Cloud Functions enables serverless computing. It provides the Function as a Service (FaaS) capabilities to simplify app development and O&M so your functions can be implemented more easily and your service capabilities can be built more quickly.
In this codelab, you can build a function that can use Cloud Functions to interact with your app. The process includes:
A device running Android 4.2 or a later version
To integrate Cloud Functions of AppGallery Connect, you must complete the following preparations:
If you are using Android Studio, you can integrate the SDK into your Android Studio project by using the Maven repository before development.

// Configure the following address:
apply plugin:'com.huawei.agconnect'
dependencies
{
// Configure the following address:
implementation 'com.huawei.agconnect:agconnect-function:1.4.1.300'
}



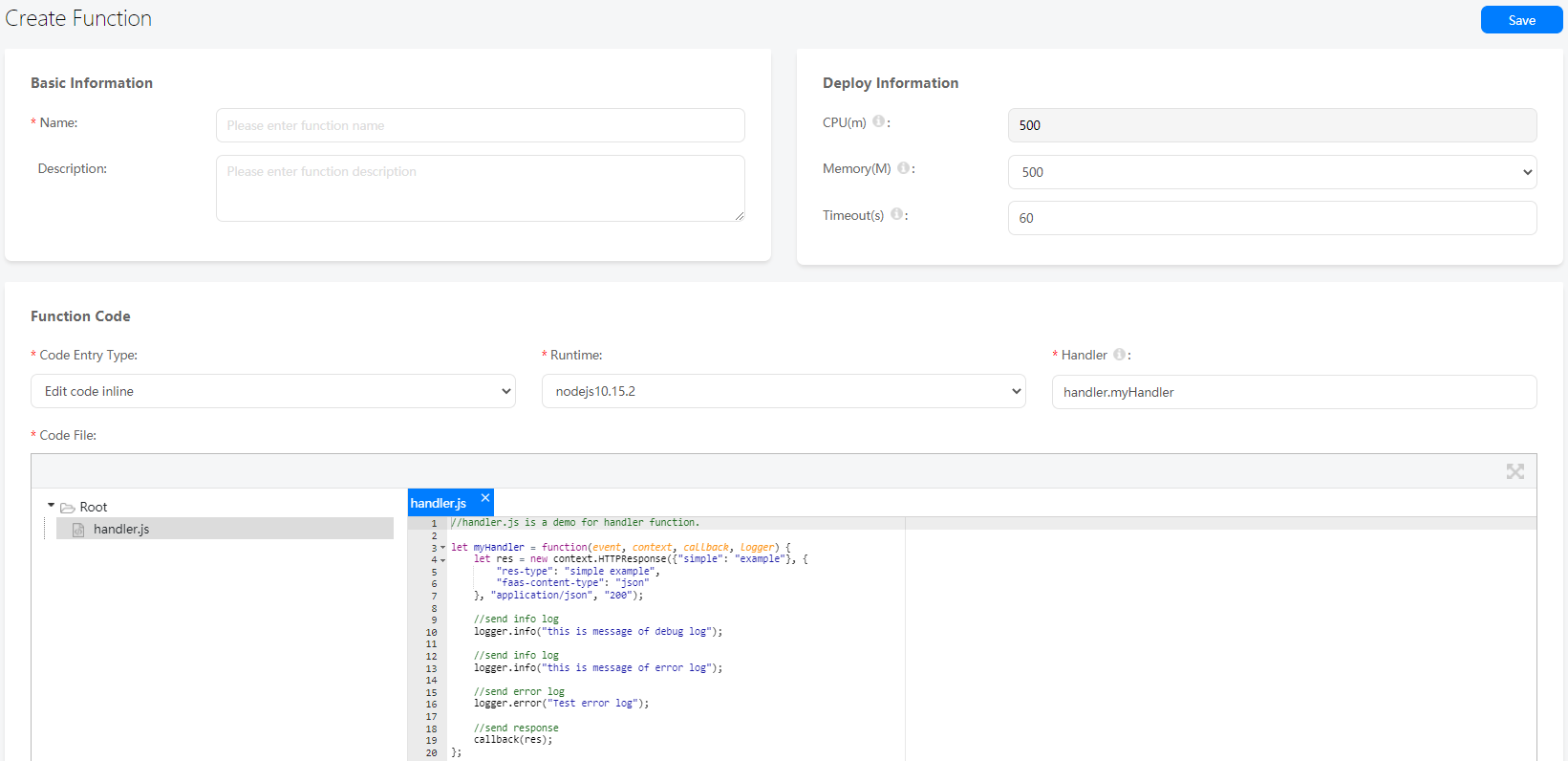
let myHandler = function(event, context, callback, logger)
{
var res = new context.HTTPResponse(context.env, {
"res-type":"context.env",
"faas-content-type":"json",
},"application/json", "200");
var year;
if (event.body) {
var _body = JSON.parse(event.body);
year = _body.year;
} else {
year = event.year;
}
var body = {
result:''
};
body.result = animal(year);
res.body = body;
context.callback(res);
function animal (inputYear) {
var resultString;
if (!isNumber(inputYear)) {
