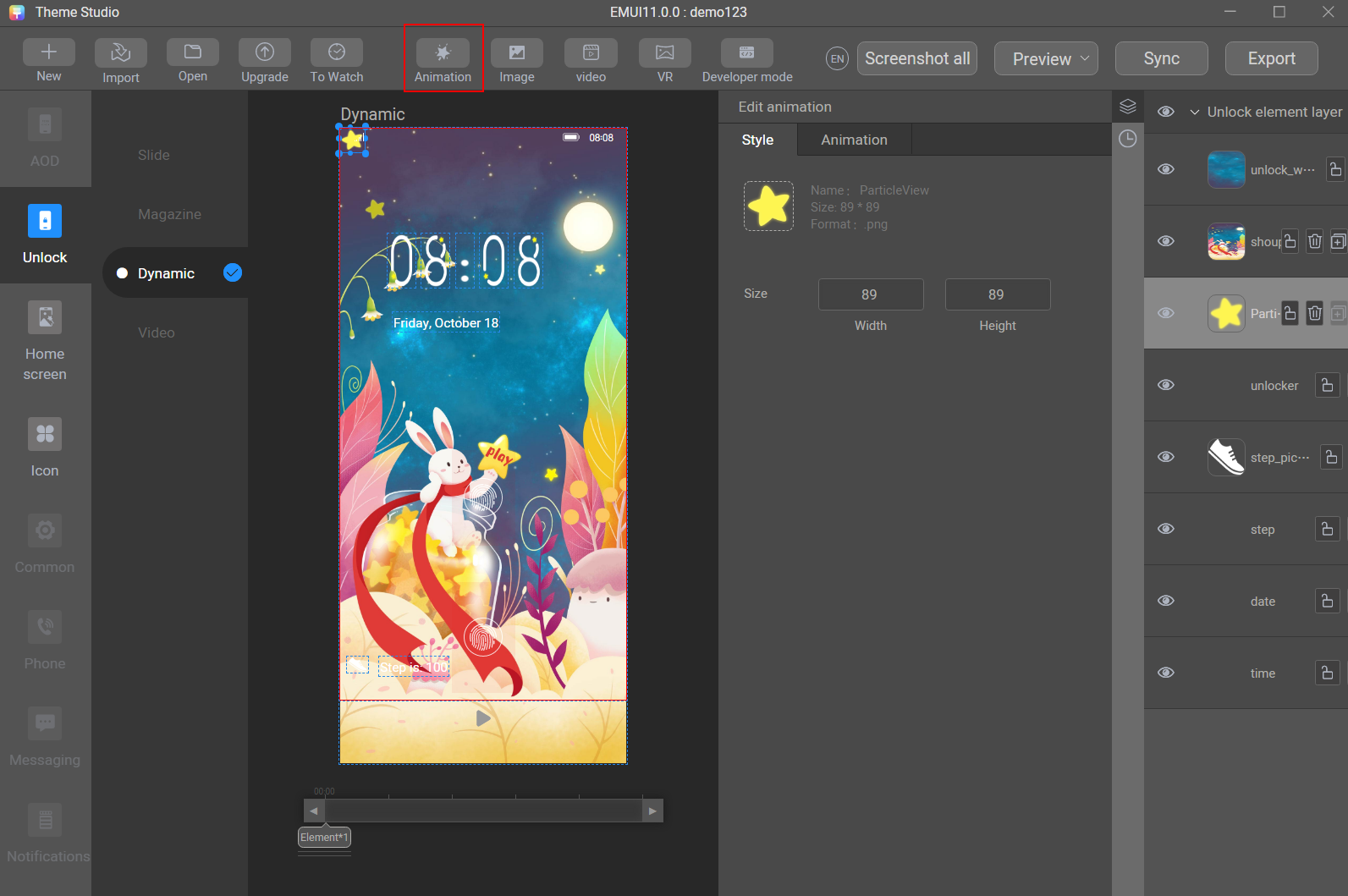
- Add the particle animation.
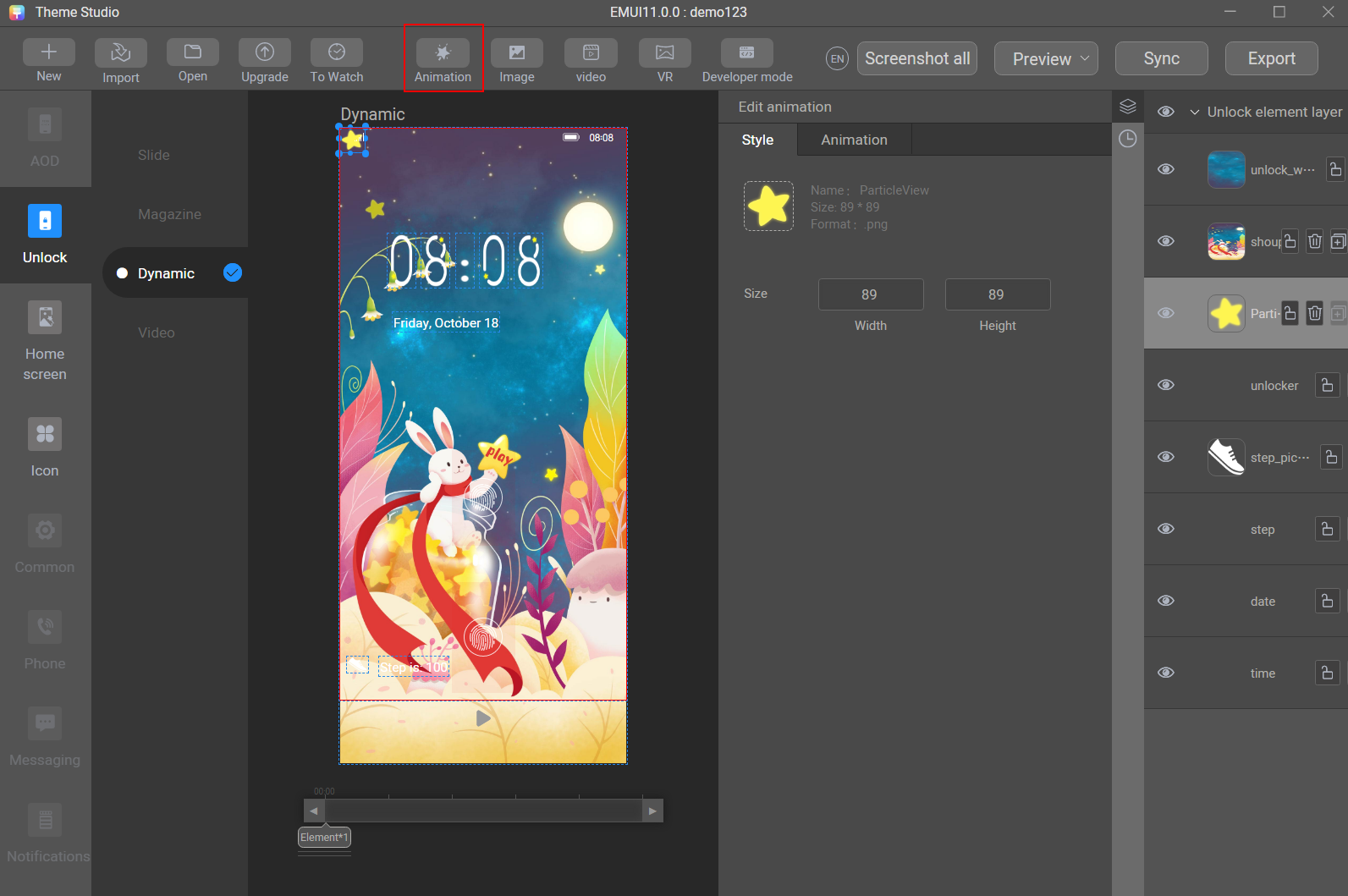
Click Animation and then Advanced, and then click the ParticleView icon. On the Style tab page, upload the prepared particle asset.

