应用图标
应用图标设计的核心是简洁、高效和品牌识别度。一个好的的图标可以准确传达应用相关信息,也可以帮助用户快速定位你的应用。HarmonyOS NEXT图标设计旨在回归本源,通过现代化的语义表达,准确传达功能、服务和品牌。视觉上兼顾美观性和识别性;形式上兼收并蓄,和而不同。如果你需要一些图标设计的帮助,我们提供了相关的设计模版资源,请参阅设计模板和资源。

概述
HarmonyOS 应用图标遵循以下设计原则:
|
|
|
简洁优雅 元素图标简洁,线条表现优雅,传递设计美学。 | 极速达意 图标图形准确传达其功能、服务和品牌。具有易读性和识别性。 | 情感表达 通过图形和色彩概括表达情感,传达品牌视觉形象。 |
图形设计

应用图标延续了轻拟物的美学设计风格。运用了半透模糊和具有层次感的设计手法,强调轻量感和空间感;加强图形边缘的高光处理,强化了图形的质感,提升清晰度。

图标的主体应该是一个完整的元素,其图形能够隐喻并涵盖该应用的功能或业务。整体图形线条过渡平滑,比例自然和谐,色彩运用恰当。
网格布局
应用图标图标的图形元素占据了更大的比例,图标整体更饱满,元素图形分布需注意视觉均衡,使其体量感保持一致,伙伴可参考标准网格布局进行图标设计,可满足图标体量的一致性。

网格布局主要作用为体量参考,部分图标可根据图形体量感突破网格界限。
色彩规则

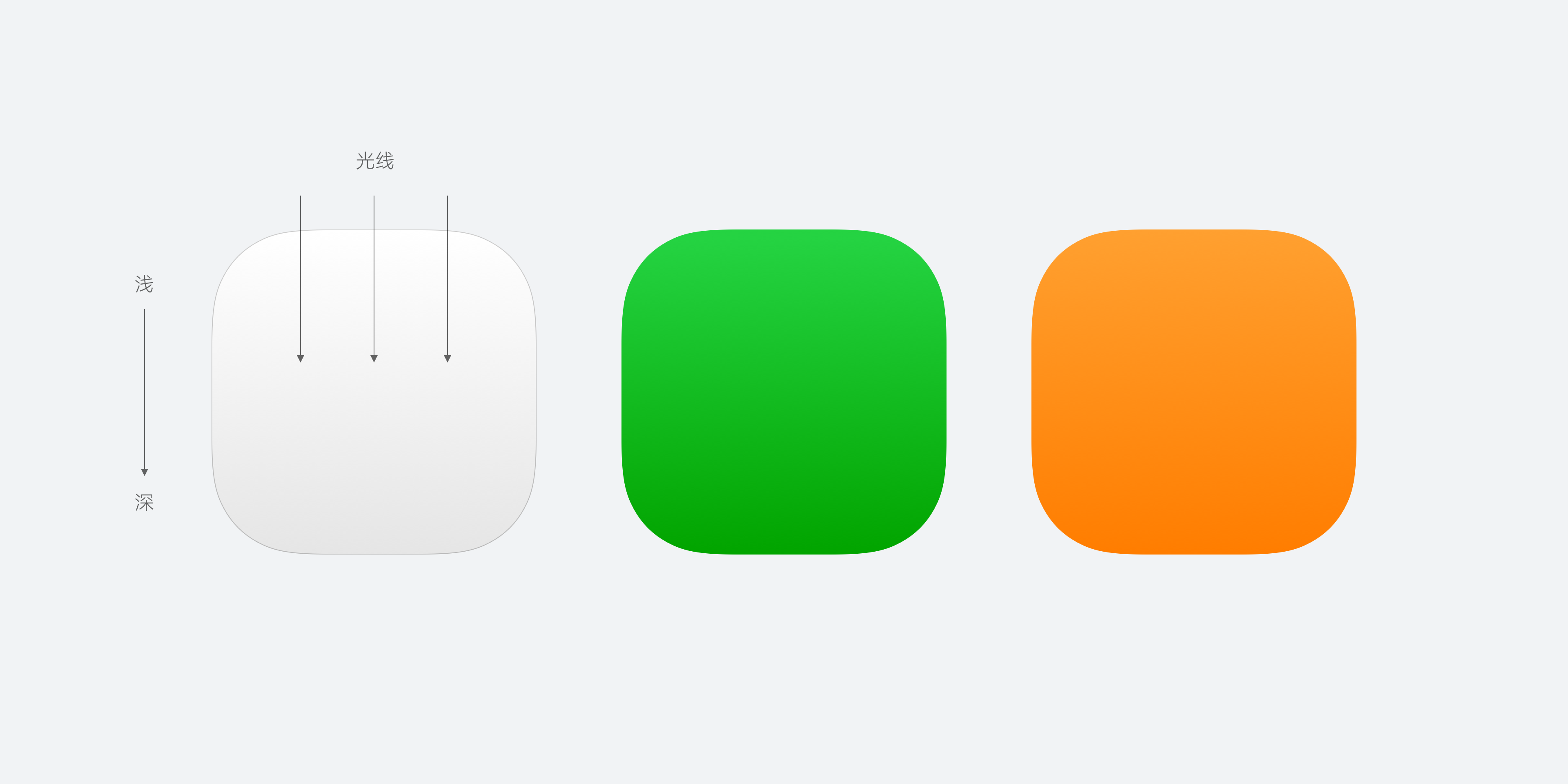
对人眼来说,至上而下的照明描绘的物体看起来最为自然。图标底板光源保持至上而下,颜色上浅下深,渐变色应保持在合理范围内,不应出现对比强烈的颜色渐变。
Do |
Don't |
柔和的颜色渐变 | 强烈的颜色渐变 |
图标资源规范
为保证图标在系统内显示的一致性,应用预置的图标资源应满足以下要素:
- 图标资源必须为分层资源
- 图标资源尺寸必须为1024*1024px
- 图标资源必须为为正方形图像,系统会为对应场景自动生成遮罩裁切
- 图标资源建议使用PNG格式
Do |
Don't |
上传尺寸为1024*1024px的正方形分层资源 | 资源进行圆角裁切或资源有透明内边距 |
多平台图标资源规格
平台 | 资源分层 | 资源形状 | 资源尺寸 |
|---|---|---|---|
泛手机 | 双层 | 正方形 | 1024*1024px |
PC/2in1 | 双层 | 正方形 | 1024*1024px |
请在Hap包中正确预置图标资源,否则将无法通过上架检查。
穿戴设备图标资源规格
资源场景 | 资源格式 | 资源形状 | 资源尺寸 |
|---|---|---|---|
启动页 | PNG | 圆形 | 152*152px |
棋盘 launcher | PNG | 圆形 | 104*104px |
列表 launcher | PNG | 圆形 | 92*92px |
提醒 | PNG | 圆形 | 92*92px |
消息通知 | PNG | 圆形 | 40*40px |
消息通知二级页 | PNG | 圆形 | 56*56px |