App Linking allows you to create redirection links that work across
multiple platforms including Android, iOS, HarmonyOS, and web. With
links of App Linking, you can redirect users to promotional
information, or native app content that they can share with each
other. You can create links of App Linking and send them to users, or
allow users to share links dynamically generated in your app. Anyone
who receives a link can tap it to access the specific app content.
When
a user taps a link of App Linking:
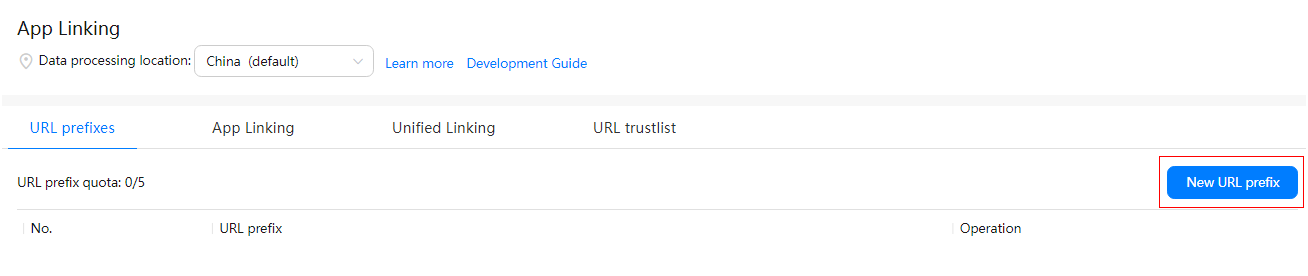
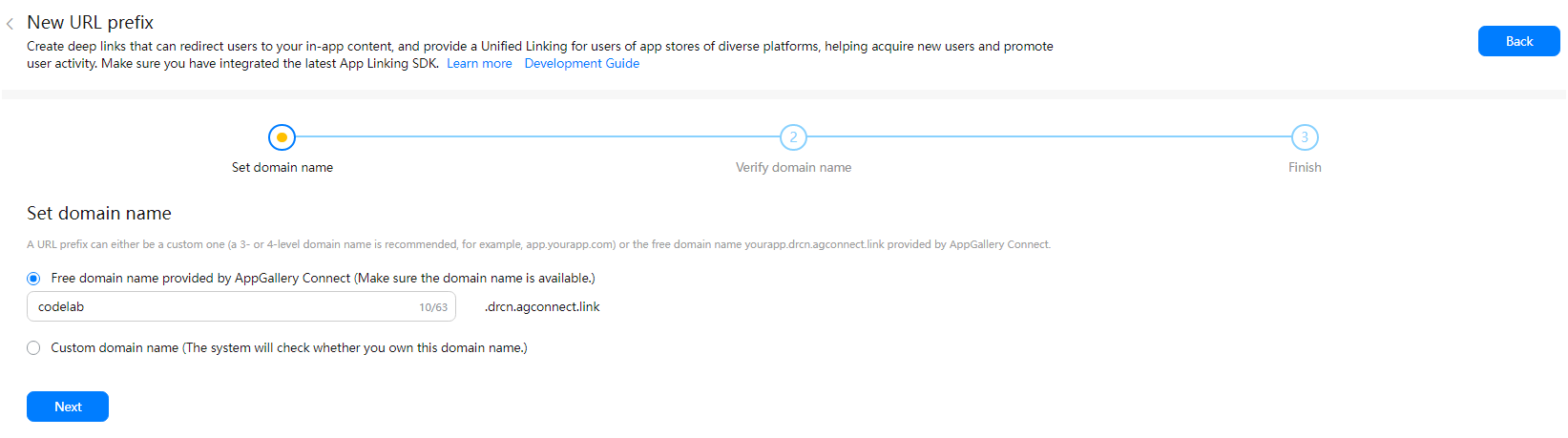
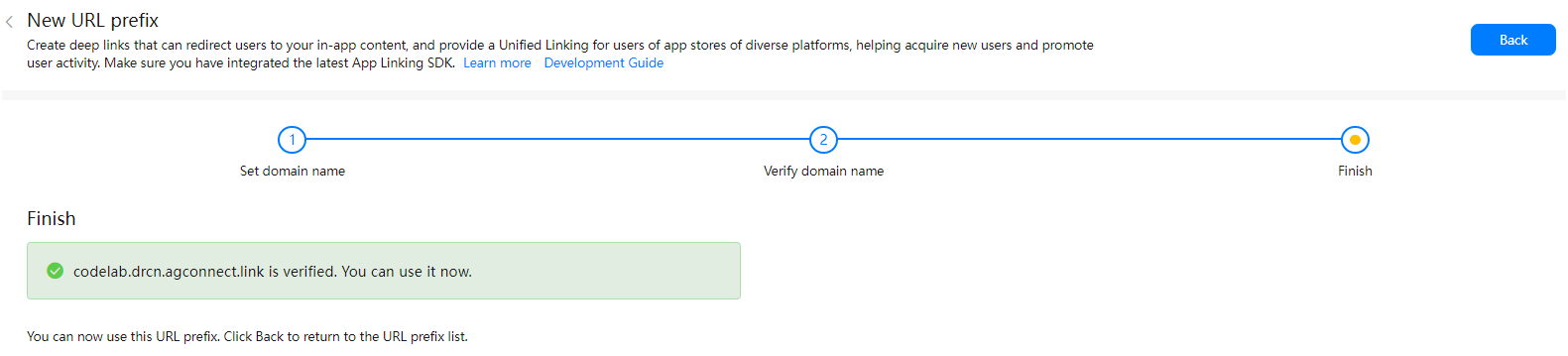