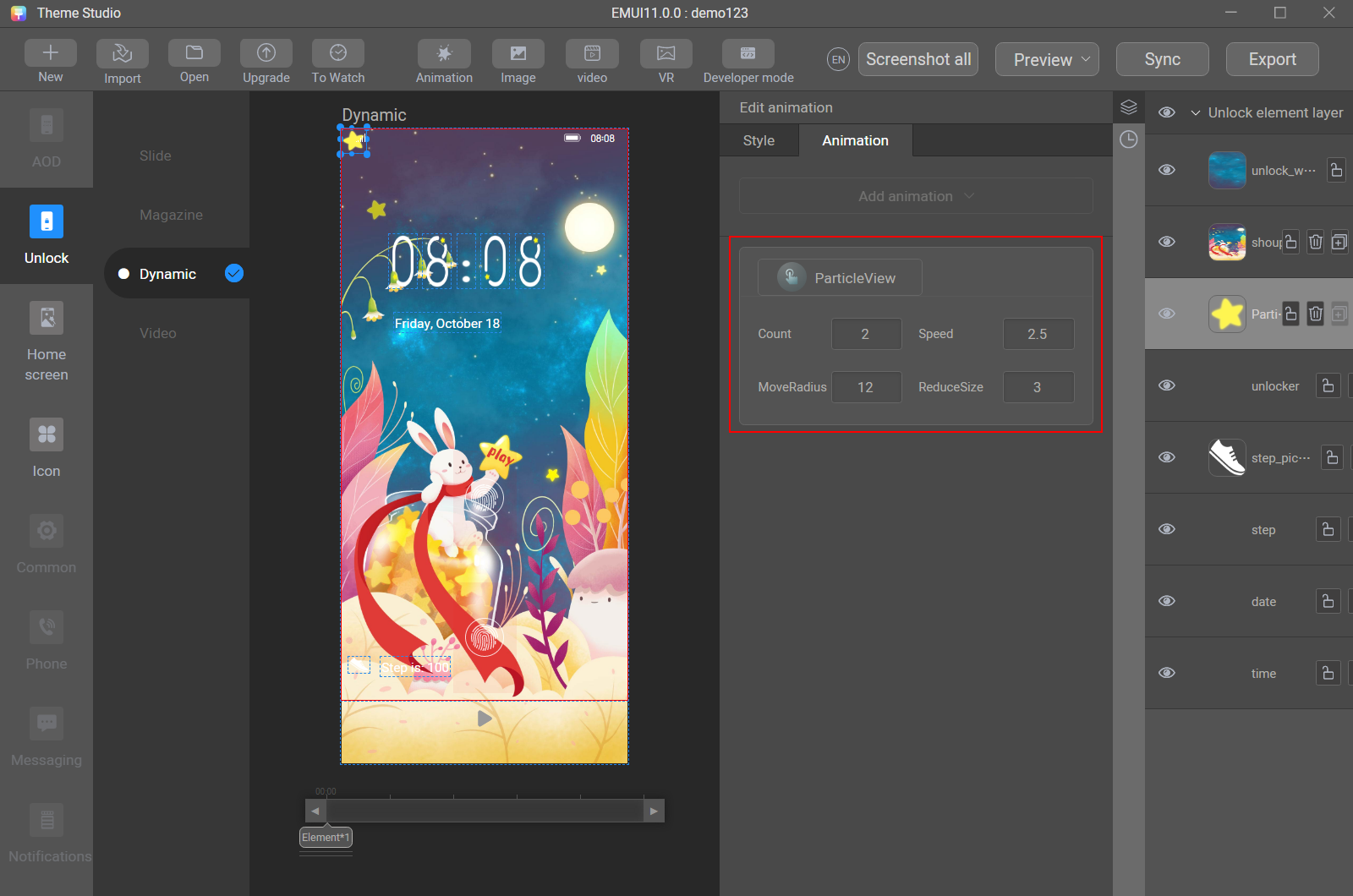
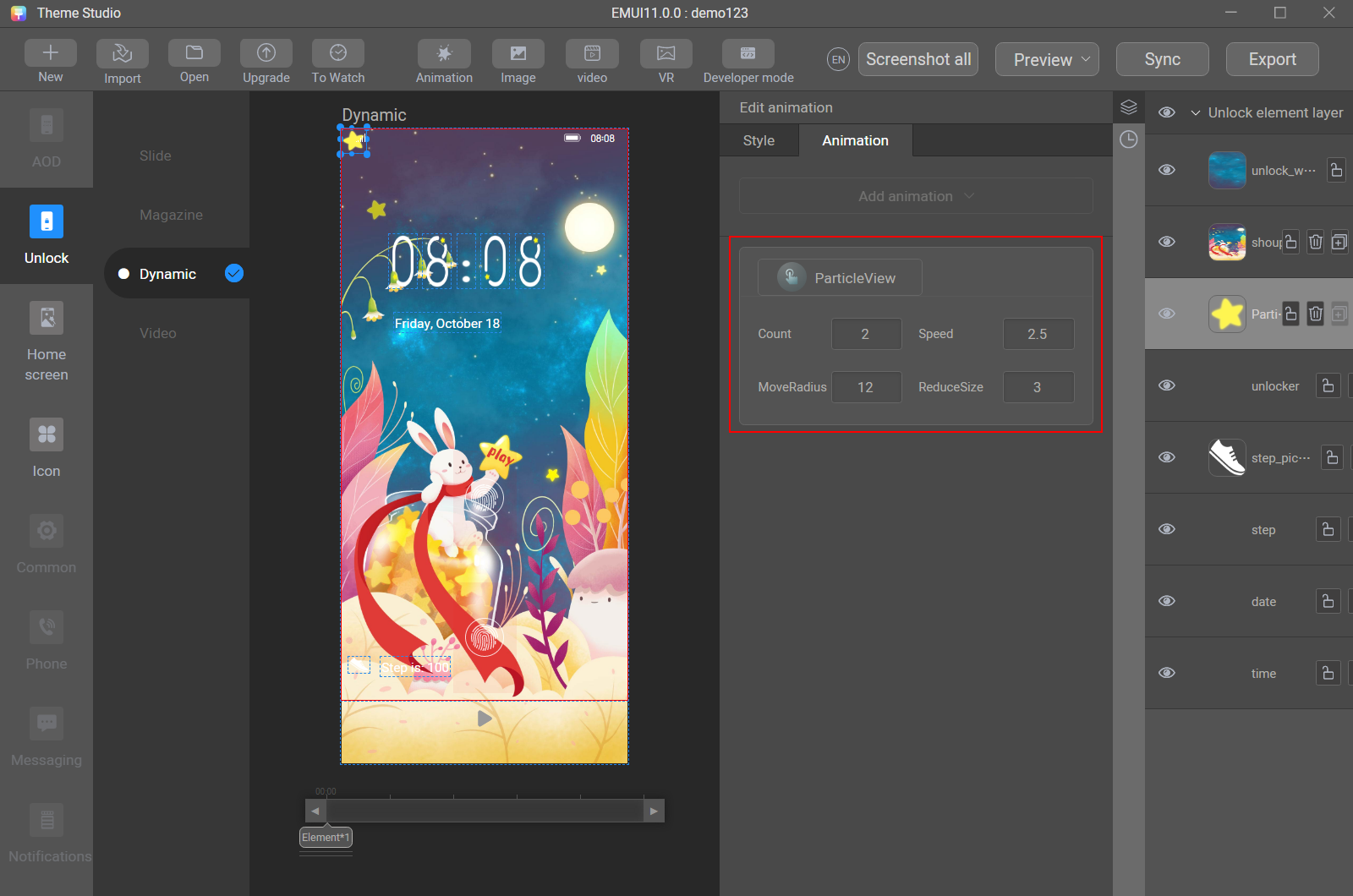
Click the Animation tab, set Count to 2, Speed to 2.5, MoveRadius to 12, and ReduceSize to 3.

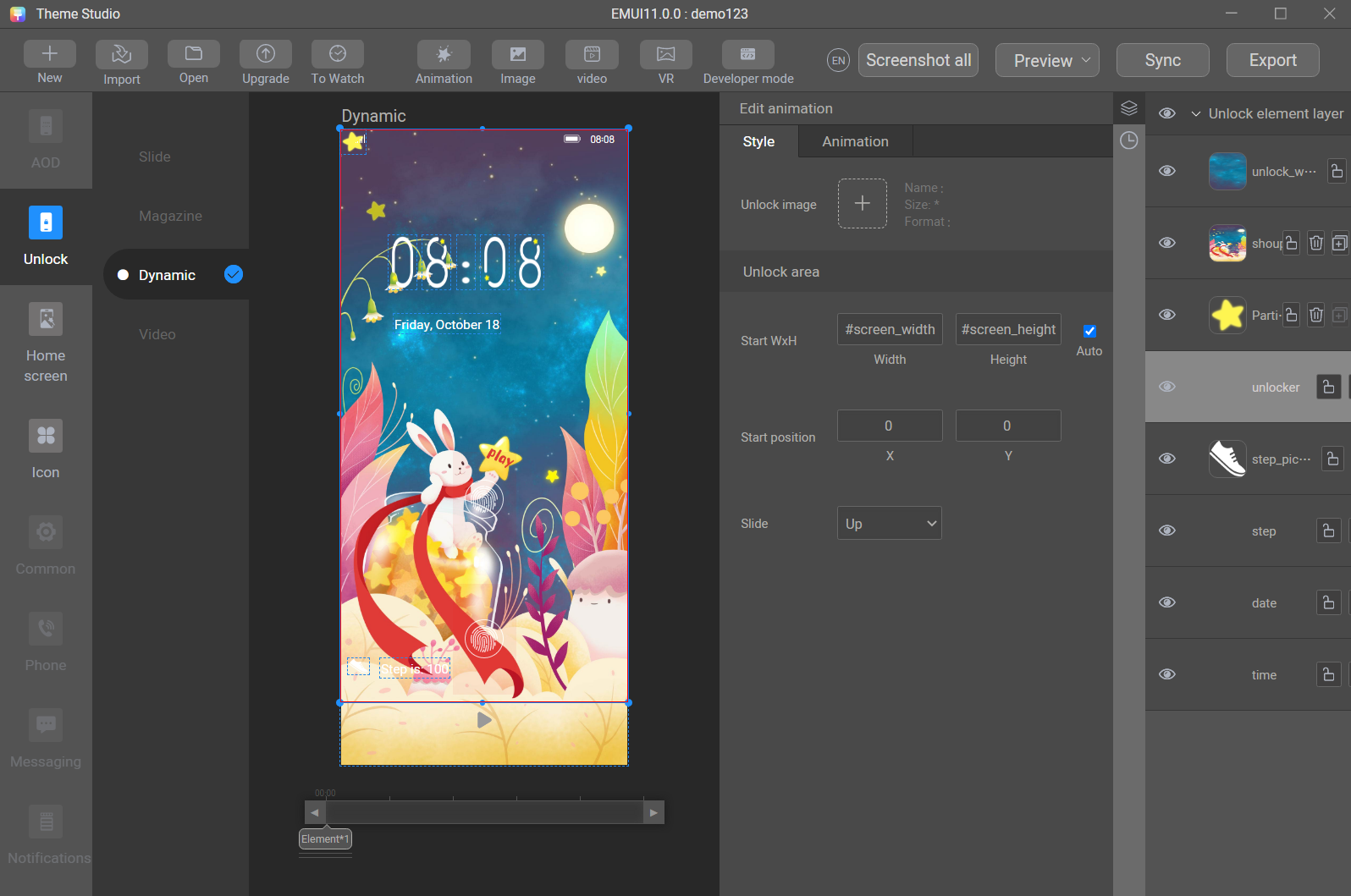
- Set a lock screen.
