【代码案例】HarmonyOS NEXT 多媒体发布案例
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/tree/master/CommonAppDevelopment/feature/publishmultimediaupdates
本案例已上架HarmonyOS NEXT开源组件市场,如需获取或移植该案例,可安装此插件。开发者可使用插件获取鸿蒙组件,添加到业务代码中直接编译运行。
介绍
本示例主要介绍使用@ohos.file.photoAccessHelper实现访问系统相册获取媒体资源的多媒体发布场景。 该场景多用于社交软件朋友圈、评论动态发布的场景。
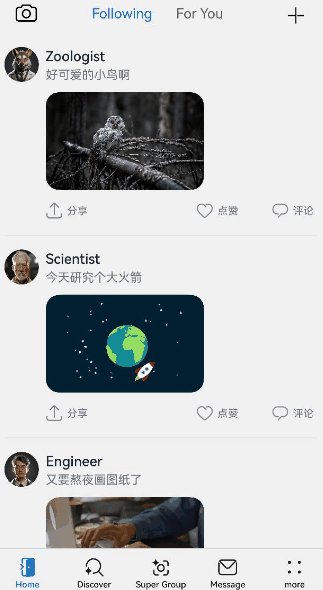
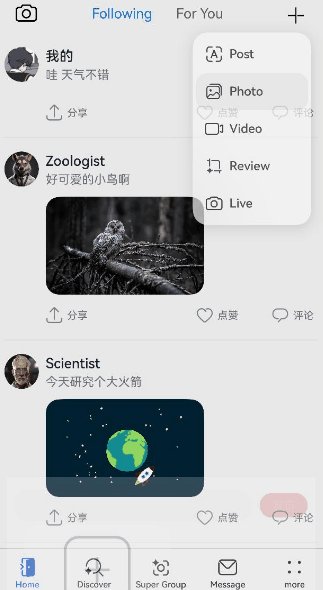
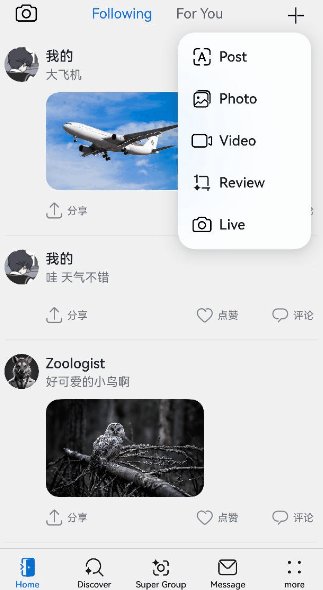
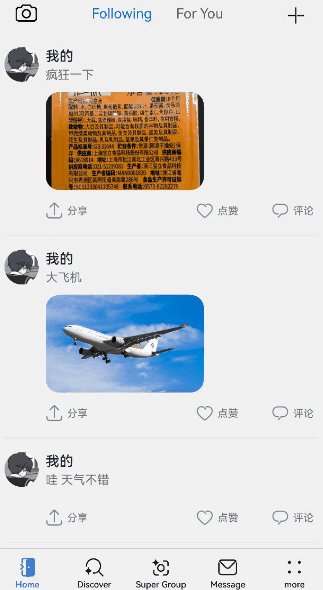
效果预览图

使用说明
- 点击右上角添加标志,弹出分享菜单。
- 分别点击文字、照片、视频发布按键,弹出发布内容的自定义弹窗。
- 在系统相册中选择相应的媒体资源进行发布。
实现思路
- 使用LazyForEach+cachedCount+@Reusable实现懒加载列表,并且缓存附近组件。源码参考PublishMultimediaUpdates.ets和OneMoment.ets。
List({ space: ListConstants.LIST_SPACE, scroller: this.listScroller }) {
// TODO:高性能知识点:列表数据较多,不需要全部渲染上屏,采用LazyForEach。
LazyForEach(this.commentList, (moment: FriendMoment) => {
ListItem() {
OneMoment({ moment: moment });
}
}, (moment: FriendMoment) => moment.id)
}
// TODO:高性能知识点:为保证滑动流畅,采用cachedCount缓存前后节点。
.cachedCount(this.cachedCountNumber)
.width($r('app.string.publish_multimedia_updates_layout_100'))
.height($r('app.string.publish_multimedia_updates_layout_94'))
.listDirection(Axis.Vertical)
.divider({
strokeWidth: $r('app.integer.publish_multimedia_updates_divider_width'),
color: $r('app.color.publish_multimedia_updates_divider_color'),
startMargin: $r('app.integer.publish_multimedia_updates_list_divider_margin'),
endMargin: $r('app.integer.publish_multimedia_updates_list_divider_margin')
})
- 使用@ohos.file.photoAccessHelper对图库资源进行选取访问。
async getPictureFromAlbum() {
// 拉起相册,选择图片
let PhotoSelectOptions = new photoAccessHelper.PhotoSelectOptions();
// 选择图库内媒体资源种类
PhotoSelectOptions.MIMEType = photoAccessHelper.PhotoViewMIMETypes.IMAGE_TYPE;
// 设置最大媒体文件选择数量
PhotoSelectOptions.maxSelectNumber = this.maxSelectMedia;
// 创建photoPicker
let photoPicker = new photoAccessHelper.PhotoViewPicker();
// 使用photoAccessHelper获取媒体资源信息
let photoSelectResult: photoAccessHelper.PhotoSelectResult = await photoPicker.select(PhotoSelectOptions);
// 获取对应资源文件uri地址
this.selectedImages = photoSelectResult.photoUris[0];
}
高性能知识点
参考了长列表加载性能优化,使用了里面的LazyForEach+cacheCount+@Reusable实现长列表不卡顿滑动。
工程结构&模块类型
listslidetohistory // har包
|---constants
| |---ListConstants // 列表常量
|---model
| |---BasicDataSource // 列表LazyForEach数据类 +图文数据类
| |---mockdata // 模拟列表数据内容
|---components
| |---ImageText // 图标+文字组件
| |---OneMoment // 列表内图文混排组件
|---pages
| |---CommentInputDialog // 内容输入弹窗
| |---PublishMultimediaUpdates // 多媒体发布主页面
模块依赖
参考资料


2

2


浏览322 编辑于2024-11-05 09:14浙江
全部评论
最多点赞
最新发布
最早发布
写回答
所见即所得编辑器, editor1
工具栏
0/50000
- 为了保障您的信息安全,请勿上传您的敏感个人信息(如您的密码等信息)和您的敏感资产信息(如关键源代码、签名私钥、调试安装包、业务日志等信息),且您需自行承担由此产生的信息泄露等安全风险。
- 如您发布的内容为转载内容,请注明内容来源。
发表
我要发帖子
了解社区公约,与您携手共创和谐专业的开发者社区。













 苏公安网备 32011402010933号
苏公安网备 32011402010933号