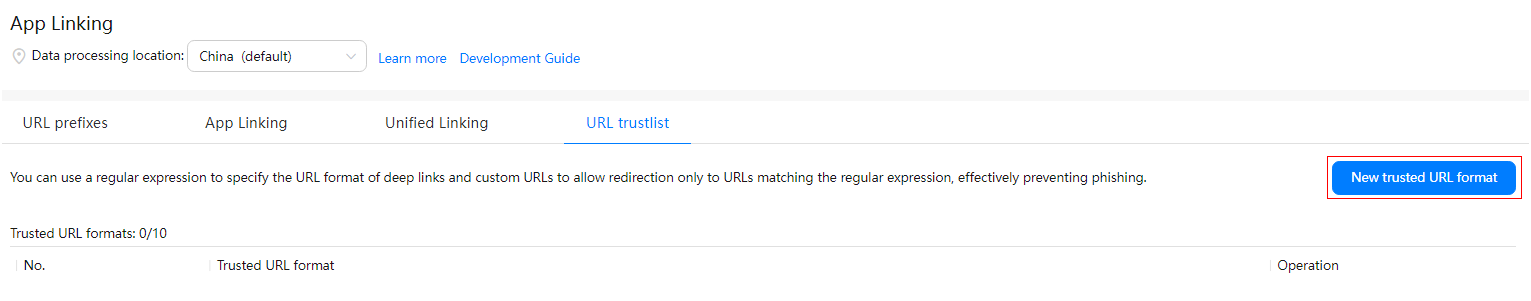
In this codelab, you will build an iOS app that integrates App Linking. You can create a link of App Linking in AppGallery Connect, through which your app can be launched when the link is accessed in a browser.
An iPhone or a simulator for testing.