Click unlocker on the right pane. In Unlock area, select Auto next to Start WxH for the lock screen to be adjusted in a self-adaptive manner, set X and Y to 0 separately in Start position, and select Up from the Slide drop-down list.

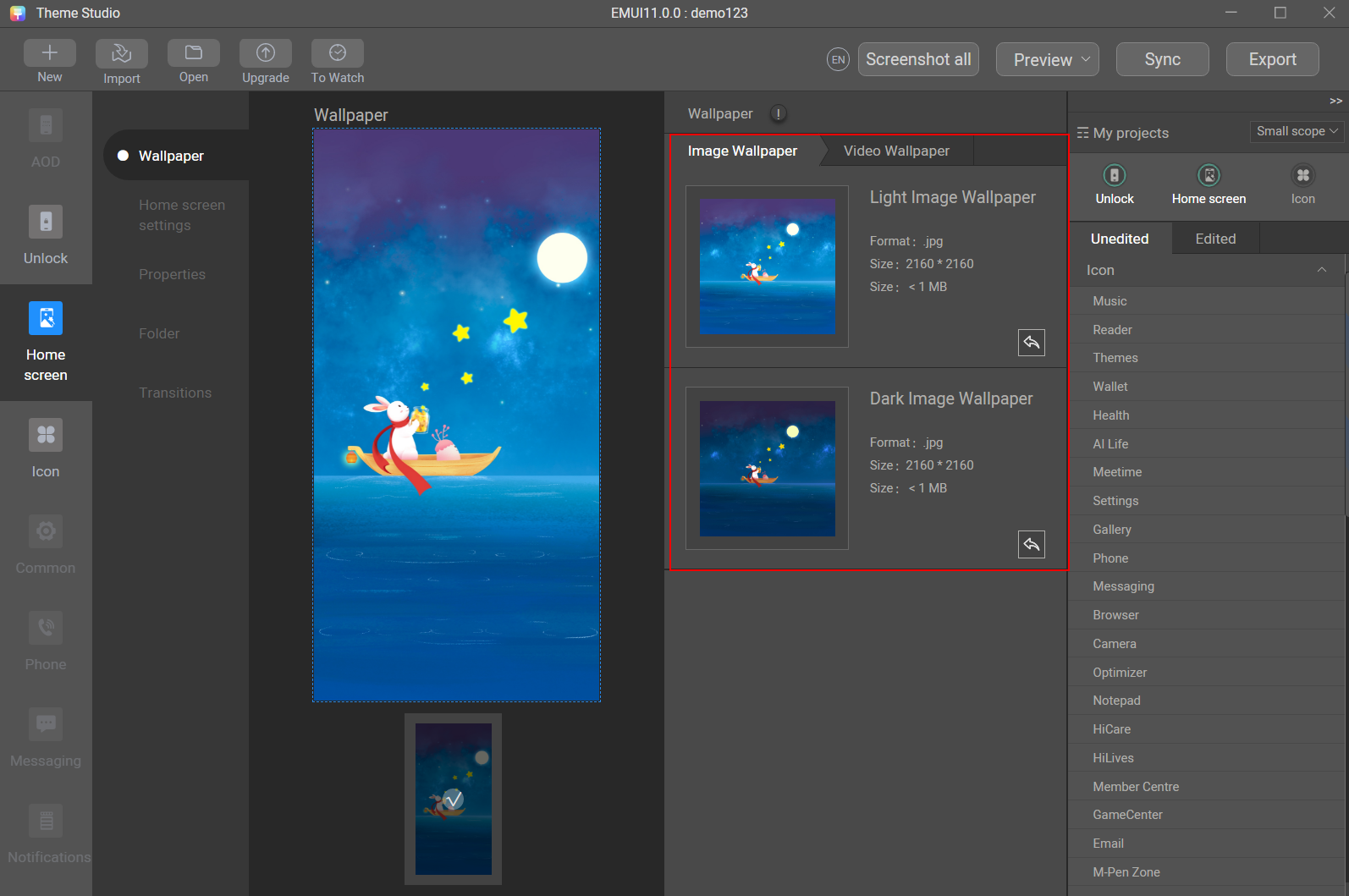
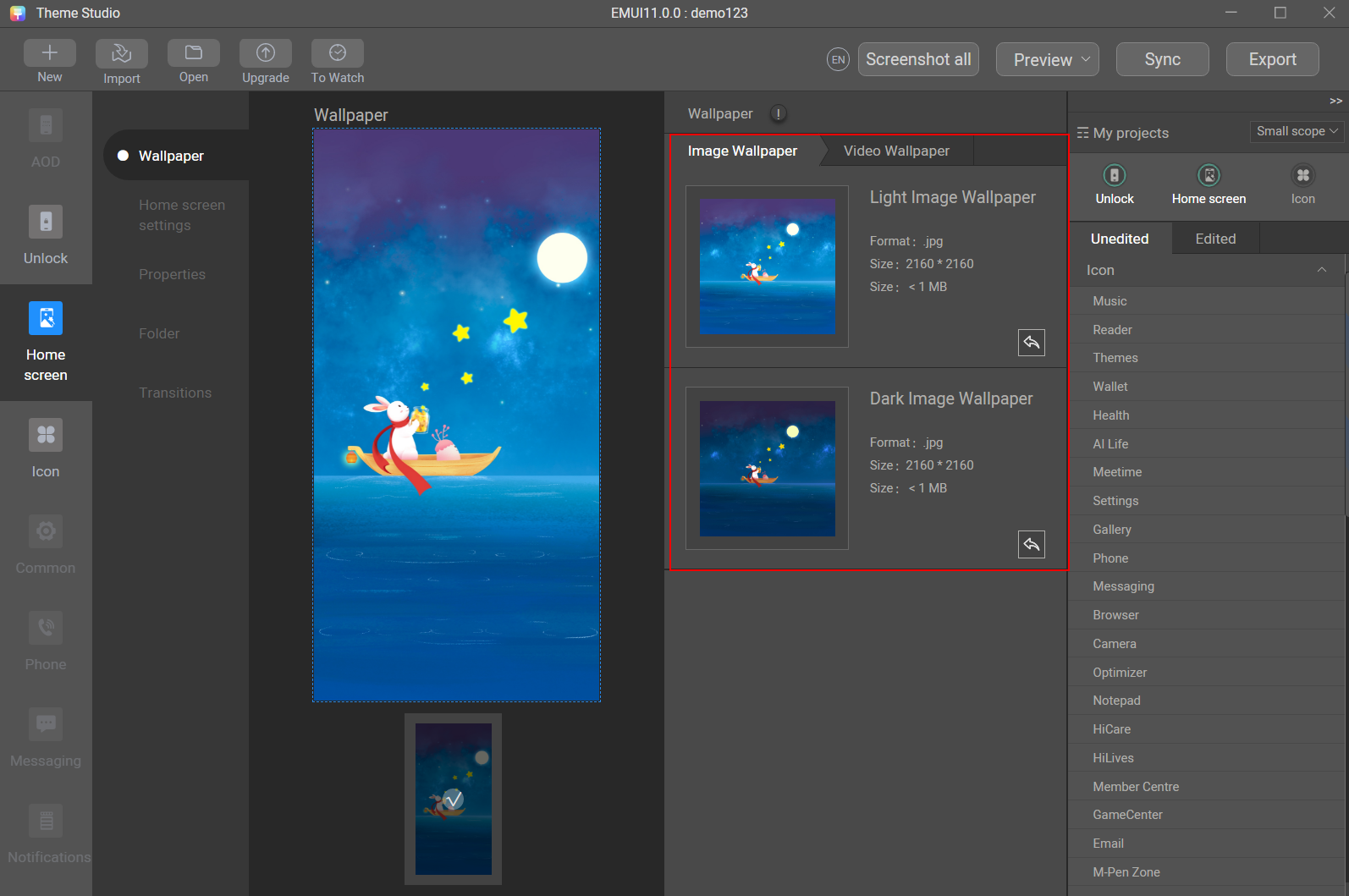
Step 3: Add home screen wallpapers.