resultString = "input is not a number";
} else {
var remainder = inputYear % 12;
switch (remainder) {
case 0:
resultString = "Monkey";
break;
case 1:
resultString = "Chicken";
break;
case 2:
resultString = "Dog";
break;
case 3:
resultString = "Pig";
break;
case 4:
resultString = "Mouse";
break;
case 5:
resultString = "Cow";
break;
case 6:
resultString = "Tiger";
break;
case 7:
resultString = "Rabbit";
break;
case 8:
resultString = "Dragon";
break;
case 9:
resultString = "Snake";
break;
case 10:
resultString = "Horse";
break;
case 11:
resultString = "Sheep";
break;
default:
resultString = "No symbolic animal";
}
}
return resultString;
}
function isNumber (input) {
if (parseInt(input).toString == "NaN") {
return false;
} else {
return true;
}
}
}
;
module.exports.myHandler =myHandler;

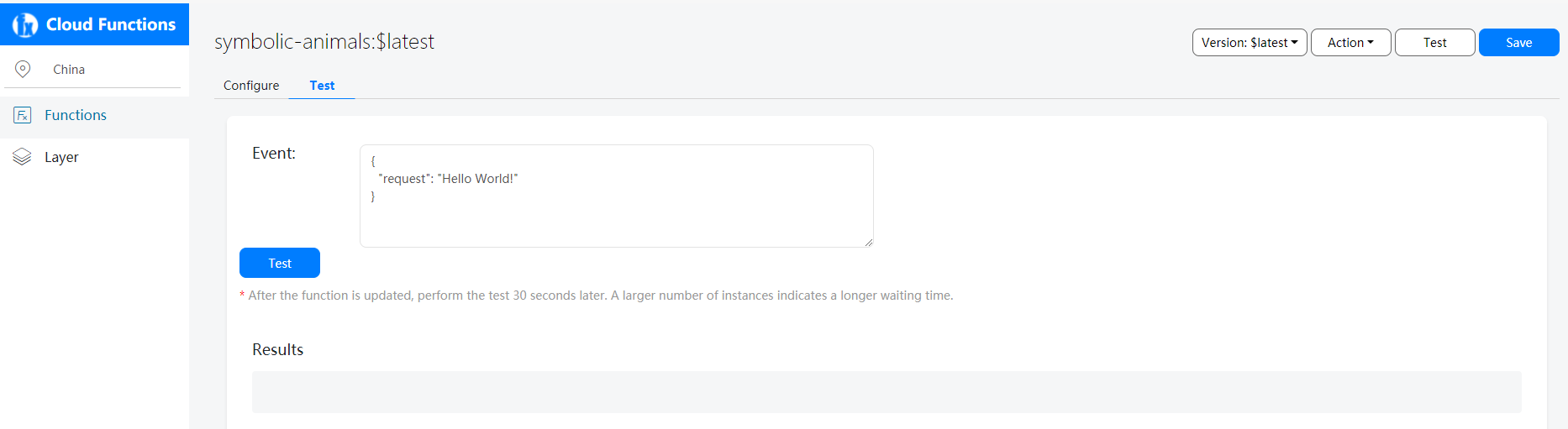
{
"year": 2020
}


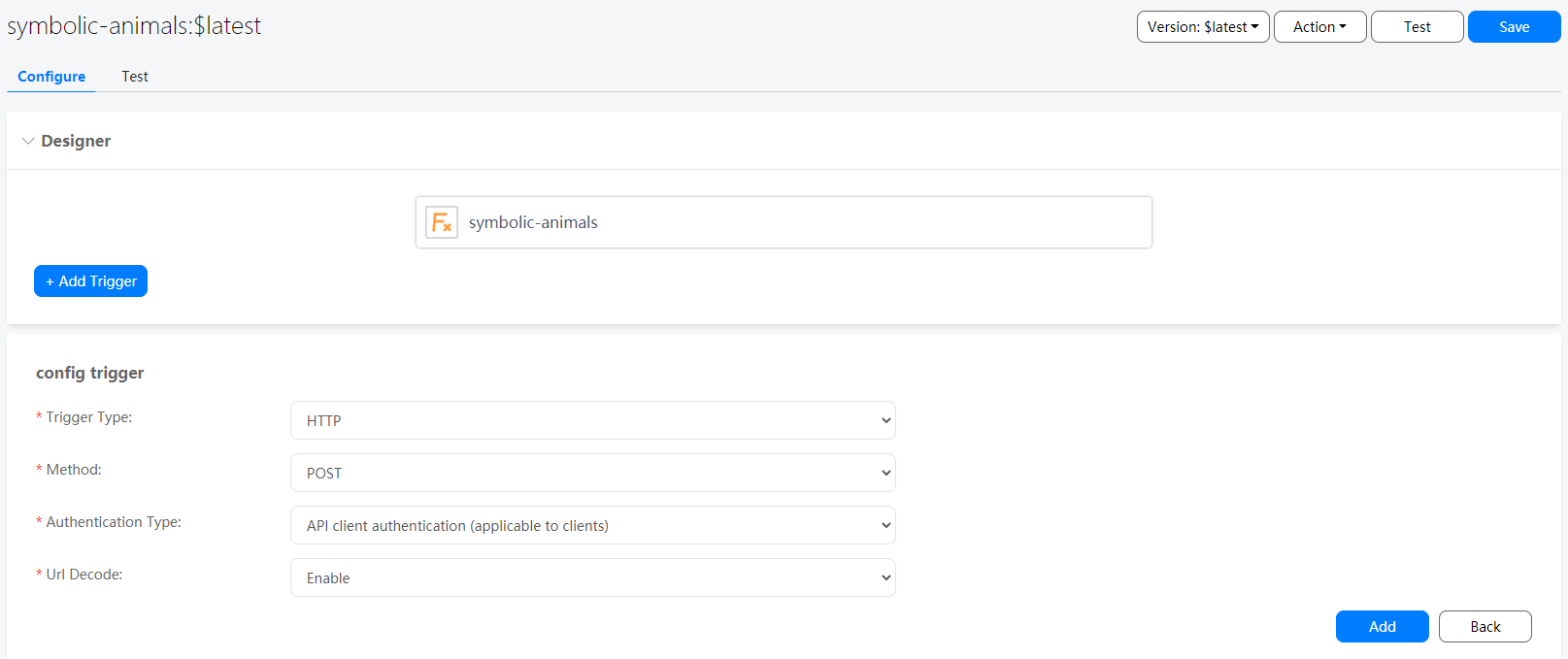
Parameter | Description |
Trigger Type | Set this parameter to HTTP. |
Method | Set this parameter to POST. Currently, HTTP triggers support only the POST method. |
Authentication Type | Authentication type of the HTTP trigger to be added.API client authentication (applicable to clients): gateway authentication on the client, which is applicable only to function calls from the app client.API client authentication (applicable to Server): gateway authentication on the cloud, which is applicable only to function calls from the app server. |