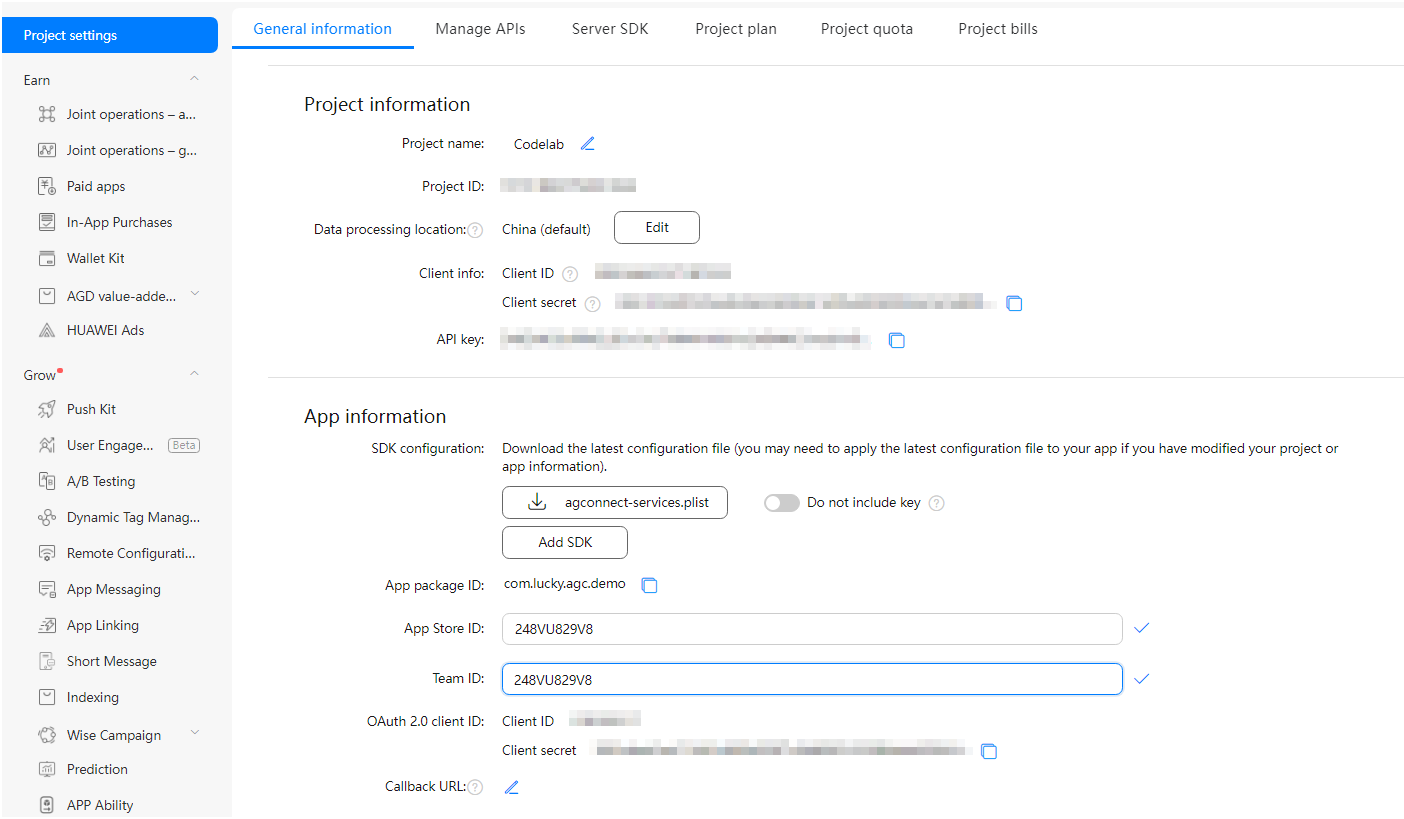
To integrate the App Linking service, you need to complete the following preparations:

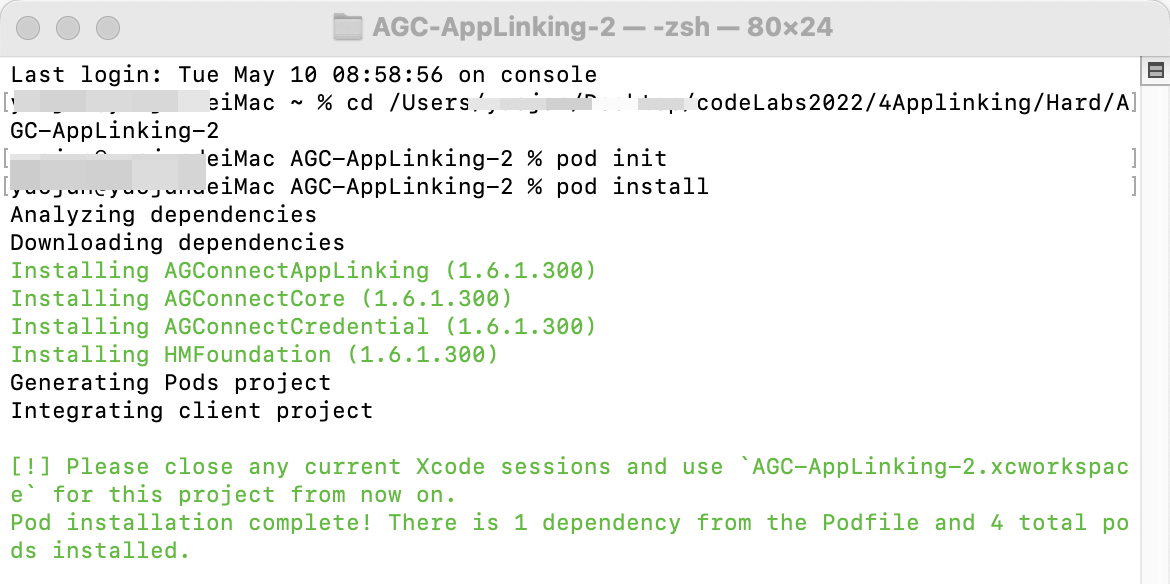
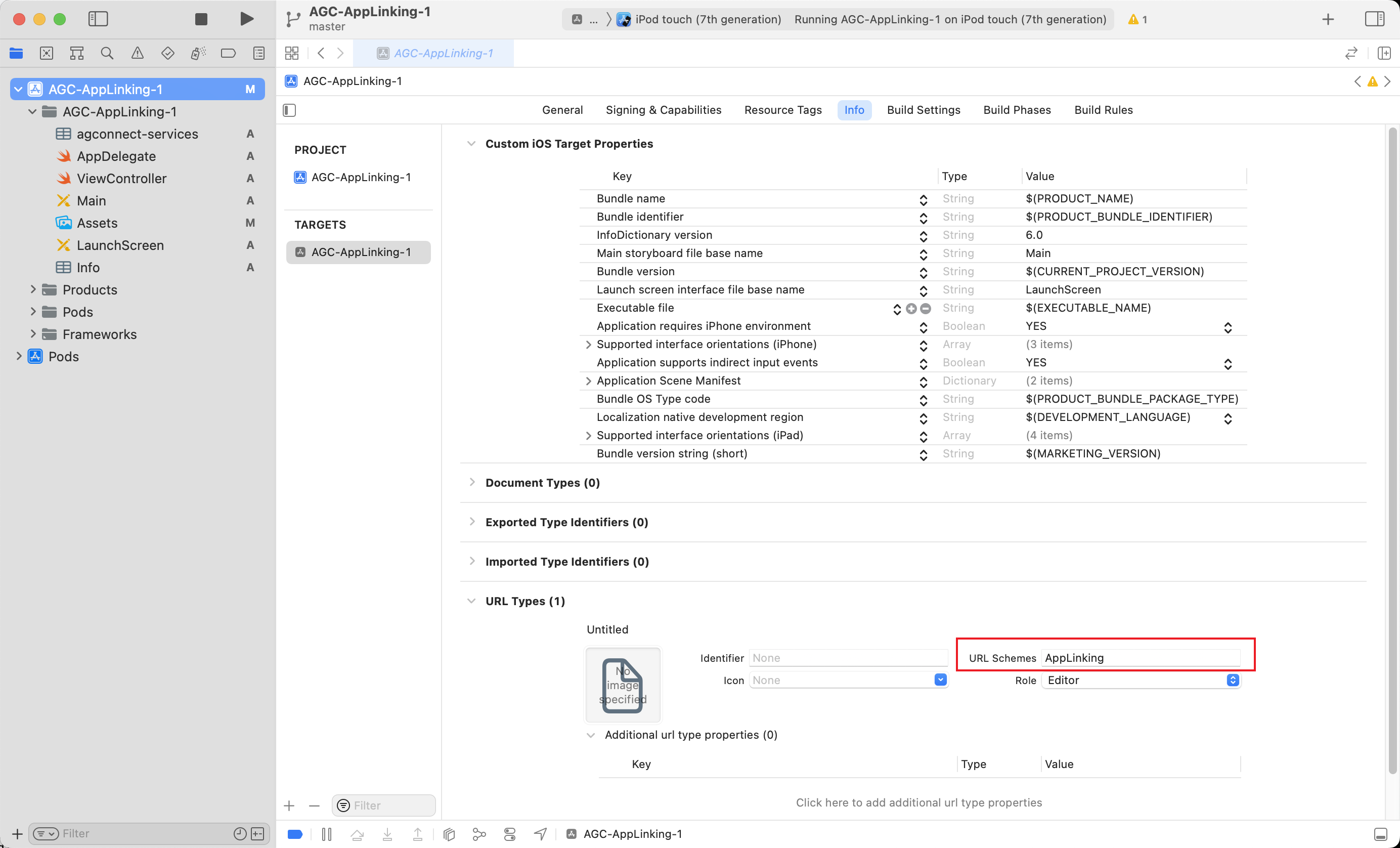
If you are using Xcode, you need to integrate the App Linking SDK into your Xcode project with CocoaPods.
