HarmonyOS APP开发-ListTabAbility体验分享
一、技术相关
项目名称: jltf-ListTabAbility
项目语言: js
体验模板: ListTabAbility
工具:deveco studio
二、效果如下

三、开发步骤
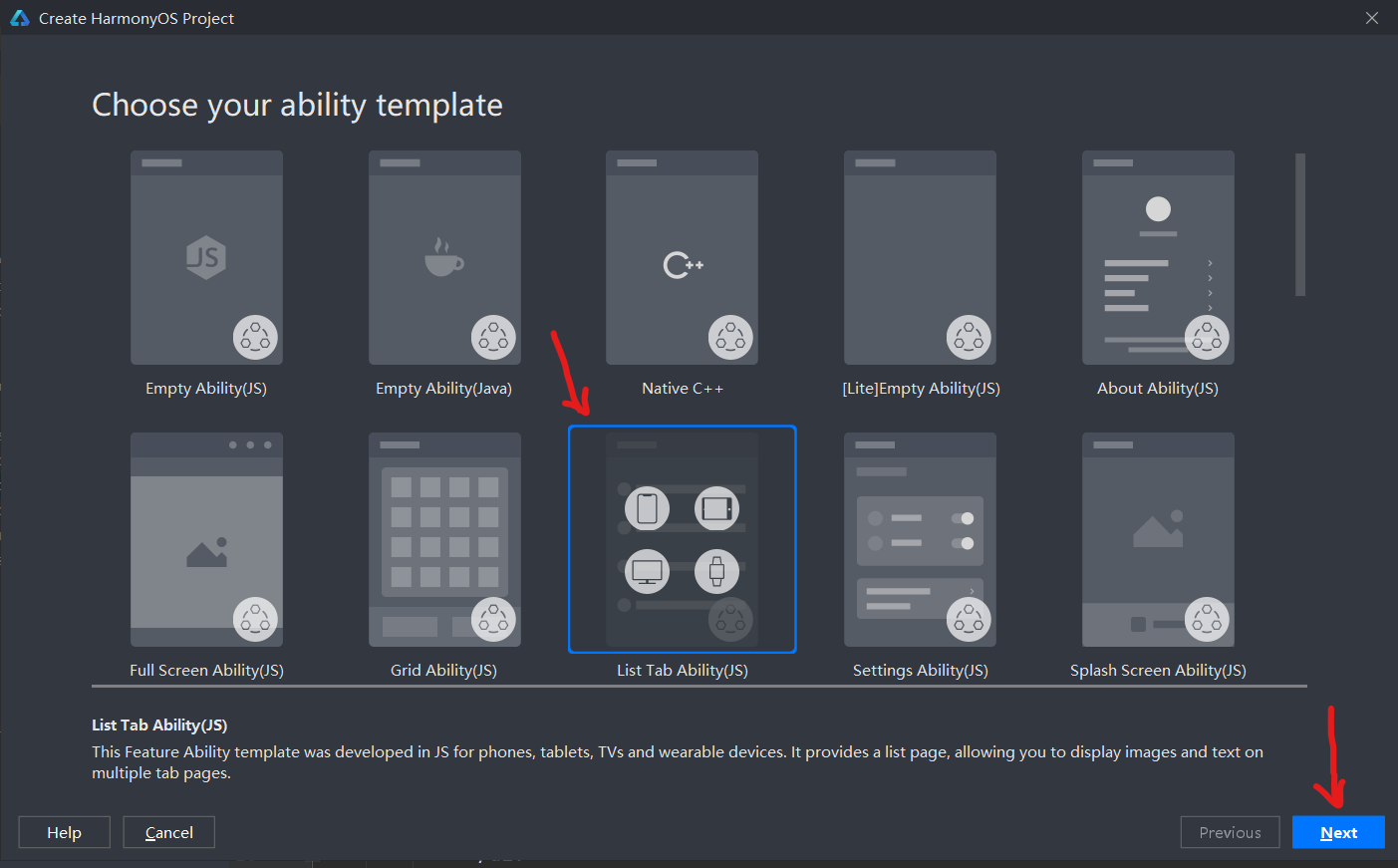
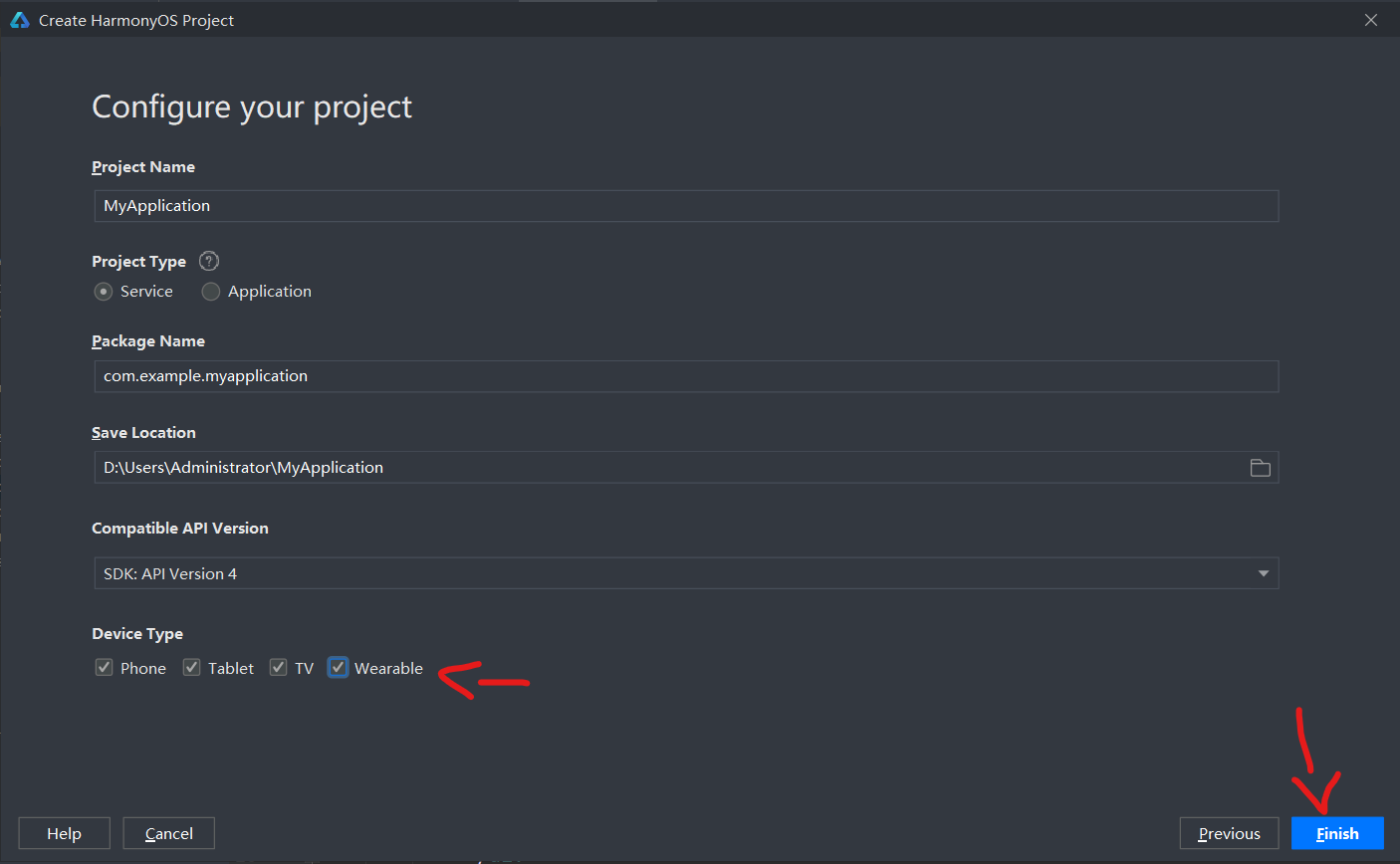
第一步 建立项目
新建一个js的应用项目,直接点击next进行下一步


第二步 修改部分代码
主要部分:
Hml部分
<element name="fragment_main" src="../../common/fragment_main/fragment_main.hml"></element>
<div class="container">
<!-- top tool bar -->
<div class="top-tool-bar">
<image class="toolbar-image1" src="{{ images_resource.image_add }}" onclick="onClick"></image>
<image class="toolbar-image2" src="{{ images_resource.image_add }}" onclick="onClick"></image>
<image class="toolbar-image3" src="{{ images_resource.image_more }}" onclick="onClick2"></image>
</div>
<!--bottom tool Bar-->
<tabs class="tabs" index="0" vertical="false" onchange="change">
<tab-bar class="bottomBar-wrapper" mode="fixed">
<div class="bottomBar-item-wrapper">
<image class="bottomBarItem-image" src="{{ images_resource.image_icon }}"></image>
<text class="bottomBarItem-text">{{ $t('strings.tab_name') }}</text>
</div>
<div class="bottomBar-item-wrapper">
<image class="bottomBarItem-image" src="{{ images_resource.image_icon }}"></image>
<text class="bottomBarItem-text">{{ $t('strings.tab_name') }}</text>
</div>
<div class="bottomBar-item-wrapper">
<image class="bottomBarItem-image" src="{{ images_resource.image_icon }}"></image>
<text class="bottomBarItem-text">{{ $t('strings.tab_name') }}</text>