Choose Home screen > Wallpaper on the left pane, and add a light-colored wallpaper home_wallpaper_0 and a dark-colored wallpaper home_dark_wallpaper_0 on the Image Wallpaper tab page.

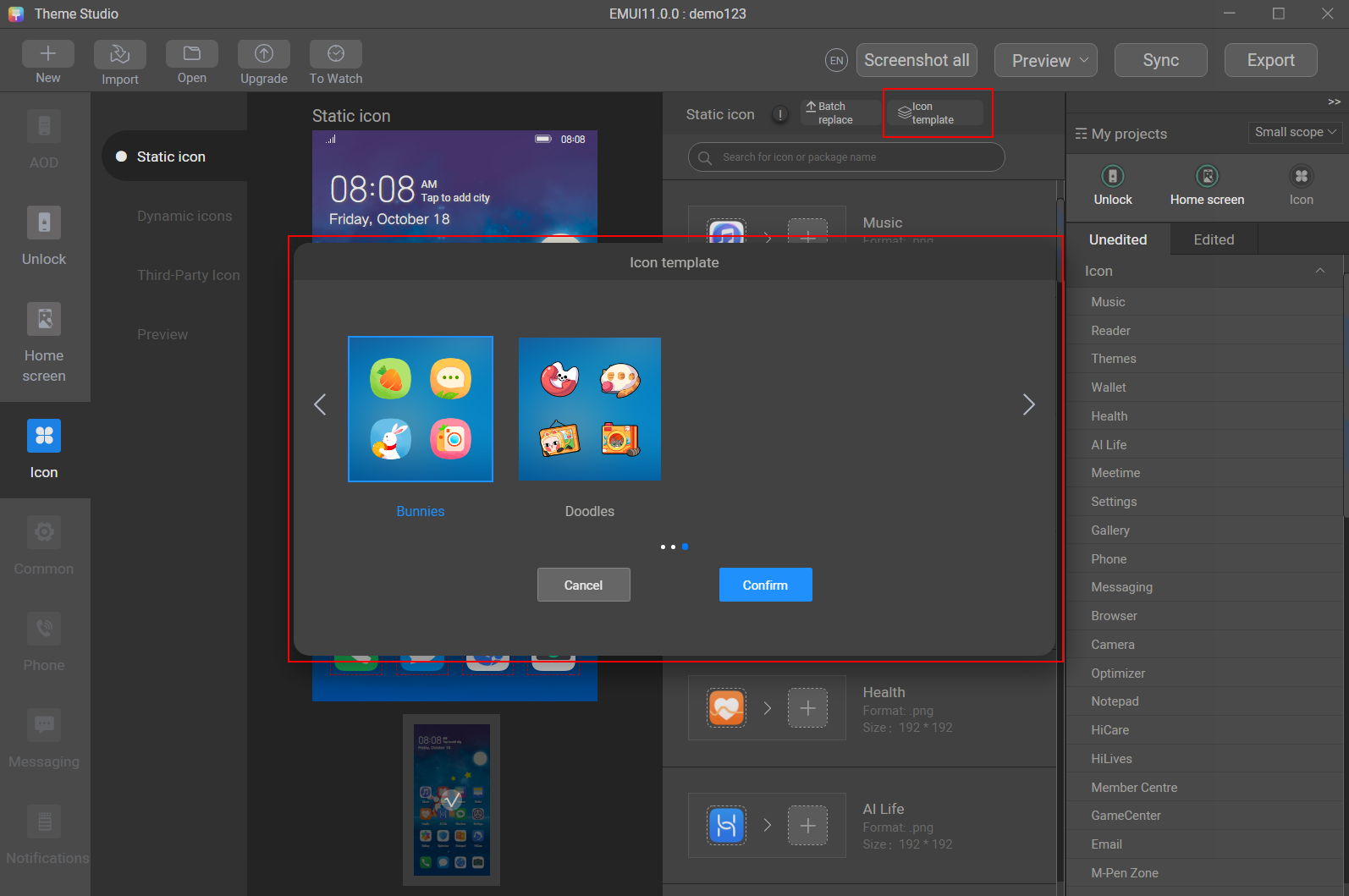
Step 4: Add icons.
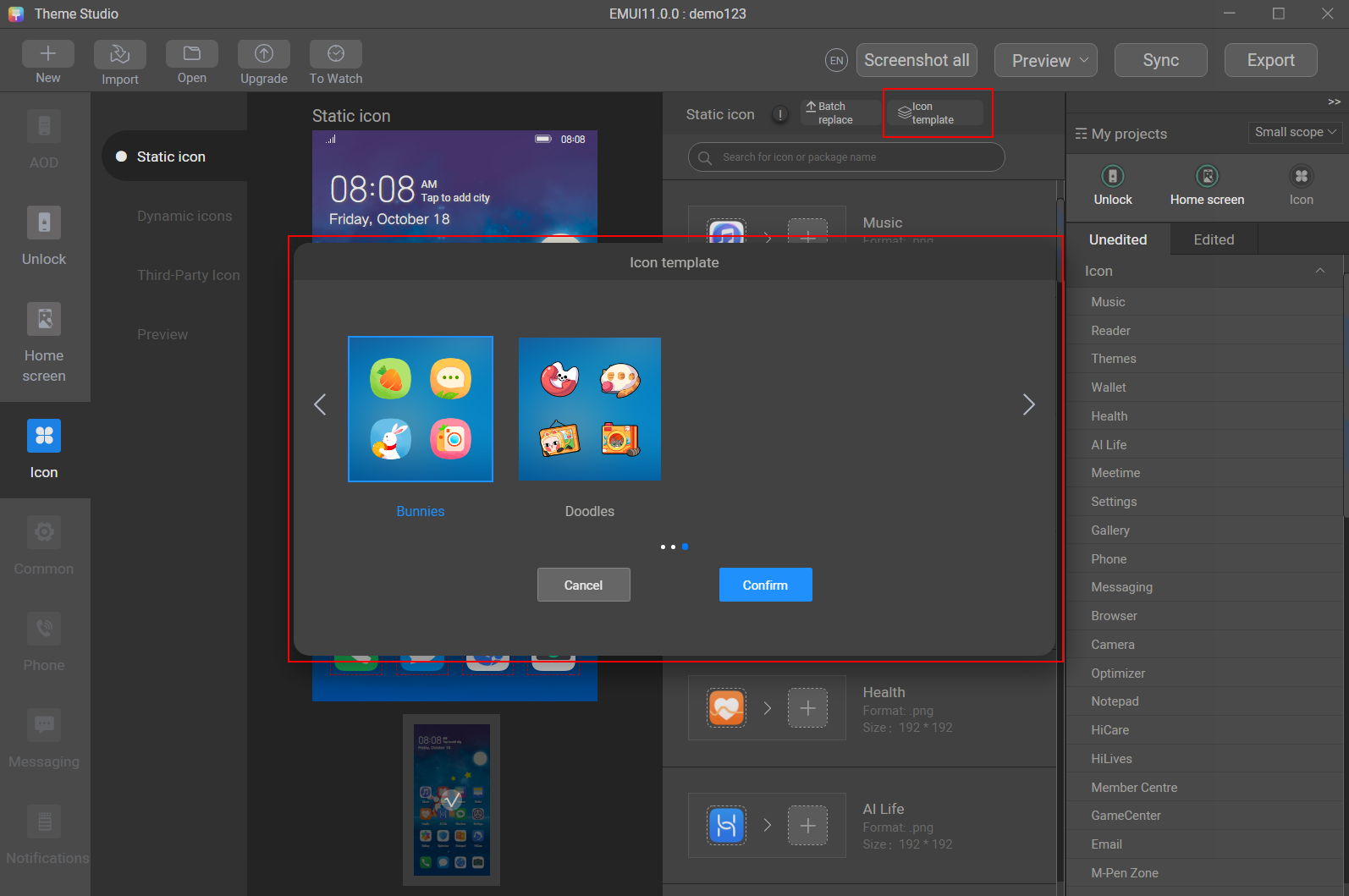
- Choose an icon template.
Choose Icon > Static icon on the left pane, click Icon template, and select a suitable icon template.

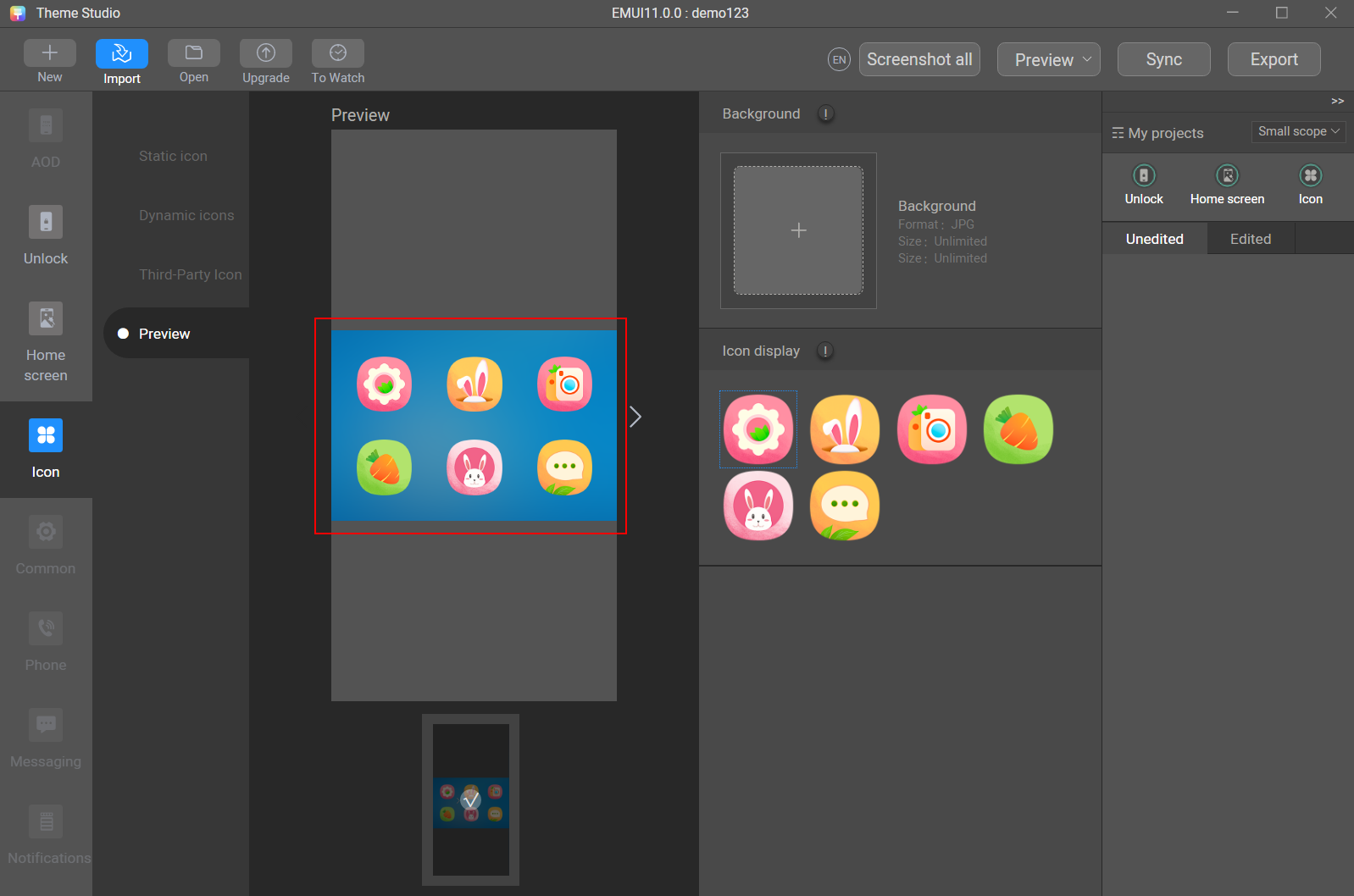
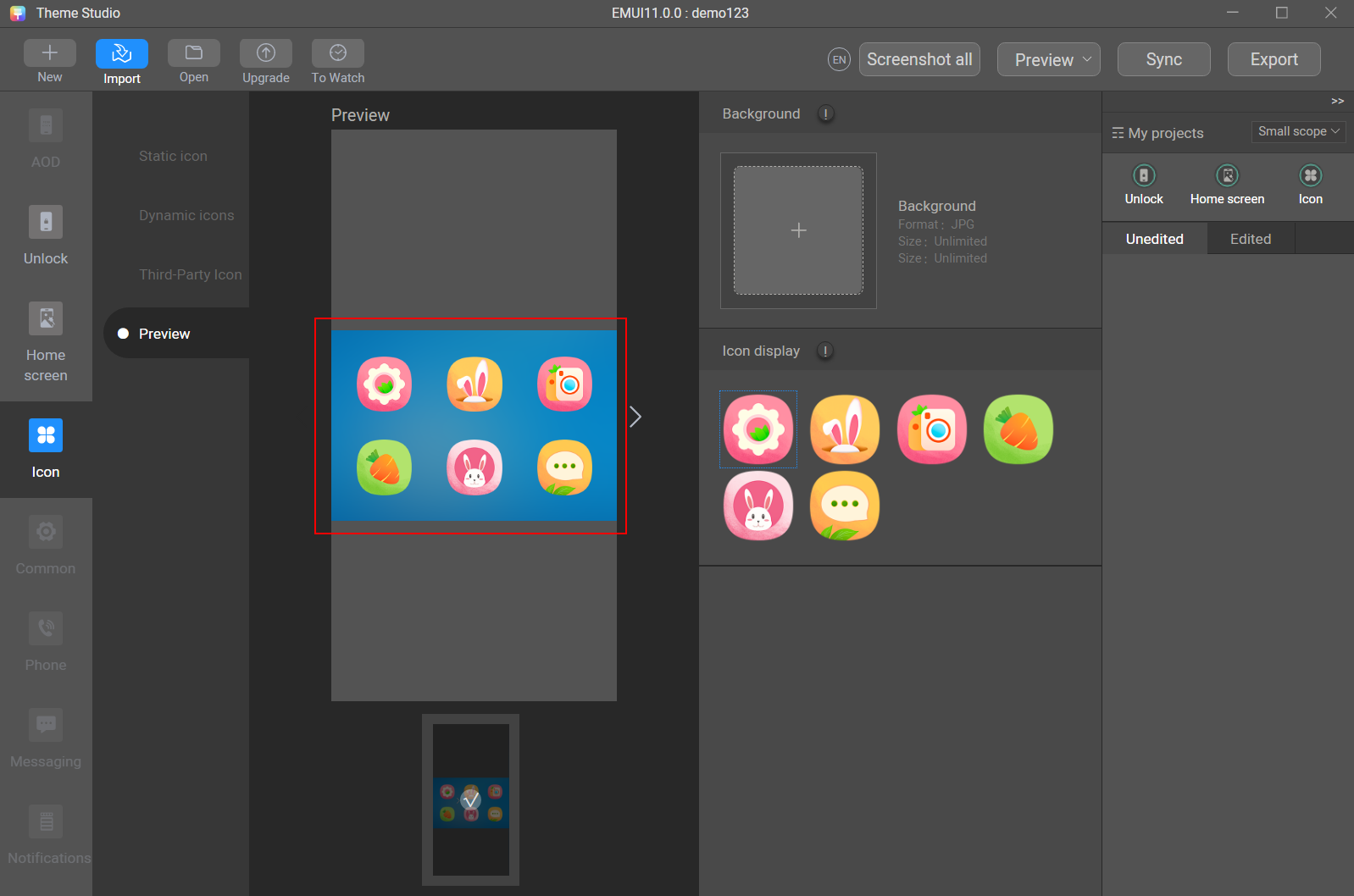
- Confirm the icons to display.
Choose Preview to preview the icons. You can change the icons to display as required.