 " .
" .

cd project-directory
pod init
target 'AGC-AppLinking-2' do
pod 'AGConnectAppLinking'
end
pod install
The following figure shows the result after installation.
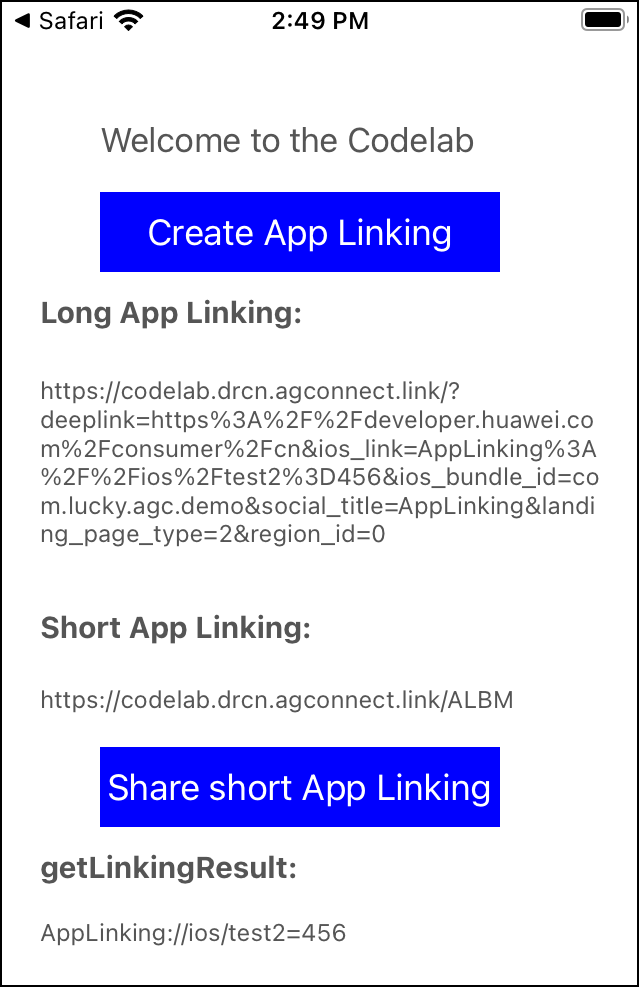
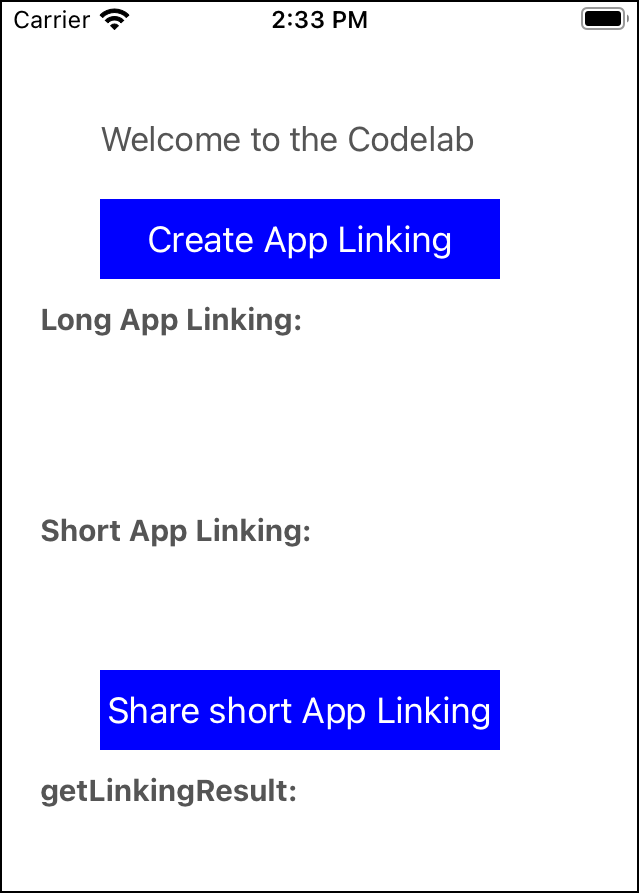