</div>
<div class="bottomBar-item-wrapper">
<image class="bottomBarItem-image" src="{{ images_resource.image_icon }}"></image>
<text class="bottomBarItem-text">{{ $t('strings.tab_name') }}</text>
</div>
<div class="bottomBar-item-wrapper">
<image class="bottomBarItem-image" src="{{ images_resource.image_icon }}"></image>
<text class="bottomBarItem-text">{{ $t('strings.tab_name') }}</text>
</div>
</tab-bar>
<tab-content class="tabContent" scrollable="true">
<div class="item-content">
<fragment_main></fragment_main>
</div>
<div class="item-content">
<text class="item-title">{{ $t('strings.second_page') }}</text>
</div>
<div class="item-content">
<text class="item-title">{{ $t('strings.third_page') }}</text>
</div>
<div class="item-content">
<text class="item-title">{{ $t('strings.fourth_page') }}</text>
</div>
<div class="item-content">
<text class="item-title">{{ $t('strings.fifth_page') }}</text>
</div>
</tab-content>
</tabs>
<div class="fragment_main_wearable">
<fragment_main id="id_fragment_main"></fragment_main>
</div>
</div>
Css部分
.container {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
width: 100%;
left: 0px;
top: 0px;
}
.top-tool-bar {
display: flex;
flex-direction: row;
justify-content: flex-end;
align-items: center;
width: 100%;
height: 56px;
padding-left: 24px;
padding-right: 24px;
}
.toolbar-image1 {
width: 24px;
height: 24px;
margin-right: 40px;