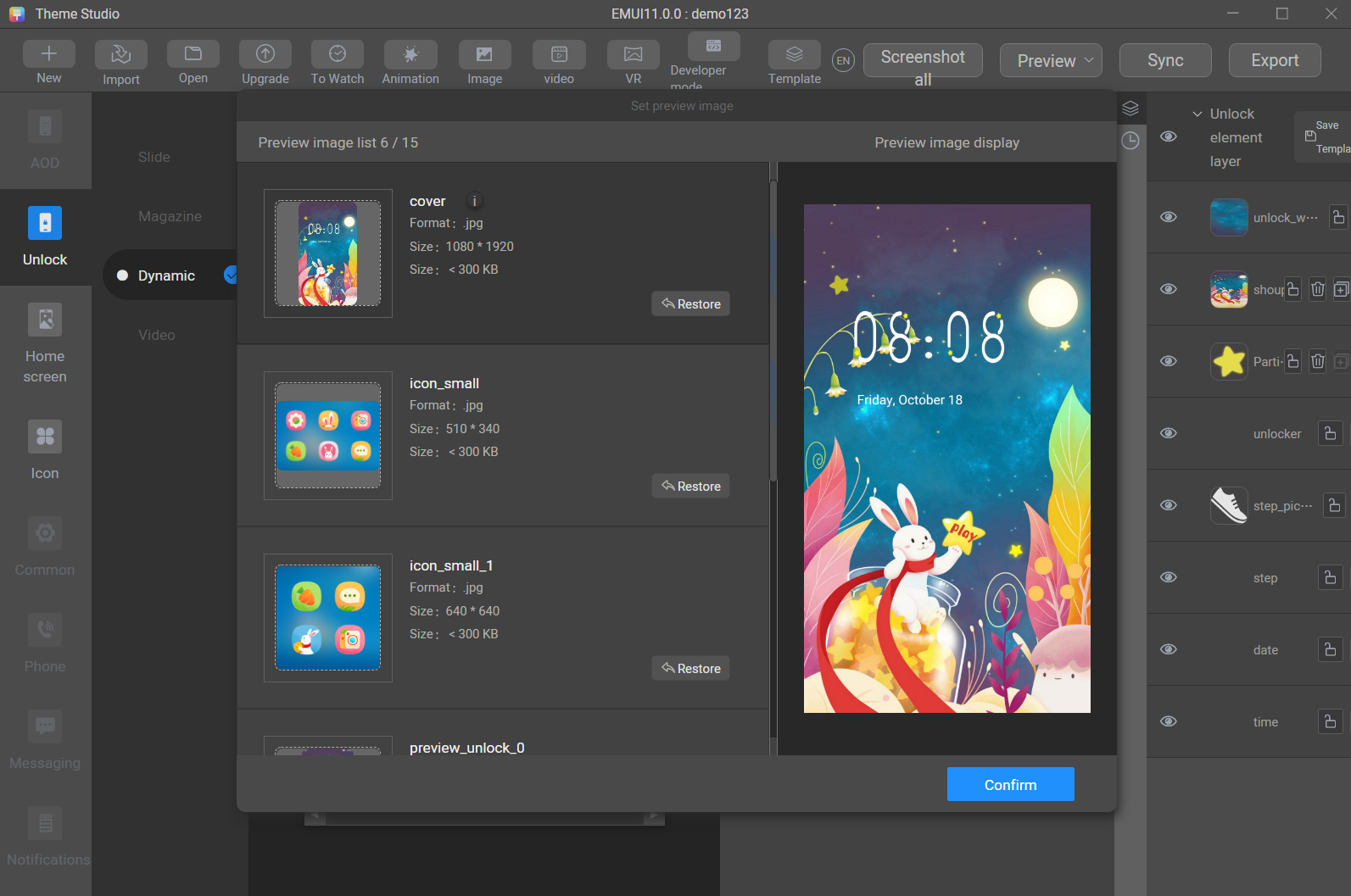
Step 5: Generate a preview image.
Click Screenshot all to generate a preview image.

Step 6: Synchronize the theme to your phone.
After creating the theme and generating a preview image, you can view the effect on your phone.
- Connect your phone to the laptop.
Connect your phone to the laptop. Go to Settings > About phone on your phone, tap the Build number area multiple times to enable the developer mode. Then, go to Settings > System & updates > Developer options, and enable USB debugging.
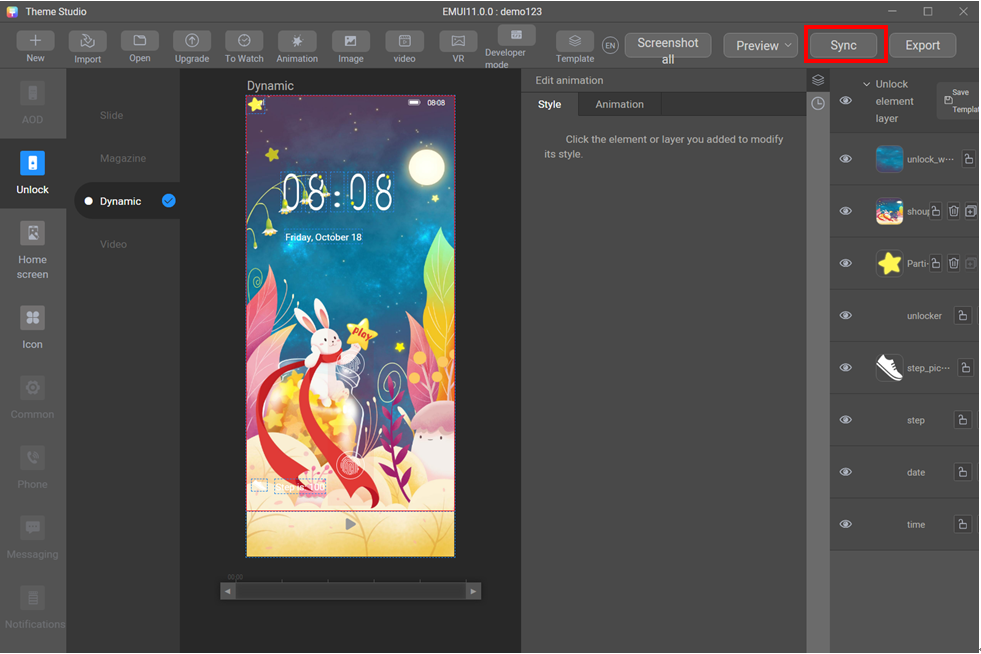
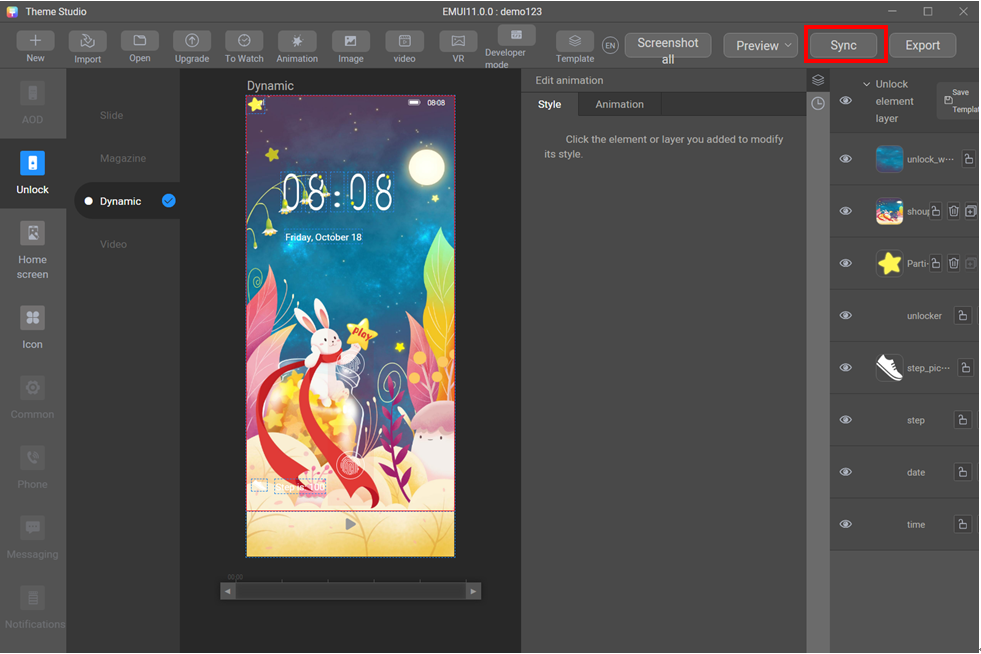
- Synchronize the theme.
Click Sync in Theme Studio to synchronize the created theme to the Themes app on your phone. A success message will be displayed if the synchronization is successful.

- View the effect.
Open the Themes app, go to Me > Themes, find the theme created by you, and click Apply to view the dynamic effect.
Step 7: Export the theme.