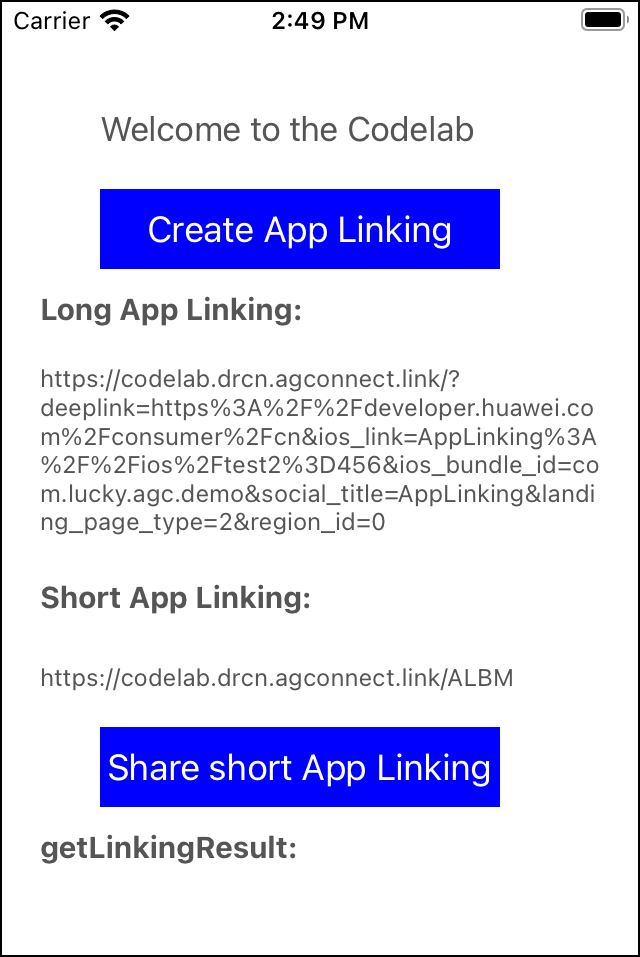
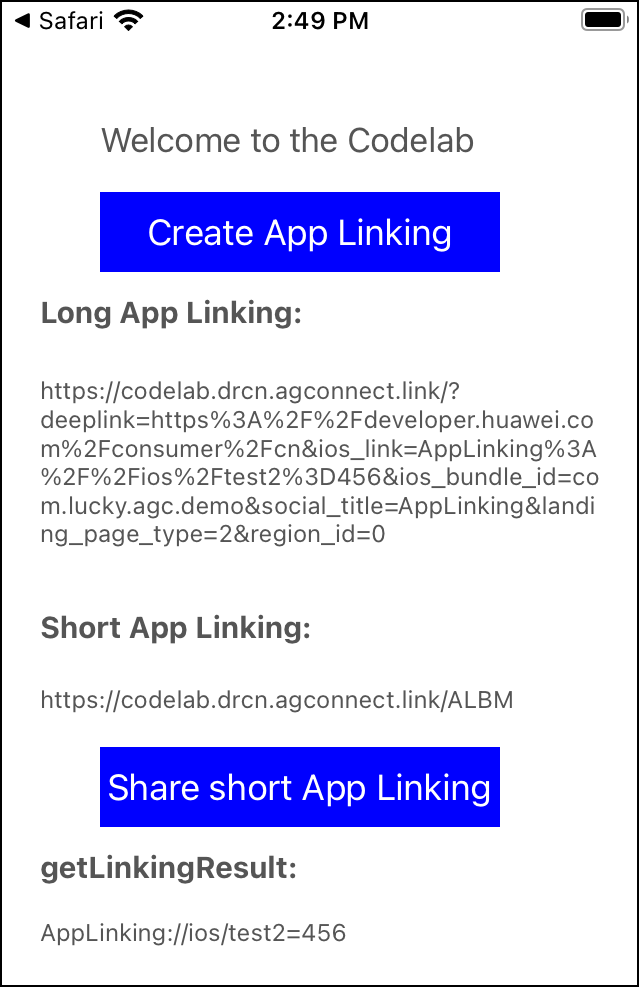
In this codelab, you can create a page in your iOS project and design
the UI according to the following figure. On the page, a link of App Linking can be received and displayed using a button.
The sample code for the layout is as follows:
var shortAppLinking: String?
let longLinkLabel = UILabel(frame: CGRect(x: 20, y: 180, width: 280, height: 160))
let shortLinkLabel = UILabel(frame: CGRect(x: 20, y: 380, width: 280, height: 40))
let resultLinkLabel = UILabel(frame: CGRect(x: 20, y: 510, width: 280, height: 40))
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.white
let welcomeLabel = UILabel(frame: CGRect(x: 50, y: 50, width: 200, height: 40))
welcomeLabel.text = "Welcome to the Codelab"
welcomeLabel.textColor = UIColor.darkGray
self.view.addSubview(welcomeLabel)
let createButton = UIButton(frame: CGRect(x: 50, y: 100, width: 200, height: 40))
createButton.setTitle("Create App Linking", for: .normal)
createButton.setTitleColor(UIColor.white, for: .normal)
createButton.backgroundColor = UIColor.blue
createButton.addTarget(self, action: #selector(createLink), for: .touchUpInside)
self.view.addSubview(createButton)
let longLabel = UILabel(frame: CGRect(x: 20, y: 150, width: 200, height: 20))
longLabel.text = "Long App Linking:"
longLabel.textColor = UIColor.darkGray
longLabel.font = UIFont.systemFont(ofSize: 15, weight: .bold)
self.view.addSubview(longLabel)
longLinkLabel.textColor = UIColor.darkGray
longLinkLabel.numberOfLines = 0
longLinkLabel.font = UIFont.systemFont(ofSize: 12)
self.view.addSubview(longLinkLabel)
let shortLabel = UILabel(frame: CGRect(x: 20, y: 350, width: 200, height: 20))
shortLabel.text = "Short App Linking:"
shortLabel.textColor = UIColor.darkGray
shortLabel.font = UIFont.systemFont(ofSize: 15, weight: .bold)
self.view.addSubview(shortLabel)
shortLinkLabel.textColor = UIColor.darkGray
shortLinkLabel.numberOfLines = 0
shortLinkLabel.font = UIFont.systemFont(ofSize: 12)
self.view.addSubview(shortLinkLabel)
let shareButton = UIButton(frame: CGRect(x: 50, y: 430, width: 200, height: 40))
shareButton.addTarget(self, action: #selector(shareLink), for: .touchUpInside)
shareButton.setTitle("Share short App Linking", for: .normal)
shareButton.setTitleColor(UIColor.white, for: .normal)
shareButton.backgroundColor = UIColor.blue
self.view.addSubview(shareButton)
let resultLabel = UILabel(frame: CGRect(x: 20, y: 480, width: 200, height: 20))
resultLabel.text = "getLinkingResult:"
resultLabel.textColor = UIColor.darkGray
resultLabel.font = UIFont.systemFont(ofSize: 15, weight: .bold)
self.view.addSubview(resultLabel)
resultLinkLabel.textColor = UIColor.darkGray
resultLinkLabel.numberOfLines = 0
resultLinkLabel.font = UIFont.systemFont(ofSize: 12)
self.view.addSubview(resultLinkLabel)
}





import AGConnectCore
import AGConnectAppLinking
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AGCInstance.startUp()
return true
}
let components = AGCAppLinkingComponents()
components.uriPrefix = "https://codelab.drcn.agconnect.link"
components.deepLink = "https://developer.huawei.com/consumer/cn"
components.iosBundleId = Bundle.main.bundleIdentifier
components.iosDeepLink = "AppLinking://ios/test2=456"
components.socialTitle = "AppLinking"
longLinkLabel.text = components.buildLongLink().absoluteString
components.buildShortLink { [self] (shortLink, error) in
if let e = error {
let alert = UIAlertController.init(title: "Error", message: e.localizedDescription, preferredStyle: .alert)
alert.addAction(UIAlertAction.init(title: "OK", style: .cancel, handler: nil))
self.present(alert, animated: true, completion: nil)
return
}
shortAppLinking = shortLink?.url.absoluteString
shortLinkLabel.text = shortAppLinking
}
objc func shareLink() {
UIPasteboard.general.string = shortAppLinking
}

func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let vc = ViewController()
let nav = UINavigationController(rootViewController: vc)
self.window?.rootViewController = nav
AGCInstance.startUp()
AGCAppLinking.instance().handle { (link, error) in
let deepLink = link?.deepLink
vc.getDeepLink(deeplink: deepLink)
}
self.window?.makeKeyAndVisible()
return true
}
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
let isAppLinking = AGCAppLinking.instance().openDeepLinkURL(url)
return isAppLinking
}




Well done. You have successfully built an app that integrates App Linking of AppGallery Connect and learned how to: