【代码案例】HarmonyOS NEXT H5页面调用自定义输入法案例
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/tree/master/CommonAppDevelopment/feature/customkeyboardtoh5
介绍
本示例介绍了@ohos.web.webview组件和Web以及CustomDialog接口实现H5页面调用自定义输入法的功能。 该场景多用于浏览器需要使用安全输入法时。
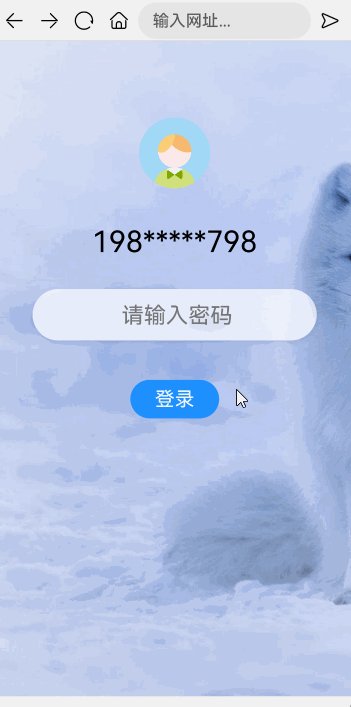
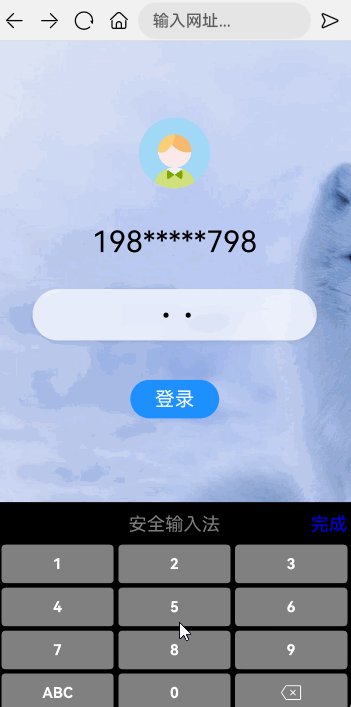
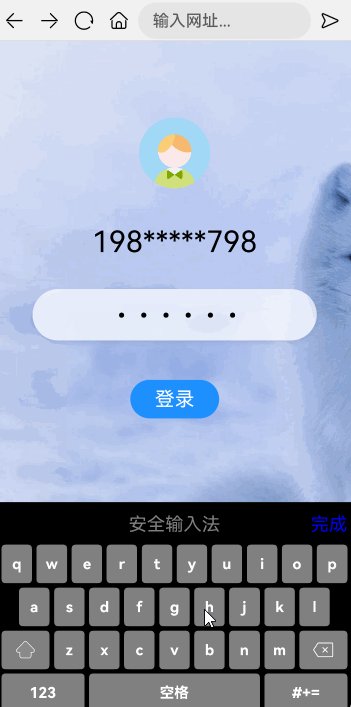
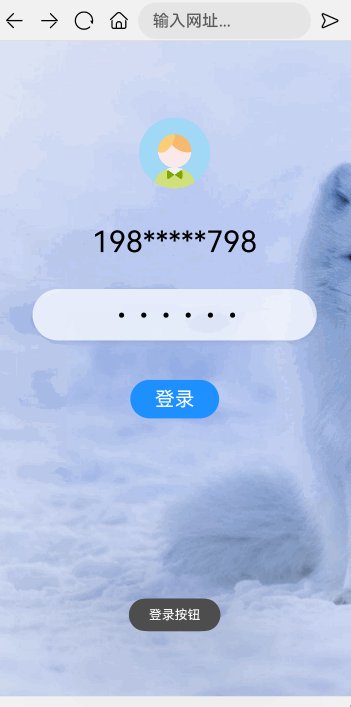
效果图预览