opacity: 0.9;
}
.toolbar-image2 {
width: 24px;
height: 24px;
margin-right: 40px;
opacity: 0.9;
}
.toolbar-image3 {
width: 24px;
height: 24px;
opacity: 0.9;
}
.tabs {
width: 100%;
}
.bottomBar-wrapper {
width: 100%;
height: 56px;
flex-direction: row;
justify-content: flex-start;
align-items: center;
position: fixed;
bottom: 0px;
}
.bottomBar-item-wrapper {
width: 100%;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 0px;
margin-bottom: 8px;
}
.bottomBarItem-image {
height: 24px;
width: 24px;
}
.bottomBarItem-text {
font-size: 14px;
opacity: 0.9;
margin-top: 2px;
}
.tabContent {
width: 100%;
padding-bottom: 56px;
}
.item-content {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
width: 100%;
}
.item-title {
width: 100%;
height: 100%;
font-size: 18px;
text-align: center;
}
/* wearable */
@media screen and (device-type: wearable) {
.top-tool-bar {
display: none;
}
.bottomBar-wrapper {
display: none;
}
}
/* phone */
@media screen and (device-type: phone) {
.fragment_main_wearable {
display: none;
}
}
/* tablet */
@media screen and (device-type: tablet) {
.fragment_main_wearable {
display: none;
}
}
/* tv */
@media screen and (device-type: tv) {
.fragment_main_wearable {
display: none;
}
.item-title {
color: black;
}
.top-tool-bar {
display: none;
}
.bottomBar-wrapper {
display: none;
}
}
第三步
登录你的账号然后启动模拟器即可实现效果
完整代码地址:https://gitee.com/jltfcloudcn/jump_to/tree/master/listTabAbility