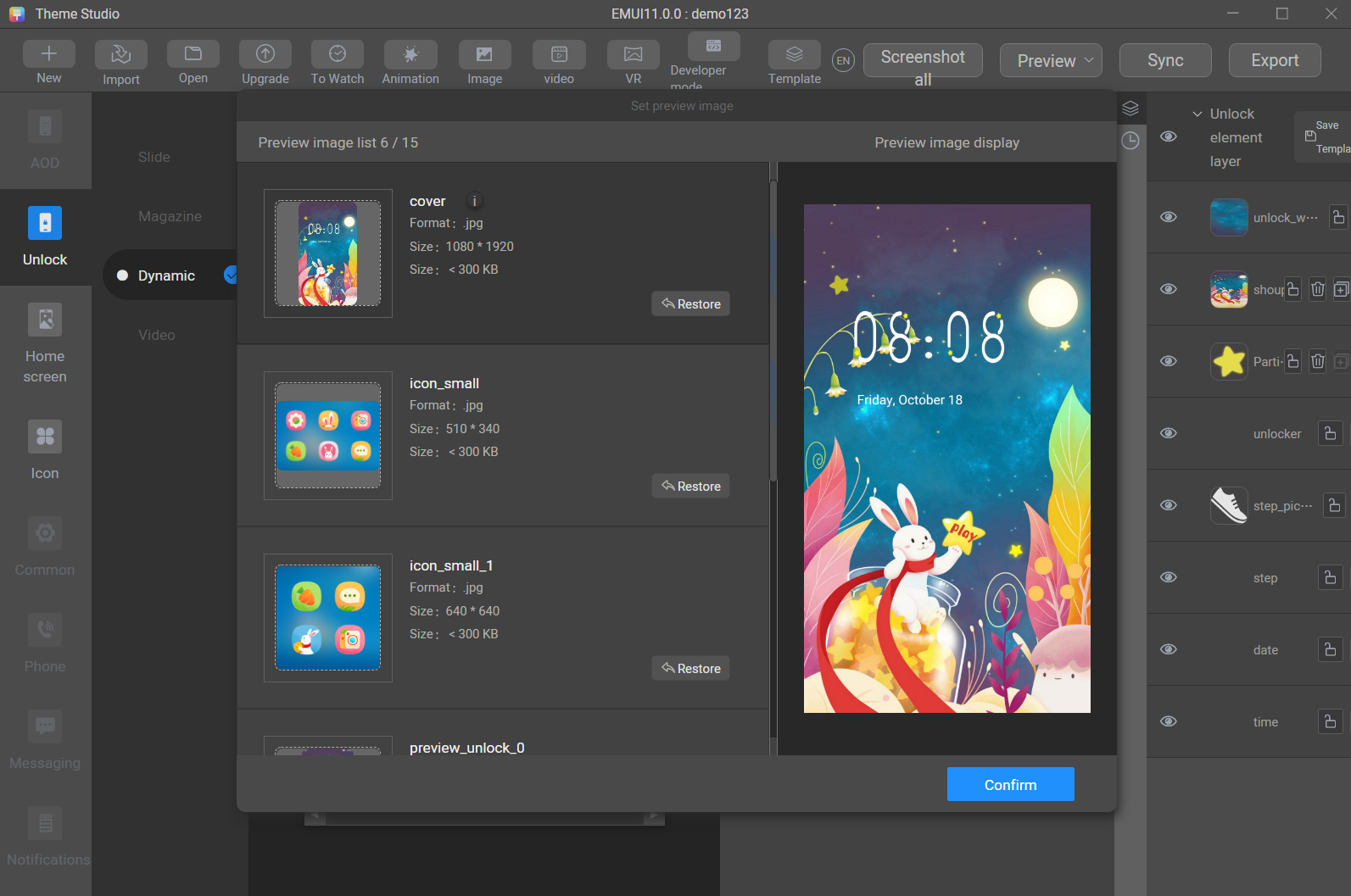
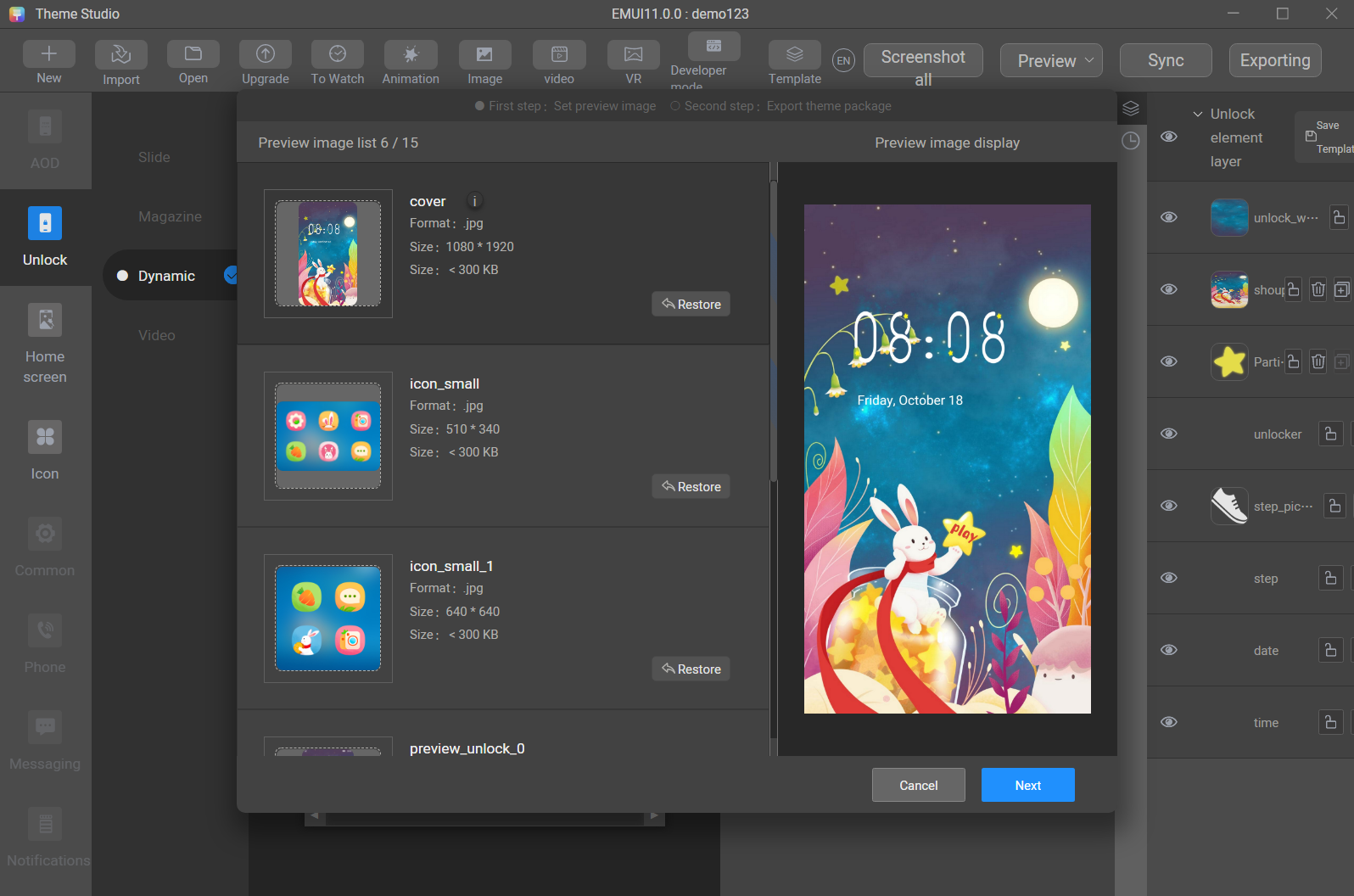
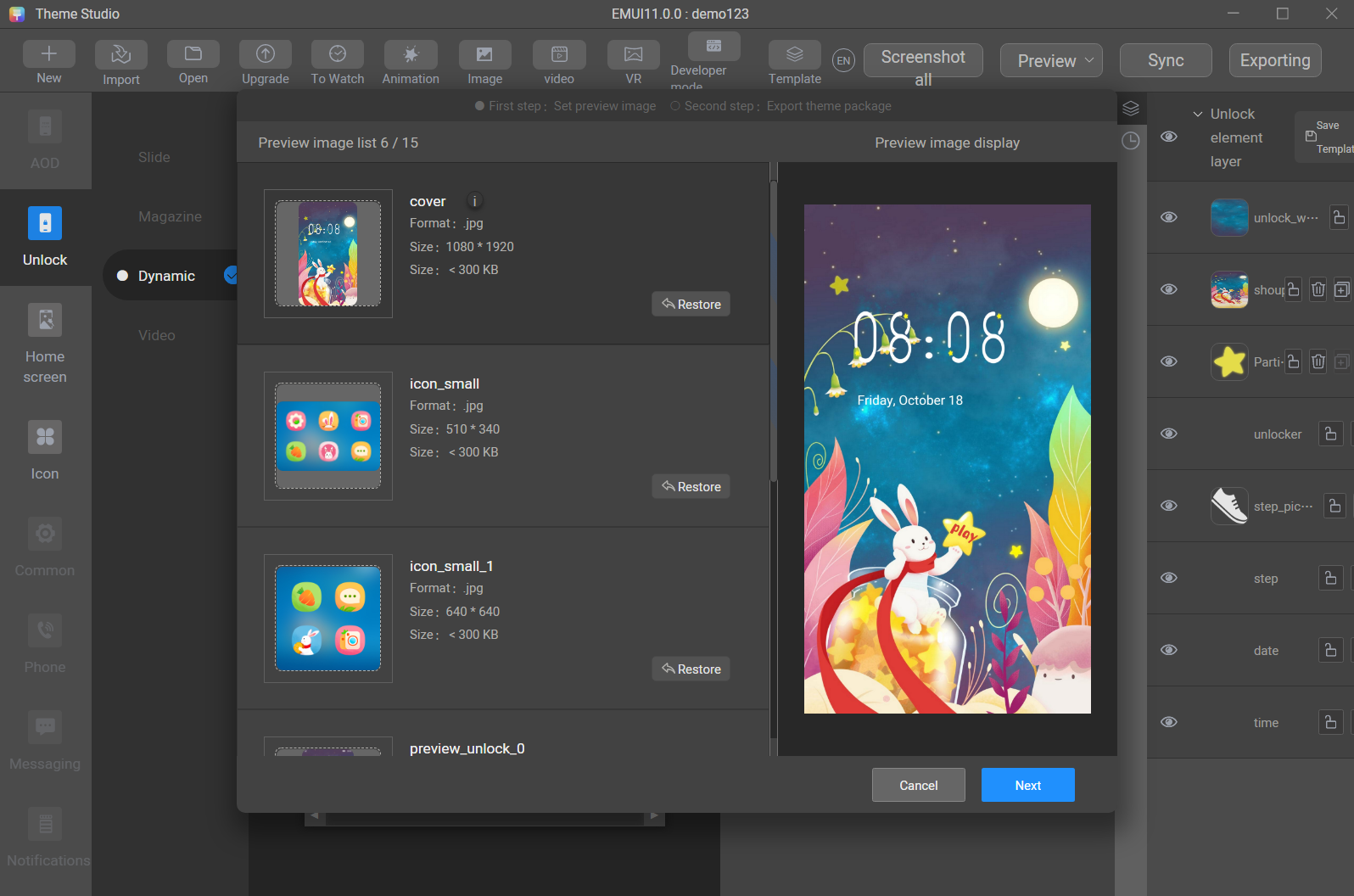
- Check and edit the preview image.
If no errors are found, click Export in Theme Studio. Check and edit the preview image if required. Then, click Next.

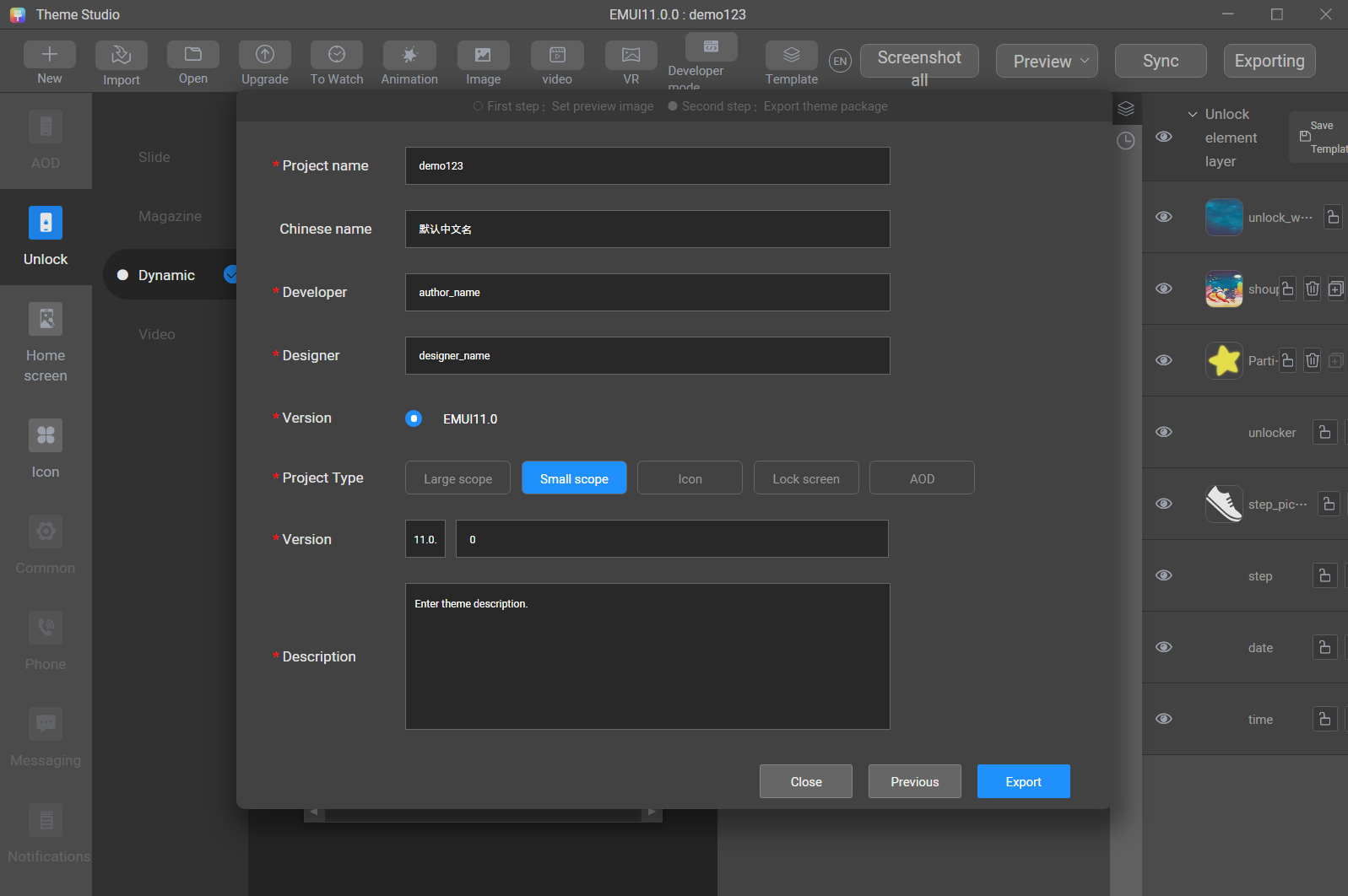
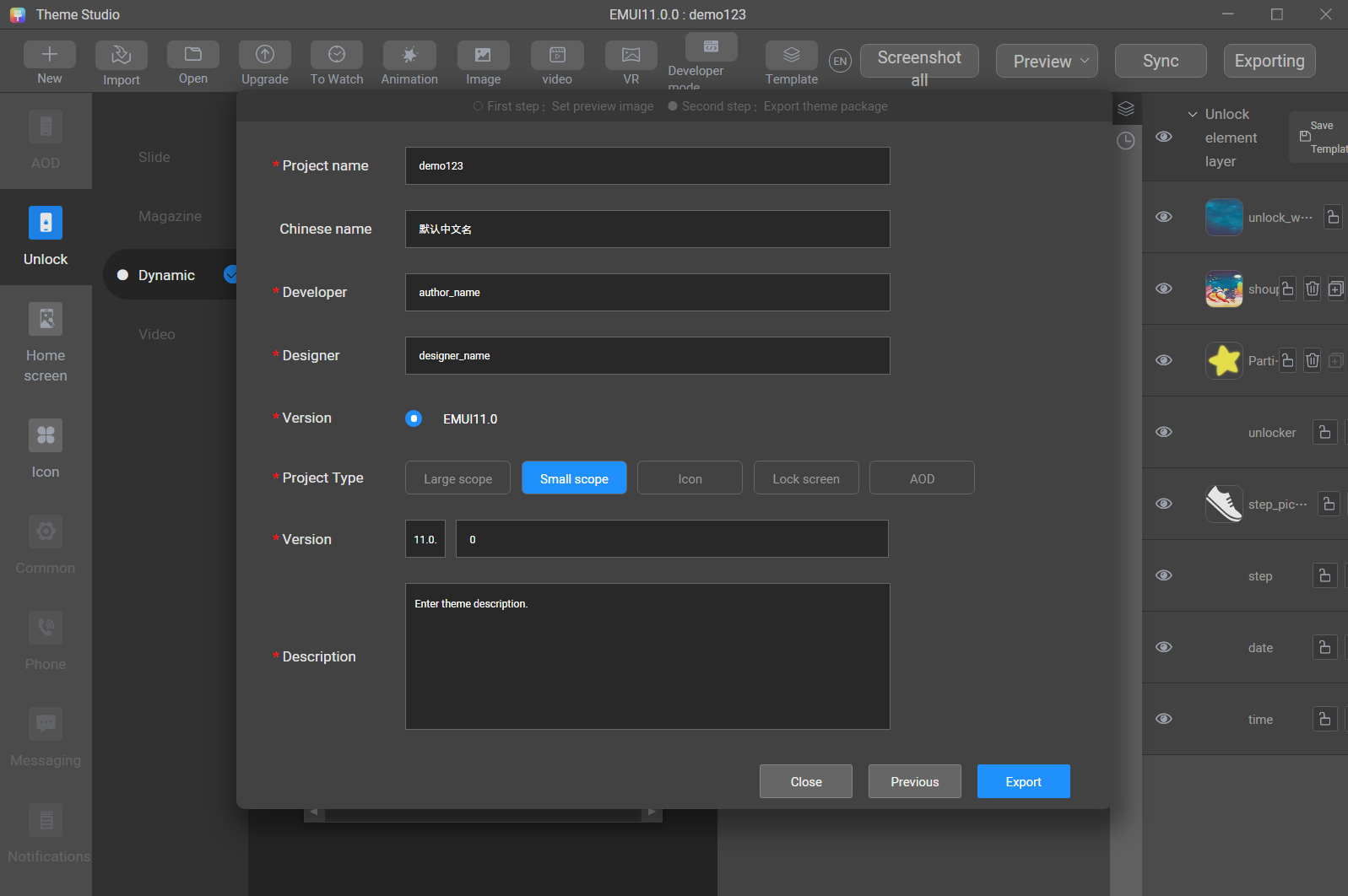
- Enter required theme information and export the theme package.
Enter and verify the theme information, click Export, specify a path for saving the theme, and click Save.

- The theme is exported.
Congratulations! You have successfully completed this codelab and learned how to develop a dynamic theme using Theme Studio.