Url Decode | Indicates whether to use the URLDecoder to decode the body of an HTTP-based function trigger request whose contentType is application/x-www-form-urlencoded and forward the decoded result to the function. |

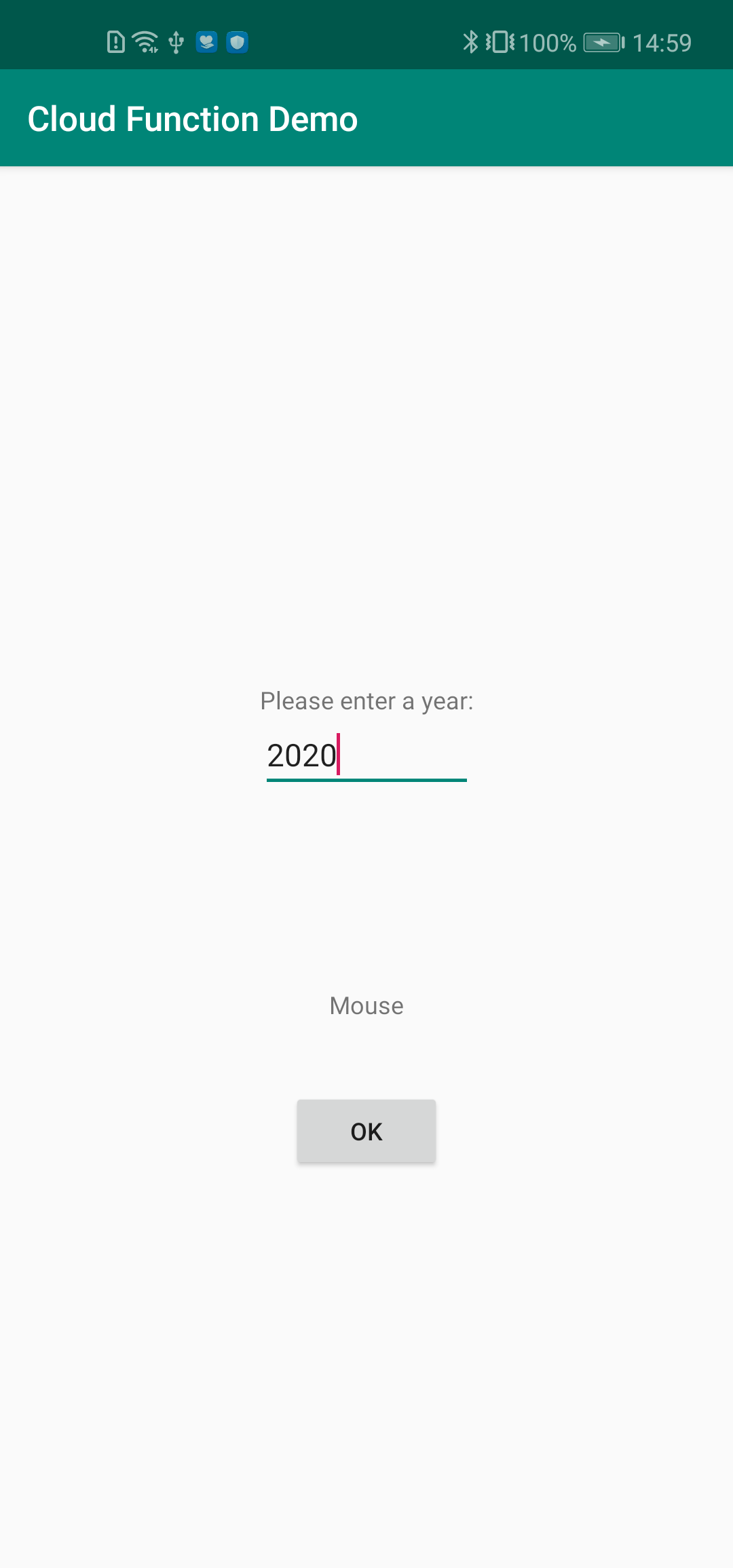
In this codelab, you can create a layout shown in the following figure in your Android Studio project. On the page, a result returned by a cloud function is displayed after a year is entered.
For details about the layout, please refer to the following code in the activity_main.xml file:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.4">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/instruction"/>
<EditText
android:id="@+id/year_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<TextView
android:id="@+id/rst_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/instruction_result"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.6"/>
<Button
android:id="@+id/rst_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/OK_button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.7"/>
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
resultBtn = findViewById(R.id.rst_btn);
resultText = findViewById(R.id.rst_text);
inputYear = findViewById(R.id.year_text);
resultBtn.setOnClickListener(new ButtonClickListener());
}
String inputText = inputYear.getText().toString();