使用说明:
- 点击密码输入框,弹出自定义键盘。
- 在自定义键盘上输入内容,能成功映射到h5页面内。
实现步骤
实现H5页面调用自定义输入法,有两个关键点,一是需要将arkTS方法注册到h5页面中;二是要实现弹出键盘的组件。
- 构建一个 Browser 对象,集成浏览器的方法。创建一个自定义组件 TabletTitle,构成浏览器的工具栏。
// 自定义浏览器对象
export class Browser {
inputValue: string = "";
progress: number = 0;
isRegistered: boolean = false;
hideProgress: boolean = true;
tabsController: TabsController = new TabsController();
webController: WebviewController = new web_webview.WebviewController();
// 跳转页面
loadUrl(addr: string | Resource) {
this.webController.loadUrl(addr);
}
// 返回页面
back(): boolean {
if (this.webController.accessBackward()) {
this.webController.backward();
return true;
}
return false;
}
// 前进页面
forward() {
if (this.webController.accessForward()) {
this.webController.forward();
}
}
// 刷新页面
refresh() {
this.webController.refresh();
}
}
- 自定义键盘传入js对象 WebKeyboardObj, 构建两个函数:点击登录按钮事件和输入法弹窗弹出事件。其中输入法弹出事件中使用CustomDialog修饰的组件,打开自定义弹窗。
dialogController: CustomDialogController | null = new CustomDialogController({
builder: CustomKeyboard({
dialogClose: this.dialogClose,
items: this.items,
inputValue: this.inputValue,
curKeyboardType: this.curKeyboardType,
onKeyboardEvent: this.onKeyboardEvent,
closeDialog: this.closeDialog
}),
isModal: false,
alignment: DialogAlignment.Bottom,
customStyle: true
});
// ...
webKeyboardObj: WebKeyboardObj = {
// 点击登录按钮事件
login: () => {
promptAction.showToast({
message: $r('app.string.custom_keyboard_to_h5_login_button'),
duration: 2000
});
this.closeDialog();
},
// 输入法弹窗弹出事件
openDialog: (value: string) => {
this.dialogController?.open();
this.dialogClose = false;
if (value?.length) {
this.inputValue = value;
}
}
}
- 将webKeyboardObj对象通过webController.registerJavaScriptProxy注册到h5页面中,使页面中可以调用arkTS的方法。
// 注册方法到h5的js中
registerFunc(browser: Browser) {
if (!browser.isRegistered) {
browser.webController.registerJavaScriptProxy(this.webKeyboardObj, 'etsObj',
['login', 'openDialog'])
browser.isRegistered = true;
browser.webController.refresh();
}
}
- 构建一个h5页面,在js层中调用注册进入的arkTS方法。
<script>
function tapInput() {
document.activeElement.blur();
let input = document.getElementById("searchCon");
etsObj.openDialog(input.value); // 打开自定义弹窗
}
function setInput(value) {
let input = document.getElementById("searchCon");
input.value = value;
}
function login() {
etsObj.login(); // 点击登录按钮
}
</script>
高性能知识点
不涉及
工程结构&模块类型
customkeyboardtoh5 // har
|---components
| |---Browser.ets // 浏览器对象类型
| |---CustomKeyboard.ets // 自定义键盘组件
| |---TitleBar.ets // Web组件
|---model
| |---Constants.ets // 键盘组件对象类型
|---view
| |---BrowserSafeCheck.ets // 容器页面
模块依赖
不涉及
参考资料

1

1

2


浏览1181 发布于2024-06-17 08:18上海
全部评论
最多点赞
最新发布
最早发布
写回答
- 为了保障您的信息安全,请勿上传您的敏感个人信息(如您的密码等信息)和您的敏感资产信息(如关键源代码、签名私钥、调试安装包、业务日志等信息),且您需自行承担由此产生的信息泄露等安全风险。
- 如您发布的内容为转载内容,请注明内容来源。
发表
我要发帖子
了解社区公约,与您携手共创和谐专业的开发者社区。













 苏公安网备 32011402010933号
苏公安网备 32011402010933号