if (inputText.equals("") || !isInputLegit(inputText)){
resultText.setText(R.string.year_error);
return;
}
IsInputLegit method:
private boolean isInputLegit(String input){
for (int i = 0; i < input.length(); i++){
System.out.println(input.charAt(i));
if (!Character.isDigit(input.charAt(i))){
return false;
}
}
return true;
}
AGConnectFunction function = AGConnectFunction.getInstance();
HashMap<String, String> map = new HashMap<>();
map.put("year", inputText);
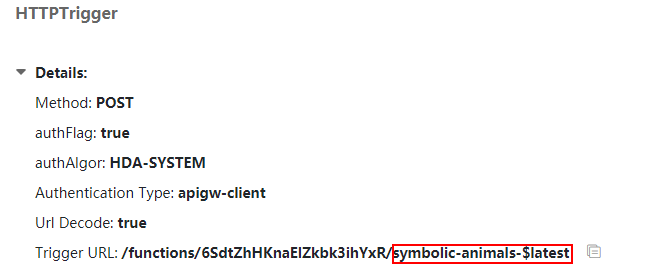
function.wrap("symbolic-animals-$latest").call(map)
.addOnCompleteListener(new OnCompleteListener<FunctionResult>() {
@Override
public void onComplete(Task<FunctionResult> task) {
if (task.isSuccessful()){
String value = task.getResult().getValue();
try {
JSONObject object = new JSONObject(value);
String result = (String)object.get("result");
resultText.setText(result);
} catch (JSONException e) {
e.printStackTrace();
}
Log.i(TAG, value);
} else {
Exception e = task.getException();
if (e instanceof AGCFunctionException){
AGCFunctionException functionException = (AGCFunctionException)e;
int errCode = functionException.getCode();
String message = functionException.getMessage();
Log.e(TAG, "errorCode: " + errCode + ", message: " + message);
}
}
}
});
Well done. You have successfully built your first app that integrates Cloud Functions and learned how to: